有关浮动和常用清除方法总结
一、最早浮动是应用于图像,使文本围绕图像周围,现在浮动经常被用到布局当中。因为浮动的对象脱离了文档流,它在文档中不占据空间,所以包含它的容器的高度不会随着它高度增加而增加,为了解决这个问题,需要清除浮动。
html代码如下:
<head>
<title></title>
<style type="text/css">
div{border: solid 1px #ccc;}
.layout{width: 300px;}
.left{float: left;}
.right {float: right;}
.left,.right{width:100px;height:100px;}
</style>
</head>
<body>
<div class="layout">
layout
<div class="left">
float left
</div>
<div class="right">
float right
</div>
</div>
</body>
<title></title>
<style type="text/css">
div{border: solid 1px #ccc;}
.layout{width: 300px;}
.left{float: left;}
.right {float: right;}
.left,.right{width:100px;height:100px;}
</style>
</head>
<body>
<div class="layout">
layout
<div class="left">
float left
</div>
<div class="right">
float right
</div>
</div>
</body>
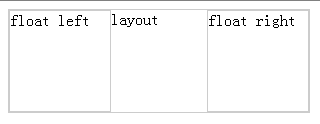
预期效果如下:

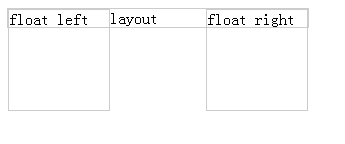
实际效果如下:

二、清除方法总结
1、添加空元素
在代码中添加空元素,并利用clear属性。修改代码如下:
<head>
<title></title>
<style type="text/css">
div{border: solid 1px #ccc;}
.layout{width: 300px;}
.left{float: left;}
.right {float: right;}
.left,.right{width:100px;height:100px;}
.clear{clear:both;}
</style>
</head>
<body>
<div class="layout">
layout
<div class="left">
float left
</div>
<div class="right">
float right
</div>
<div class="clear"></div>
</div>
</body>
<title></title>
<style type="text/css">
div{border: solid 1px #ccc;}
.layout{width: 300px;}
.left{float: left;}
.right {float: right;}
.left,.right{width:100px;height:100px;}
.clear{clear:both;}
</style>
</head>
<body>
<div class="layout">
layout
<div class="left">
float left
</div>
<div class="right">
float right
</div>
<div class="clear"></div>
</div>
</body>
2、使用伪类after
修改代码如下:
<head>
<title></title>
<style type="text/css">
div{border: solid 1px #ccc;}
.layout{width: 300px;}
.left{float: left;}
.right {float: right;}
.left,.right{width:100px;height:100px;}
.layout:after{display:block;content:".";clear:both;height:0px;visibility:hidden;}
</style>
</head>
<body>
<div class="layout">
layout
<div class="left">
float left
</div>
<div class="right">
float right
</div>
</div>
</body>
<title></title>
<style type="text/css">
div{border: solid 1px #ccc;}
.layout{width: 300px;}
.left{float: left;}
.right {float: right;}
.left,.right{width:100px;height:100px;}
.layout:after{display:block;content:".";clear:both;height:0px;visibility:hidden;}
</style>
</head>
<body>
<div class="layout">
layout
<div class="left">
float left
</div>
<div class="right">
float right
</div>
</div>
</body>
3、使用overflow属性
修改代码如下:
<head>
<title></title>
<style type="text/css">
div{border: solid 1px #ccc;overflow:hidden;}
.layout{width: 300px;}
.left{float: left;}
.right {float: right;}
.left,.right{width:100px;height:100px;}
</style>
</head>
<body>
<div class="layout">
layout
<div class="left">
float left
</div>
<div class="right">
float right
</div>
</div>
</body>
<title></title>
<style type="text/css">
div{border: solid 1px #ccc;overflow:hidden;}
.layout{width: 300px;}
.left{float: left;}
.right {float: right;}
.left,.right{width:100px;height:100px;}
</style>
</head>
<body>
<div class="layout">
layout
<div class="left">
float left
</div>
<div class="right">
float right
</div>
</div>
</body>


