VMware Workstation Pro 安装centos6.5
博主连接,看着不错拷贝一下,刚入门linux的同学想在虚拟机安装linux系统的可以看一下。
http://www.cnblogs.com/sztx/p/7348324.html
先要安装好VMware Workstation Pro破解版本,下载好centos系统.iso光盘映像文件,本人下载的是CentOS-6.5-i386-bin-DVD1.iso
添加新的虚拟主机可以通过菜单也可以通过点击中间的创建新的虚拟机。

弹出框现在经典选项。

点击下一步要选择稍后安装系统;

点击下一步选择选择linux,在最后下拉选择centos

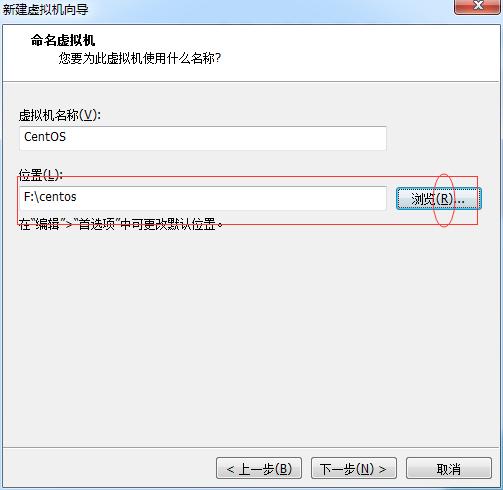
点击下一步弹出框里面的文件保存位置就是你新加的虚拟机位置一般放在打的磁盘里面,千万不要放在c磁盘
本人放在F盘里的

下一步选择默认即可。

点击下一步的弹出框,点击自定义硬件

弹框点击选择你下载centos映像文件

点击关闭点后再点击下一个对话框点击完成。
点击开启

出现下面画面:

界面说明:
Install or upgrade an existing system 安装或升级现有的系统
install system with basic video driver 安装过程中采用 基本的显卡驱动
Rescue installed system 进入系统修复模式
Boot from local drive 退出安装从硬盘启动
Memory test 内存检测
这里选择第一项,安装或升级现有的系统,回车。
出现是否对CD媒体进行测试的提问,这里选择“Skip”跳过测试.

出现下面的界面

Next

选择语言为:English(English) #生产服务器建议安装英文版本.

键盘选择为:U.S.English
Next

选择第一项,基本存储设备
Next

选择第一项:Yes,忽略所有数据
Next

设置主机名,这里默认即可,安装完成之后再修改
Next

时区选择:Etc/GMT +8 北京时区
"System clock user UTC" 前面打勾,使用UTC时间

设置root密码
Next
注意:如果你使用的密码过于简单,系统会自动提示:您的密码不够安全,过于简单化/系统化
这里选择“Use Anyway" 无论如何都使用

选择最后一项,Create Custom Layout 创建自定义分区
Next

可以看到硬盘的容量,我这里显示的是25G,现在自定义分区。
注意:分区之前,自己先要规划好,怎么分区
我这里的分区如下:
硬盘总共25G
/boot #128M
/ #剩余所有空间
特别说明:
用于正式生产的服务器,切记必须把数据盘单独分区,防止系统出问题时,保证数据的完整性。比如可以再划分一个
/data专门用来存放数据。
这里没有划分swap分区,对于大内存服务器,可以不用设置swap分区,或者在确定系统需要使用的内存大小后,
再增加swap
选中Free 点击创建 选择标准分区

首先创建/boot分区

创建swap分区

创建/分区

分区完成别忘了格式发下

保存对存储设备的修改

选择“Write changes to disk”将修改写入磁盘

默认是:第一项,Desktop桌面
这里选择:Minimal 最小
选择最小化安装(越多的安装包越是容易出现错误)

Next
备注:可以点Customize now,选择安装需要的开发工具包软件,
也可以在需要的时候通过yum源、rpm或者编译来安装软件包。

开始安装

安装完成
点“Reboot”重新引导,系统自动重启

系统安装完成
</div>
<div class = "postDesc">posted @ <span id="post-date">2017-08-11 22:56</span> <a href='http://www.cnblogs.com/sztx/'>代码成就未来</a> 阅读(<span id="post_view_count">...</span>) 评论(<span id="post_comment_count">...</span>) <a href ="https://i.cnblogs.com/EditPosts.aspx?postid=7348324" rel="nofollow">编辑</a> <a href="#" onclick="AddToWz(7348324);return false;">收藏</a></div>
</div>
<script type="text/javascript">var allowComments=true,cb_blogId=371676,cb_entryId=7348324,cb_blogApp=currentBlogApp,cb_blogUserGuid='bb19b6a0-9e4b-4e93-5aee-08d49c352df3',cb_entryCreatedDate='2017/8/11 22:56:00';loadViewCount(cb_entryId);</script>
</div><!--end: forFlow -->
</div><!--end: mainContent 主体内容容器-->
<div id="sideBar">
<div id="sideBarMain">
<div id="blog-calendar" style="display:none"></div><script type="text/javascript">loadBlogDefaultCalendar();</script>
<div id="leftcontentcontainer">
<div id="blog-sidecolumn"></div><script type="text/javascript">loadBlogSideColumn();</script>
</div>
</div><!--end: sideBarMain -->
</div><!--end: sideBar 侧边栏容器 -->
<div class="clear"></div>
</div><!--end: main -->
<div class="clear"></div>
<div id="footer">
Copyright ©2017 代码成就未来


