史上最全Windows版本搭建安装React Native环境配置
1、安装python 我选择安装的是(python-2.7.12.msi)
2、安装jdk 我选择安装的是(jdk-8u111-windows-x64)
3、安装android-studio (最好是提前安装了android sdk 或者直接安装带有android sdk的android-studio)
此处我选择的是安装带sdk的studio 记得一定要记住sdk安装的目录,后续配置会用上
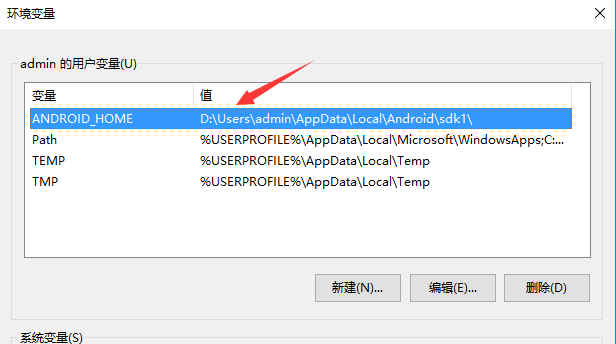
4、配置环境变量

值是sdk的目录地址(若原本没有path这个环境变量,则请新增,我这里是因为有了,直接把值加入其中即可)

path中增加一条为platform-tools目录地址的环境变量值

配置jdk环境变量,值即为jdk安装目录
5、运行android studio



注:此处创建一个空的android项目,为的是每次打开都提示让创建很烦躁
此时,你就可以看到一个安卓手机模拟器了
6、安装react-native-cli
1 | npm install -g yarn react-native-cli |
7、创建你的第一个react-native项目
1 2 3 | react-native init AwesomeProjectcd AwesomeProjectreact-native run-android |
1 | AwesomeProject 是项目名称,即你创建的项目文件夹名称<br><br>此时此刻你一定会等待很久,如同下方的图: |

1 | 此时是因为你的电脑没有FQ,他正在下载gradle-2.4-all,下载不下来,那么给你一个地址,你去手动下载吧<a href="http://www.androiddevtools.cn/" target="_blank" rel="noopener nofollow">http://www.androiddevtools.cn/</a> |

下载下来之后,记住,不要解压,直接放在那里

然继续执行:react-native run-android,在你等待很久之后,又会出现以下错误

1 |
此时打开sdk下面的
我们看到我们只有24.0.3 和25.0.2这两个版本的sdk
找到React Native下的app修改他的build.gradle文件:

把 改成sdk build-tools下面有的版本,此处我们改成24.0.3,如下图
改成sdk build-tools下面有的版本,此处我们改成24.0.3,如下图

接下来继续运行react-native run-android,又报错了

网上说把Android项目下的build.gradle

把1.3.1改成1.2.3,后继续运行react-native run-android。
成功了!切记环境变量JAVA_HOME一定要配置正确,如何检测JAVA_HOME有没有配置正确,直接在cmd里面运行java看是否能打出东西!
切记node版本不要过低,我有同事版本是4.4.0就无法正常运行,然后把node升级到6.4.0就能正确运行了!
谢谢大家的观看,若有其他疑问请在下面提出哈!欢迎讨论!




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构