Vue开发中常引入的库(配置)
1、Vue里引入fastclick库
引入fastclick库:解决移动端300毫秒点击延迟
把fastclick这个包安装到项目的依赖之中,--save表示开发与上线都需要
命令 : npm install fastclick --save
如果写这个报错了,你再试试cnpm install fastclick --save
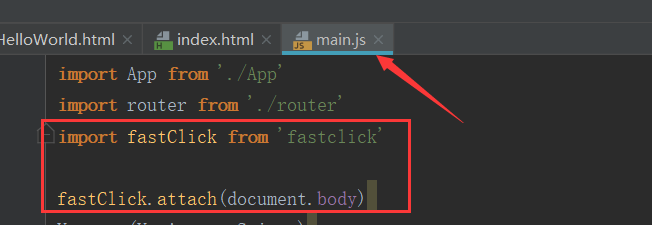
然后在main.js里面添加上
import FastClick from 'fastclick'
FastClick.attach(document.body);

目录(转载)
Vue 2.0的项目扩展
1.如何舒服地使用Atom
安装插件
配置皮肤颜色
2.Vue项目引入组件库
引入方式
支持ES2015
Mint UI
ElementUI
iView
Vonic
MuseUI
3.Vue项目的调试工具
vue-devtools
移动端调试
Chrome DevTools
Safari Web Inspector
Eruda
spy-debuger
4.Vue项目官方依赖库
vue-loder
vue-router
Vuex
5.Vue项目第三方依赖库
ESlint
ESlint规则摘要
ESlint规则风格
ESlint忽略文件



