CSharpGL(40)一种极其简单的半透明渲染方法
CSharpGL(40)一种极其简单的半透明渲染方法
开始
这里介绍一个实现半透明渲染效果的方法。此方法极其简单,不拖累渲染速度,但是不能适用所有的情况。
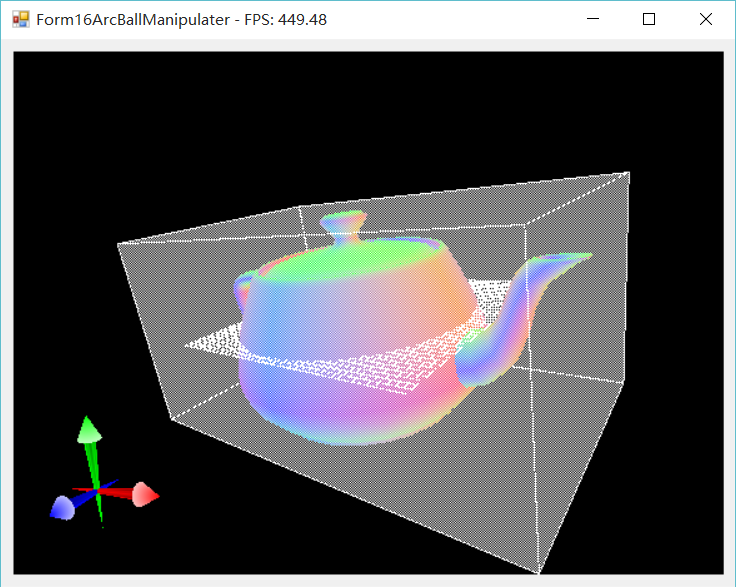
如下图所示,可以让包围盒显示为半透明效果。

原理很简单,就是渲染包围盒时,只渲染坐标值为奇数(或偶数)的那些fragment。
在原有的fragment shader基础上,判断一下当前片段的位置即可。
1 #version 150 core 2 3 uniform vec3 boundingBoxColor = vec3(1, 1, 1); 4 5 out vec4 out_Color; 6 7 void main(void) 8 { 9 if (int(gl_FragCoord.x - 0.5) % 2 == 1 && int(gl_FragCoord.y - 0.5) % 2 != 1) discard; 10 if (int(gl_FragCoord.x - 0.5) % 2 != 1 && int(gl_FragCoord.y - 0.5) % 2 == 1) discard; 11 12 out_Color = vec4(boundingBoxColor, 1.0f); 13 }
总结
打完收工。

|
微信扫码,自愿捐赠。天涯同道,共谱新篇。
微信捐赠不显示捐赠者个人信息,如需要,请注明联系方式。 |



 靡不有初,鲜克有终
靡不有初,鲜克有终



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如果单表数据量大,只能考虑分库分表吗?
· 一文彻底搞懂 MCP:AI 大模型的标准化工具箱
· 电商平台中订单未支付过期如何实现自动关单?
· 用 .NET NativeAOT 构建完全 distroless 的静态链接应用
· 为什么构造函数需要尽可能的简单
· C# 多项目打包时如何将项目引用转为包依赖
· 如果单表数据量大,只能考虑分库分表吗?
· 一款让 Everything 更加如虎添翼的 .NET 开源辅助工具!
· 冲压车间软件实施
· (原创)[开源][.Net Framework 4.5] SimpleMVVM(极简MVVM框架)更
2013-01-07 网段,子网掩码,网络标识,IP划分