随笔分类 - Html+css技术
收集或整理的html+css的相关技巧和经验。
摘要: 在后台或OA系统中最常用到的布局往往是一个全屏布局,一般都是上中下三行两列布局,页头、页脚、左侧菜单加一个右侧ifame框架页。所以那种带折叠的二级菜单是会经常使用到的,本例便是实现这样一种比较通用的全兼容可高亮二级缓冲折叠菜单。
阅读全文
在后台或OA系统中最常用到的布局往往是一个全屏布局,一般都是上中下三行两列布局,页头、页脚、左侧菜单加一个右侧ifame框架页。所以那种带折叠的二级菜单是会经常使用到的,本例便是实现这样一种比较通用的全兼容可高亮二级缓冲折叠菜单。
阅读全文
 在后台或OA系统中最常用到的布局往往是一个全屏布局,一般都是上中下三行两列布局,页头、页脚、左侧菜单加一个右侧ifame框架页。所以那种带折叠的二级菜单是会经常使用到的,本例便是实现这样一种比较通用的全兼容可高亮二级缓冲折叠菜单。
阅读全文
在后台或OA系统中最常用到的布局往往是一个全屏布局,一般都是上中下三行两列布局,页头、页脚、左侧菜单加一个右侧ifame框架页。所以那种带折叠的二级菜单是会经常使用到的,本例便是实现这样一种比较通用的全兼容可高亮二级缓冲折叠菜单。
阅读全文
摘要: 本来前三篇文章已经将CSS圆角框讲解完毕,但从网友反馈中,都说到不好使用,因此有了这篇文章,本文主要是将前面的结果总结修订后进行JS封装,方便调用。
阅读全文
本来前三篇文章已经将CSS圆角框讲解完毕,但从网友反馈中,都说到不好使用,因此有了这篇文章,本文主要是将前面的结果总结修订后进行JS封装,方便调用。
阅读全文
 本来前三篇文章已经将CSS圆角框讲解完毕,但从网友反馈中,都说到不好使用,因此有了这篇文章,本文主要是将前面的结果总结修订后进行JS封装,方便调用。
阅读全文
本来前三篇文章已经将CSS圆角框讲解完毕,但从网友反馈中,都说到不好使用,因此有了这篇文章,本文主要是将前面的结果总结修订后进行JS封装,方便调用。
阅读全文
摘要: 在前面一篇文章中,我们将一张上下渐变的的图片作为标题的背景,并将它应用了圆角效果。是不是这种圆角框只能用于比较单调的图片呢?我们还能将一些颜色比较丰富的图片也进行透明圆角化吗?
阅读全文
在前面一篇文章中,我们将一张上下渐变的的图片作为标题的背景,并将它应用了圆角效果。是不是这种圆角框只能用于比较单调的图片呢?我们还能将一些颜色比较丰富的图片也进行透明圆角化吗?
阅读全文
 在前面一篇文章中,我们将一张上下渐变的的图片作为标题的背景,并将它应用了圆角效果。是不是这种圆角框只能用于比较单调的图片呢?我们还能将一些颜色比较丰富的图片也进行透明圆角化吗?
阅读全文
在前面一篇文章中,我们将一张上下渐变的的图片作为标题的背景,并将它应用了圆角效果。是不是这种圆角框只能用于比较单调的图片呢?我们还能将一些颜色比较丰富的图片也进行透明圆角化吗?
