.NET MSChart应用的一个简单例子
一个简单的.NET 3.5 MSChart控件使用实例,第一次发首页,希望支持!
这几天都在研究微软才发布的MSChart图表工具,我写了简单的例子发上来让大家看看。
使用前需要做得工作:1.把.net平台升级为3.5sp1的。
2.安装MSChart控件。
3.在使用时必须在项目中的web.canfig中添加一些内容;
<appSettings>
<add key="ChartImageHandler" value="Storage=file;Timeout=20;Url=~/tempImages/;"/>
</appSettings>
<httpHandlers>
<add path="ChartImg.axd" verb="GET,HEAD" type="System.Web.UI.DataVisualization.Charting.ChartHttpHandler, System.Web.DataVisualization, Version=3.5.0.0, Culture=neutral, PublicKeyToken=31bf3856ad364e35" validate="false"/>
</httpHandlers>
<handlers>
<remove name="ChartImageHandler"/>
<add name="ChartImageHandler" preCondition="integratedMode" verb="GET,HEAD" path="ChartImg.axd" type="System.Web.UI.DataVisualization.Charting.ChartHttpHandler, System.Web.DataVisualization, Version=3.5.0.0, Culture=neutral, PublicKeyToken=31bf3856ad364e35"/>
</handlers>
这样我们就可以使用控件来画图表了
我在实例中主要对实例2做了详细的说明,实例1是ms上的例子!
前台代码:
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="test1.aspx.cs" Inherits="webchart_test1.test1" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>无标题页</title>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:Chart ID="Chart1" runat="server" Height="296px" Width="412px" ImageLocation="~/TempImages/ChartPic_#SEQ(300,3)"
Palette="BrightPastel" ImageType="Png" BackSecondaryColor="White" BackGradientStyle="TopBottom"
BorderWidth="2" BackColor="#D3DFF0" BorderColor="26, 59, 105" AntiAliasing="None"
BorderlineDashStyle="Solid">
<Legends>
<asp:Legend IsTextAutoFit="False" Name="Default" BackColor="Transparent" Font="Trebuchet MS, 8.25pt, style=Bold">
</asp:Legend>
</Legends>
<BorderSkin SkinStyle="Emboss"></BorderSkin>
<Series>
<asp:Series Name="Column" BorderColor="Fuchsia" Color="Green">
<Points>
<asp:DataPoint YValues="45" />
<asp:DataPoint YValues="34" />
<asp:DataPoint YValues="67" />
<asp:DataPoint YValues="31" />
<asp:DataPoint YValues="27" />
<asp:DataPoint YValues="87" />
<asp:DataPoint YValues="45" />
<asp:DataPoint YValues="32" />
</Points>
</asp:Series>
</Series>
<ChartAreas>
<asp:ChartArea Name="ChartArea1" BorderColor="64, 64, 64, 64" BorderDashStyle="Solid"
BackSecondaryColor="White" BackColor="64, 165, 191, 228" ShadowColor="Transparent"
BackGradientStyle="TopBottom">
<Position Auto="true"/>
<Area3DStyle Rotation="10" Perspective="10" Inclination="15" IsRightAngleAxes="False"
WallWidth="0" IsClustered="False"></Area3DStyle>
<AxisY LineColor="Lime">
<LabelStyle Font="Trebuchet MS, 8.25pt, style=Bold" />
<MajorGrid LineColor="red" />
</AxisY>
<AxisX LineColor="Blue">
<LabelStyle Font="Trebuchet MS, 8.25pt, style=Bold" />
<MajorGrid LineColor="red" />
</AxisX>
</asp:ChartArea>
</ChartAreas>
</asp:Chart>
<asp:Chart ID="chart2" runat="server" BackColor="#FFFFCC" Palette="BrightPastel" BorderWidth = "2" BorderColor = "#cc9900" >
<Legends>
<asp:Legend IsTextAutoFit="False" Name="Default" BackColor="Transparent" Font="Trebuchet MS, 8.25pt, style=Bold">
</asp:Legend>
</Legends> <%-- 控制小图标的显示格式 --%>
<BorderSkin ></BorderSkin> <%--<!--控制整个图片边缘的格式 -->--%>
<Series><%-- 数据(一个数据集为<asp:Series></asp:Series>) --%>
</Series>
<ChartAreas> <%-- 作图区的修饰 --%>
<asp:ChartArea Name="ChartArea1">
</asp:ChartArea>
</ChartAreas>
</asp:Chart>
</div>
</form>
</body>
</html>
后台代码:
using System;
using System.Collections;
using System.Configuration;
using System.Data;
using System.Linq;
using System.Web;
using System.Web.Security;
using System.Web.UI;
using System.Web.UI.HtmlControls;
using System.Web.UI.WebControls;
using System.Web.UI.WebControls.WebParts;
using System.Xml.Linq;
using System.Web.UI.DataVisualization.Charting;
using System.Drawing;
namespace webchart_test1
{
public partial class test1 : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
// Create new data series and set it's visual attributes
//////////////////////////////////////实验1///////////////////////////////////////////////
