17个使用AJAX技术的数据表格控件解决方案(Data Grids with AJAX, DHTML and JavaScript)
为了将数据高效的展示出来,数据需要有合适的结构,展现结构设计的越好,用户就越容易理解信息的内容。因此,提高数据的可萃取性和可扫描性非常有意义。
表,是一个非常好的数据呈现结构,非常便于人们分析和理解二维的关系数据。他的初始目的是去展示数据,而非样式化数据,因此,它可以将设计者的主观思想有效地表达出来。
进而言之,通过一些额外的操作功能,如排序,过滤,快速编辑等,用户体验也可以得到非常好的扩展。
本文汇总了17种数据表格解决方案,主要采用主流的AJAX,DHTML,JavaScript等技术来提供强大的数据展现功能,供大家参考。
数据表格控件总览
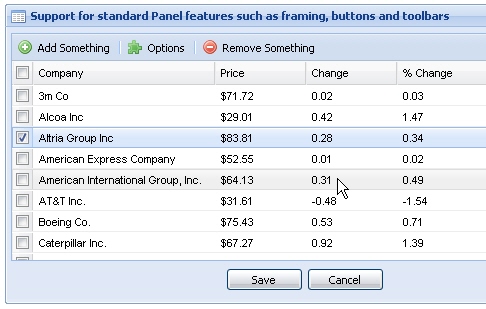
1. ExtJs Grid
支持扩展行、折叠、内容自适应、CheckBox封装、滚动条,以及各种按钮和工具栏,可以说ExtJs的Grid非常之强大(多谢 Lucian Lature了!).
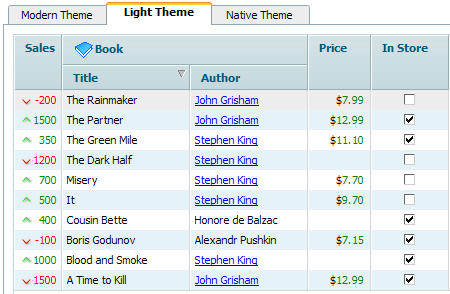
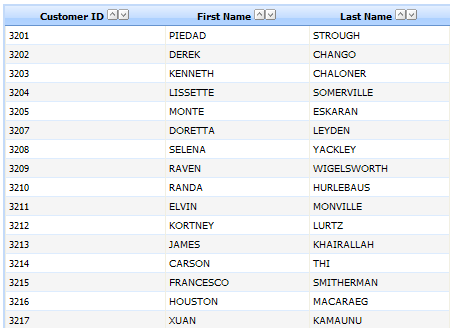
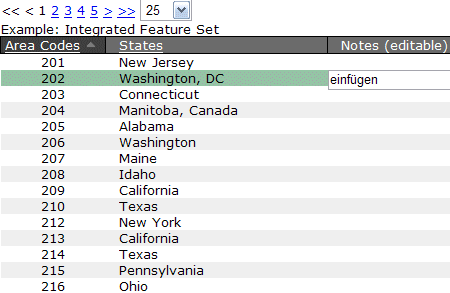
2. dhtmlxGrid
可以通过灵活多变的方式来展示数据。支持多个皮肤,并可以轻松的进行分页,这些代码受GPL所管制,如果需要技术支持,则需要掏钱。
可以对表进行排序,还可以通过元素来进行数据的过滤 (多谢 Boris).