阅读全文
摘要: 第一章中我介绍了最基本的纯CSS圆角框的实现原理,并给出Demo,在本章中会对上一个模型作一些新的创新,实现将背景图片透明圆角化。并给出一些漂亮的通用演示效果。
阅读全文
第一章中我介绍了最基本的纯CSS圆角框的实现原理,并给出Demo,在本章中会对上一个模型作一些新的创新,实现将背景图片透明圆角化。并给出一些漂亮的通用演示效果。
阅读全文
 第一章中我介绍了最基本的纯CSS圆角框的实现原理,并给出Demo,在本章中会对上一个模型作一些新的创新,实现将背景图片透明圆角化。并给出一些漂亮的通用演示效果。
阅读全文
第一章中我介绍了最基本的纯CSS圆角框的实现原理,并给出Demo,在本章中会对上一个模型作一些新的创新,实现将背景图片透明圆角化。并给出一些漂亮的通用演示效果。
阅读全文
摘要: 在我的文章《超圆滑圆角框的半完美解决方案》中已经总结了七种不同的圆角框解决方案,基本上总结完了目前网络上比较流行的圆角框实现方案。而在我的另一篇文章《无图片山顶角》中又是一个另类的实现方法。而在这篇文章会对纯CSS圆角框做出一些创新。
阅读全文
在我的文章《超圆滑圆角框的半完美解决方案》中已经总结了七种不同的圆角框解决方案,基本上总结完了目前网络上比较流行的圆角框实现方案。而在我的另一篇文章《无图片山顶角》中又是一个另类的实现方法。而在这篇文章会对纯CSS圆角框做出一些创新。
阅读全文
 在我的文章《超圆滑圆角框的半完美解决方案》中已经总结了七种不同的圆角框解决方案,基本上总结完了目前网络上比较流行的圆角框实现方案。而在我的另一篇文章《无图片山顶角》中又是一个另类的实现方法。而在这篇文章会对纯CSS圆角框做出一些创新。
阅读全文
在我的文章《超圆滑圆角框的半完美解决方案》中已经总结了七种不同的圆角框解决方案,基本上总结完了目前网络上比较流行的圆角框实现方案。而在我的另一篇文章《无图片山顶角》中又是一个另类的实现方法。而在这篇文章会对纯CSS圆角框做出一些创新。
阅读全文
摘要: 前言:在前面四篇文章中,我介绍了九宫格的原理及一个应用案例,本来已经告一段落了,但是那个布局还是有一定的局限性的。其最大的局限是不能应用四角圆角外面是透明的图片,而作为一个界面布局方式,如果不能应用透明的外圆角,那么这种布局的可扩展性就会大受影响,不能最大化限度地得以推广。本文就是要从根本上解决这个问题。
阅读全文
前言:在前面四篇文章中,我介绍了九宫格的原理及一个应用案例,本来已经告一段落了,但是那个布局还是有一定的局限性的。其最大的局限是不能应用四角圆角外面是透明的图片,而作为一个界面布局方式,如果不能应用透明的外圆角,那么这种布局的可扩展性就会大受影响,不能最大化限度地得以推广。本文就是要从根本上解决这个问题。
阅读全文
 前言:在前面四篇文章中,我介绍了九宫格的原理及一个应用案例,本来已经告一段落了,但是那个布局还是有一定的局限性的。其最大的局限是不能应用四角圆角外面是透明的图片,而作为一个界面布局方式,如果不能应用透明的外圆角,那么这种布局的可扩展性就会大受影响,不能最大化限度地得以推广。本文就是要从根本上解决这个问题。
阅读全文
前言:在前面四篇文章中,我介绍了九宫格的原理及一个应用案例,本来已经告一段落了,但是那个布局还是有一定的局限性的。其最大的局限是不能应用四角圆角外面是透明的图片,而作为一个界面布局方式,如果不能应用透明的外圆角,那么这种布局的可扩展性就会大受影响,不能最大化限度地得以推广。本文就是要从根本上解决这个问题。
阅读全文