Series series = new Series("曲线");
series.ChartType = SeriesChartType.Spline;
series.BorderWidth = 3;
series.ShadowOffset = 2;
// Populate new series with data
series.Points.AddY(167);
series.Points.AddY(157);
series.Points.AddY(183);
series.Points.AddY(123);
series.Points.AddY(170);
series.Points.AddY(160);
series.Points.AddY(190);
series.Points.AddY(120);
series["ShowMarkerLines"] = "true";
// Add series into the chart's series collection
Chart1.Series.Add(series);
Title t = new Title("一个小实验");
Chart1.Titles.Add(t);
//////////////////////////////////////////////////实例2/////////////////////////////////////////////////////
//************************************绘图区********************************************
//chart 代表整个图片; legends 代表数据显示标识; Series 图片中的数据集; ChartAreas 代表图片中的绘图区(里面能包含多个Series数据集的显示);
//数据源
int[] test = { 100, 70, 40, 30, 20, 60, 50, 30, 50, 90, 80, 70, 90, 10, 80, 60, 50, 40, 30, 20, 10, 30 }; //内销
int[] test1 = { 80, 70, 90, 10, 80, 60, 50, 40, 30, 20, 10, 0, 50, 90,100, 70, 40, 30, 20, 60, 50, 30 }; //出口
//图片属性设置
chart2.Width = (test.Count() * 25 + 200) >= 600 ? test.Count() * 25 + 200 : 600; //图片宽度
chart2.Height = 400; //图片高度
chart2.BackColor = Color.Azure; //图片背景色
Title t2 = new Title("试验2"); //图片标题
chart2.Titles.Add(t2);
//数据集显示属性设置
//数据集"出口"显示属性设置
Series series1 = new Series("出口"); //数据集声明
series1.ChartType = SeriesChartType.Line; //数据显示方式 Line:为折线 Spline:曲线
series1.Color = Color.Green; //线条颜色
series1.BorderWidth = 2; //线条宽度
series1.ShadowOffset = 1; //阴影宽度
series1.IsVisibleInLegend = true; //是否显示数据说明
series1.IsValueShownAsLabel = false; //线条上是否给吃数据的显示
series1.MarkerStyle = MarkerStyle.Circle; //线条上的数据点标志类型
series1.MarkerSize = 8; // 标志的大小
DateTime date1 = DateTime.Now.Date;
for (int i = 0; i < test1.Count(); i++) //向数据集绑定数据
{
series1.Points.AddXY(date1, test1[i]); //分别往X,Y轴添加数据(可以为多种类型) (有多中添加方式)
date1 = date1.AddDays(1);
}
chart2.Series.Add(series1); //把数据集添加到chart中
//数据集"内销"显示属性设置
Series series2 = new Series("内销");
series2.ChartType = SeriesChartType.Line; //数据显示方式 Line:为折线 Spline:曲线
series2.Color = Color.Red; //线条颜色
series2.BorderWidth = 2; //线条宽度
series2.ShadowOffset = 1; //阴影宽度
series2.IsVisibleInLegend = true; //是否显示数据说明
series2.IsValueShownAsLabel = false; //线条上是否给吃数据的显示
series2.MarkerStyle = MarkerStyle.Circle; //线条上的数据点标志类型
series2.MarkerSize = 8; // 标志的大小
DateTime date = DateTime.Now.Date;
for (int i = 0; i < test.Count(); i++)
{
series2.Points.AddXY(date, test[i]);
date = date.AddDays(1);
}
chart2.Series.Add(series2);
//作图区的显示属性设置
chart2.ChartAreas["ChartArea1"].AxisX.IsMarginVisible = false;
chart2.ChartAreas["ChartArea1"].Area3DStyle.Enable3D = false;
//背景色设置
chart2.ChartAreas["ChartArea1"].ShadowColor = Color.Transparent;
chart2.ChartAreas["ChartArea1"].BackColor = Color.Azure; //该处设置为了由天蓝到白色的逐渐变化
chart2.ChartAreas["ChartArea1"].BackGradientStyle = GradientStyle.TopBottom;
chart2.ChartAreas["ChartArea1"].BackSecondaryColor = Color.White;
//X,Y坐标线颜色和大小
chart2.ChartAreas["ChartArea1"].AxisX.LineColor = Color.Blue;
chart2.ChartAreas["ChartArea1"].AxisY.LineColor = Color.Blue;
chart2.ChartAreas["ChartArea1"].AxisX.LineWidth = 2;
chart2.ChartAreas["ChartArea1"].AxisY.LineWidth = 2;
chart2.ChartAreas["ChartArea1"].AxisY.Title = "百分比";
//中间X,Y线条的颜色设置
chart2.ChartAreas["ChartArea1"].AxisX.MajorGrid.LineColor = Color.Blue;
chart2.ChartAreas["ChartArea1"].AxisY.MajorGrid.LineColor = Color.Blue;
//X.Y轴数据显示间隔
chart2.ChartAreas["ChartArea1"].AxisX.Interval = 1; //X轴数据显示间隔
chart2.ChartAreas["ChartArea1"].AxisY.Interval = 10;
//X轴线条显示间隔
chart2.ChartAreas["ChartArea1"].AxisX.MajorGrid.Interval = 1;
//********************************************************************************************
}
}
}
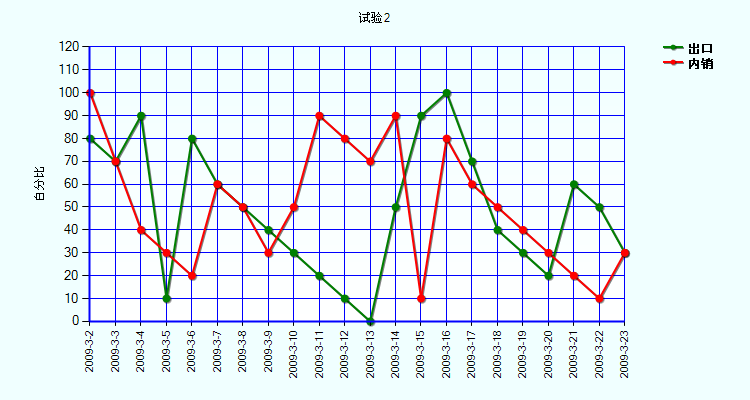
实例2的图片效果:

图片不是很花哨,但是看起来很整洁!有什么意见随便提,我第一次发首页!!!!