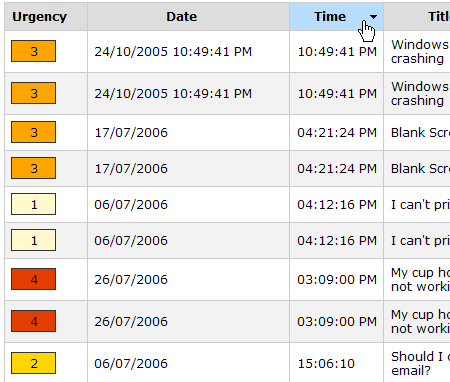
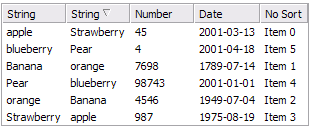
4. Mootable Sorting.
可以对表格进行排序,并能高亮显示某些特定的单元格。
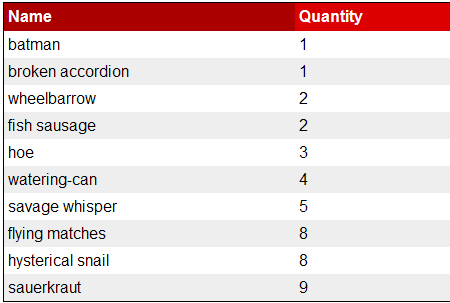
对Zebra里提供的Table增加了排序功能。
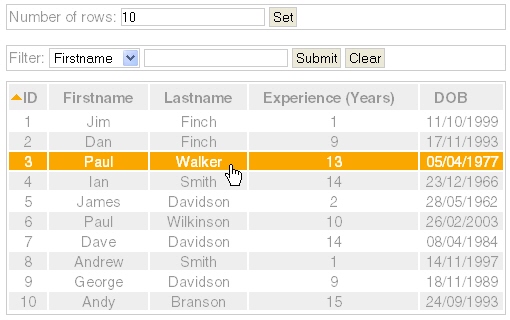
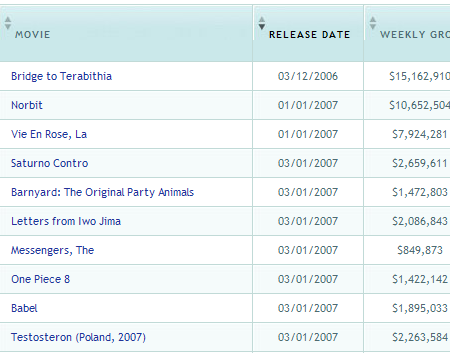
在XAJAX库的基础上而建。分页功能很强大,可以在各个页面之间直接跳转,能够适用于海量数据(超过500页)
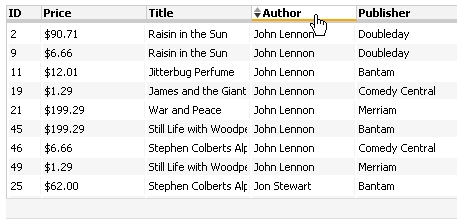
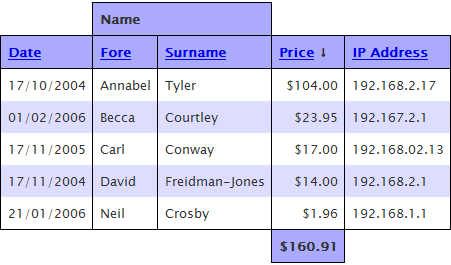
7. Table Kit
又是一个基于Prototype 框架的杰作。可以对列进行排序, 一些选取的行和单元格可以高亮标注, 还提供了 tutorial related to table sorting ith Prototype 。
8. How to paginate, sort and search a table with Ajax and Rails.
一个用 Ruby on Rails 来创建可分页、可排序、可搜索的表格的好教程.
9. Unobtrusive Table Sort Script.
10. Yahoo UI Library’s DataTables.
大名鼎鼎的YUI也提供了自己的DataTable,并提供了各种各样的demo。 这些代码虽没有直接提供可视化支持,但实现了所有的数据表格应有的功能,比如排序,分页,实时编辑等等。
11. Standardista Table Sorting
12. Sortable Tables
由WebFX所做。
13. SortedTable
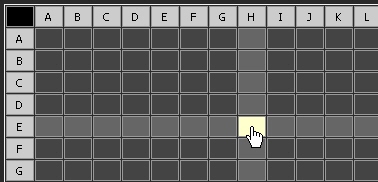
14. Mootols Table Row & Column Highlighting.
顾名思义,比较适合高亮显示特定的数据,下面是个不错的例子。
Data Grids 模板
下面的脚本提供了基本的排序功能,可以在你的项目中用作模板。
专业解决方案
还有一些解决方案,非常让人兴奋,但需要支付高额的费用,比如Active Widgets(395美元,还包括一些其它的应用扩展),和Editable JavaScript TreeGrid。然而,它们也确实提供了非常好的解决方案,也算是物所有值吧。
本文中的控件搜集和图片来源于http://www.smashingmagazine.com/


 表,是一个非常好的数据呈现结构,非常便于人们分析和理解二维的关系数据。他的初始目的是去展示数据,而非样式化数据,因此,它可以将设计者的主观思想有效地表达出来,通过一些额外的操作功能,如排序,过滤,快速编辑等,用户体验也可以得到非常好的扩展。
本文汇总了17种数据表格解决方案,主要采用主流的AJAX,DHTML,JavaScript等技术来提供强大的数据展现功能。
表,是一个非常好的数据呈现结构,非常便于人们分析和理解二维的关系数据。他的初始目的是去展示数据,而非样式化数据,因此,它可以将设计者的主观思想有效地表达出来,通过一些额外的操作功能,如排序,过滤,快速编辑等,用户体验也可以得到非常好的扩展。
本文汇总了17种数据表格解决方案,主要采用主流的AJAX,DHTML,JavaScript等技术来提供强大的数据展现功能。