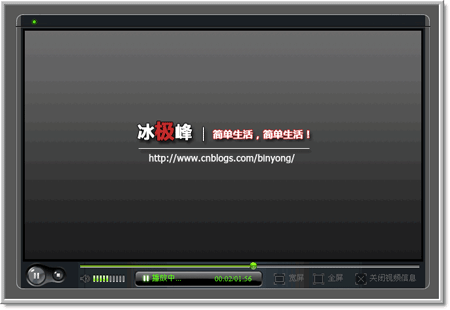
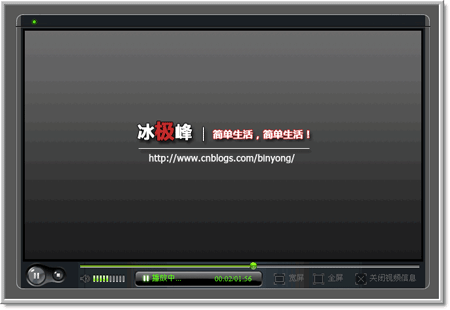
摘要: 在前面的三篇系列文章中,我对九宫格布局作了详细的介绍。先从一个基本布局入手,将在制作过程中遇到的问题逐一进行了讲解。这三篇文章都是基本原理的讲解,没有一个有力的应用案例来证明这种原理是否正确,可能有些朋友已经有点急不可烦,也有网友要求我能提供案例。因此,在这一篇文章中,我将介绍一个九宫格案例—极酷的播放器。
阅读全文
在前面的三篇系列文章中,我对九宫格布局作了详细的介绍。先从一个基本布局入手,将在制作过程中遇到的问题逐一进行了讲解。这三篇文章都是基本原理的讲解,没有一个有力的应用案例来证明这种原理是否正确,可能有些朋友已经有点急不可烦,也有网友要求我能提供案例。因此,在这一篇文章中,我将介绍一个九宫格案例—极酷的播放器。
阅读全文
 在前面的三篇系列文章中,我对九宫格布局作了详细的介绍。先从一个基本布局入手,将在制作过程中遇到的问题逐一进行了讲解。这三篇文章都是基本原理的讲解,没有一个有力的应用案例来证明这种原理是否正确,可能有些朋友已经有点急不可烦,也有网友要求我能提供案例。因此,在这一篇文章中,我将介绍一个九宫格案例—极酷的播放器。
阅读全文
在前面的三篇系列文章中,我对九宫格布局作了详细的介绍。先从一个基本布局入手,将在制作过程中遇到的问题逐一进行了讲解。这三篇文章都是基本原理的讲解,没有一个有力的应用案例来证明这种原理是否正确,可能有些朋友已经有点急不可烦,也有网友要求我能提供案例。因此,在这一篇文章中,我将介绍一个九宫格案例—极酷的播放器。
阅读全文
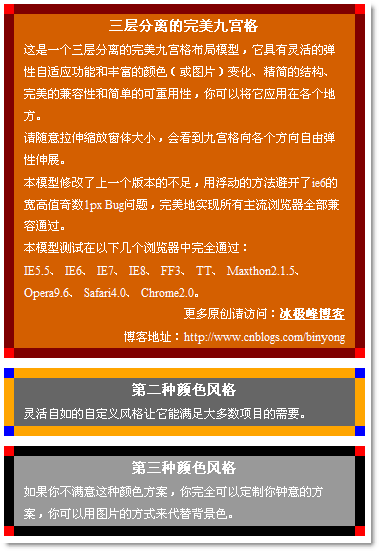
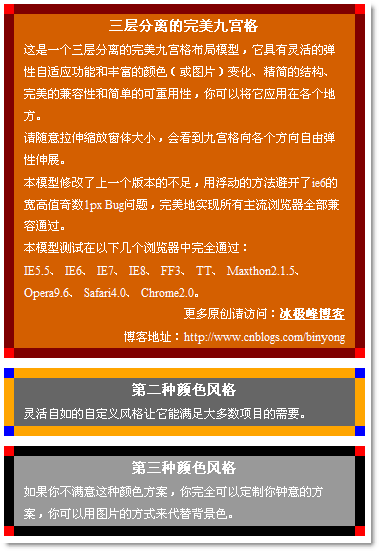
摘要: 在我的前一篇教程《牢不可破的九宫格布局》中,我介绍了一种比较完美的九宫格布局方法,它能完全弹性地调整自己的宽高,从而实现比较灵活的布局风格。
然而为了弹性功能完美地体现出来,所付出的代价还是很沉重的,从结构上看,其结构是比较臃肿的,但是每个节点又是必不可少的,无法精简,否则会导致其灵活性不够。
在实战运用中,可能好多设计师并不喜欢这种布局结构,嫌其结构冗余。
一个完美的九宫格设计应该是一种三层分离的结构,我想达到的理想的九宫格应该是这样的:
1、 只需要应用一个class样式给想应用九宫格布局的容器,就能自动创建这种布局。结构应该足够精简,只用很少的结构就能实现丰富的颜色风格。
2、 能够将这种布局样式应用于一个页面的多个容器中。
3、 三层分离的设计,能提供丰富的颜色皮肤方案,便
阅读全文
在我的前一篇教程《牢不可破的九宫格布局》中,我介绍了一种比较完美的九宫格布局方法,它能完全弹性地调整自己的宽高,从而实现比较灵活的布局风格。
然而为了弹性功能完美地体现出来,所付出的代价还是很沉重的,从结构上看,其结构是比较臃肿的,但是每个节点又是必不可少的,无法精简,否则会导致其灵活性不够。
在实战运用中,可能好多设计师并不喜欢这种布局结构,嫌其结构冗余。
一个完美的九宫格设计应该是一种三层分离的结构,我想达到的理想的九宫格应该是这样的:
1、 只需要应用一个class样式给想应用九宫格布局的容器,就能自动创建这种布局。结构应该足够精简,只用很少的结构就能实现丰富的颜色风格。
2、 能够将这种布局样式应用于一个页面的多个容器中。
3、 三层分离的设计,能提供丰富的颜色皮肤方案,便
阅读全文
 在我的前一篇教程《牢不可破的九宫格布局》中,我介绍了一种比较完美的九宫格布局方法,它能完全弹性地调整自己的宽高,从而实现比较灵活的布局风格。
然而为了弹性功能完美地体现出来,所付出的代价还是很沉重的,从结构上看,其结构是比较臃肿的,但是每个节点又是必不可少的,无法精简,否则会导致其灵活性不够。
在实战运用中,可能好多设计师并不喜欢这种布局结构,嫌其结构冗余。
一个完美的九宫格设计应该是一种三层分离的结构,我想达到的理想的九宫格应该是这样的:
1、 只需要应用一个class样式给想应用九宫格布局的容器,就能自动创建这种布局。结构应该足够精简,只用很少的结构就能实现丰富的颜色风格。
2、 能够将这种布局样式应用于一个页面的多个容器中。
3、 三层分离的设计,能提供丰富的颜色皮肤方案,便
阅读全文
在我的前一篇教程《牢不可破的九宫格布局》中,我介绍了一种比较完美的九宫格布局方法,它能完全弹性地调整自己的宽高,从而实现比较灵活的布局风格。
然而为了弹性功能完美地体现出来,所付出的代价还是很沉重的,从结构上看,其结构是比较臃肿的,但是每个节点又是必不可少的,无法精简,否则会导致其灵活性不够。
在实战运用中,可能好多设计师并不喜欢这种布局结构,嫌其结构冗余。
一个完美的九宫格设计应该是一种三层分离的结构,我想达到的理想的九宫格应该是这样的:
1、 只需要应用一个class样式给想应用九宫格布局的容器,就能自动创建这种布局。结构应该足够精简,只用很少的结构就能实现丰富的颜色风格。
2、 能够将这种布局样式应用于一个页面的多个容器中。
3、 三层分离的设计,能提供丰富的颜色皮肤方案,便
阅读全文
摘要: 在我的前一篇教程《九宫格基本布局》中,我介绍了用相对定位加绝对定位的方法来制作九宫格的基本布局。这是一种比较符合人们惯性思维的方法,好像制作过程中一切都是顺理成章的事情,然而因为IE6让人恶心的奇偶性BUG,使得这种布局方法要想通用变得有点遥不可及,因为国内大多数用户还是用着IE6,我们不能因此而丢掉这部分用户。
这个BUG目前是无药可治,也没有什么Hack技巧能运用,唯一能用的方式就是绕开它。也就是说我要定位这九宫格的四个角容器的位置,绝对定位的方法是不能采用的了,这不吝是一个重大的打击,这将完全推翻我前一篇文章中用到的方法,我们只好另起炉灶了。
阅读全文
在我的前一篇教程《九宫格基本布局》中,我介绍了用相对定位加绝对定位的方法来制作九宫格的基本布局。这是一种比较符合人们惯性思维的方法,好像制作过程中一切都是顺理成章的事情,然而因为IE6让人恶心的奇偶性BUG,使得这种布局方法要想通用变得有点遥不可及,因为国内大多数用户还是用着IE6,我们不能因此而丢掉这部分用户。
这个BUG目前是无药可治,也没有什么Hack技巧能运用,唯一能用的方式就是绕开它。也就是说我要定位这九宫格的四个角容器的位置,绝对定位的方法是不能采用的了,这不吝是一个重大的打击,这将完全推翻我前一篇文章中用到的方法,我们只好另起炉灶了。
阅读全文
 在我的前一篇教程《九宫格基本布局》中,我介绍了用相对定位加绝对定位的方法来制作九宫格的基本布局。这是一种比较符合人们惯性思维的方法,好像制作过程中一切都是顺理成章的事情,然而因为IE6让人恶心的奇偶性BUG,使得这种布局方法要想通用变得有点遥不可及,因为国内大多数用户还是用着IE6,我们不能因此而丢掉这部分用户。
这个BUG目前是无药可治,也没有什么Hack技巧能运用,唯一能用的方式就是绕开它。也就是说我要定位这九宫格的四个角容器的位置,绝对定位的方法是不能采用的了,这不吝是一个重大的打击,这将完全推翻我前一篇文章中用到的方法,我们只好另起炉灶了。
阅读全文
在我的前一篇教程《九宫格基本布局》中,我介绍了用相对定位加绝对定位的方法来制作九宫格的基本布局。这是一种比较符合人们惯性思维的方法,好像制作过程中一切都是顺理成章的事情,然而因为IE6让人恶心的奇偶性BUG,使得这种布局方法要想通用变得有点遥不可及,因为国内大多数用户还是用着IE6,我们不能因此而丢掉这部分用户。
这个BUG目前是无药可治,也没有什么Hack技巧能运用,唯一能用的方式就是绕开它。也就是说我要定位这九宫格的四个角容器的位置,绝对定位的方法是不能采用的了,这不吝是一个重大的打击,这将完全推翻我前一篇文章中用到的方法,我们只好另起炉灶了。
阅读全文
摘要: 九宫格是一种比较古老的设计,它最基本的表现其实就像是一个三行三列的表格。其实它最初是在window的c/s结构中用得比较多,比如我们经常看到软件中的一个窗体,其实就是一个九宫格的典型应用,因为窗体需要在八个方向拉伸,所以在C/S软件中大量采用这种技术来布局设计。在B/S系统大行其道的当今社会,这种布局逐渐被一些网页设计师运用在网页中去,用得最多的就是在圆角框布局中应用。
阅读全文
九宫格是一种比较古老的设计,它最基本的表现其实就像是一个三行三列的表格。其实它最初是在window的c/s结构中用得比较多,比如我们经常看到软件中的一个窗体,其实就是一个九宫格的典型应用,因为窗体需要在八个方向拉伸,所以在C/S软件中大量采用这种技术来布局设计。在B/S系统大行其道的当今社会,这种布局逐渐被一些网页设计师运用在网页中去,用得最多的就是在圆角框布局中应用。
阅读全文
 九宫格是一种比较古老的设计,它最基本的表现其实就像是一个三行三列的表格。其实它最初是在window的c/s结构中用得比较多,比如我们经常看到软件中的一个窗体,其实就是一个九宫格的典型应用,因为窗体需要在八个方向拉伸,所以在C/S软件中大量采用这种技术来布局设计。在B/S系统大行其道的当今社会,这种布局逐渐被一些网页设计师运用在网页中去,用得最多的就是在圆角框布局中应用。
阅读全文
九宫格是一种比较古老的设计,它最基本的表现其实就像是一个三行三列的表格。其实它最初是在window的c/s结构中用得比较多,比如我们经常看到软件中的一个窗体,其实就是一个九宫格的典型应用,因为窗体需要在八个方向拉伸,所以在C/S软件中大量采用这种技术来布局设计。在B/S系统大行其道的当今社会,这种布局逐渐被一些网页设计师运用在网页中去,用得最多的就是在圆角框布局中应用。
阅读全文
摘要: 在我的另一篇文章《弹性+固宽布局》中,我介绍了弹性加最小固定宽度的一种布局方案,现在介绍另一种布局方案---弹性流体布局。
那种方案其实就是这种布局的变通应用。弹性布局最大的优点就是能充分利用屏幕空间。无论客户端分辩率多大,都能自动适应宽度的变化。
阅读全文
在我的另一篇文章《弹性+固宽布局》中,我介绍了弹性加最小固定宽度的一种布局方案,现在介绍另一种布局方案---弹性流体布局。
那种方案其实就是这种布局的变通应用。弹性布局最大的优点就是能充分利用屏幕空间。无论客户端分辩率多大,都能自动适应宽度的变化。
阅读全文
 在我的另一篇文章《弹性+固宽布局》中,我介绍了弹性加最小固定宽度的一种布局方案,现在介绍另一种布局方案---弹性流体布局。
那种方案其实就是这种布局的变通应用。弹性布局最大的优点就是能充分利用屏幕空间。无论客户端分辩率多大,都能自动适应宽度的变化。
阅读全文
在我的另一篇文章《弹性+固宽布局》中,我介绍了弹性加最小固定宽度的一种布局方案,现在介绍另一种布局方案---弹性流体布局。
那种方案其实就是这种布局的变通应用。弹性布局最大的优点就是能充分利用屏幕空间。无论客户端分辩率多大,都能自动适应宽度的变化。
阅读全文
摘要: 在当今用户的显示器越来越大的今天,之前的1024*768固宽布局有点越来越不合时宜,对大屏幕的用户而言,两侧空空的留白给人第一眼的印象是严重的屏幕浪费,作为网页设计师的你有责任给这一批用户一个良好的用户界面。
当然为了减少这种屏幕的浪费,采用弹性流体布局是最好的解决方案,它可以充分利用屏幕空间,无论你是多大分辩率的用户,都能尽情满屏展示内容。然而因为种种限制,目前的网页完全采用流体弹性布局条件还不具备(特别是浏览器厂商对标准的肆意蹂躏以及CSS标准的不完全支持等等)。作为夹在用户和厂商的中间者,我们只能以一种兼容的心态去适应两者的差距。所以,作为一种过渡的解决方案,有了这样一种布局:弹性+固宽布局。
阅读全文
在当今用户的显示器越来越大的今天,之前的1024*768固宽布局有点越来越不合时宜,对大屏幕的用户而言,两侧空空的留白给人第一眼的印象是严重的屏幕浪费,作为网页设计师的你有责任给这一批用户一个良好的用户界面。
当然为了减少这种屏幕的浪费,采用弹性流体布局是最好的解决方案,它可以充分利用屏幕空间,无论你是多大分辩率的用户,都能尽情满屏展示内容。然而因为种种限制,目前的网页完全采用流体弹性布局条件还不具备(特别是浏览器厂商对标准的肆意蹂躏以及CSS标准的不完全支持等等)。作为夹在用户和厂商的中间者,我们只能以一种兼容的心态去适应两者的差距。所以,作为一种过渡的解决方案,有了这样一种布局:弹性+固宽布局。
阅读全文
 在当今用户的显示器越来越大的今天,之前的1024*768固宽布局有点越来越不合时宜,对大屏幕的用户而言,两侧空空的留白给人第一眼的印象是严重的屏幕浪费,作为网页设计师的你有责任给这一批用户一个良好的用户界面。
当然为了减少这种屏幕的浪费,采用弹性流体布局是最好的解决方案,它可以充分利用屏幕空间,无论你是多大分辩率的用户,都能尽情满屏展示内容。然而因为种种限制,目前的网页完全采用流体弹性布局条件还不具备(特别是浏览器厂商对标准的肆意蹂躏以及CSS标准的不完全支持等等)。作为夹在用户和厂商的中间者,我们只能以一种兼容的心态去适应两者的差距。所以,作为一种过渡的解决方案,有了这样一种布局:弹性+固宽布局。
阅读全文
在当今用户的显示器越来越大的今天,之前的1024*768固宽布局有点越来越不合时宜,对大屏幕的用户而言,两侧空空的留白给人第一眼的印象是严重的屏幕浪费,作为网页设计师的你有责任给这一批用户一个良好的用户界面。
当然为了减少这种屏幕的浪费,采用弹性流体布局是最好的解决方案,它可以充分利用屏幕空间,无论你是多大分辩率的用户,都能尽情满屏展示内容。然而因为种种限制,目前的网页完全采用流体弹性布局条件还不具备(特别是浏览器厂商对标准的肆意蹂躏以及CSS标准的不完全支持等等)。作为夹在用户和厂商的中间者,我们只能以一种兼容的心态去适应两者的差距。所以,作为一种过渡的解决方案,有了这样一种布局:弹性+固宽布局。
阅读全文
摘要:对于运行代码这个功能,我之前也写过一篇文章,这儿主要介绍一下如何在博客园中加入这个功能。博客园后台程序中是没有这个功能的,而我们又太需要这种功能来演示HTML静态页面了。而且也有朋友问过我如何加入,所以这里再啰嗦一下。
首先,在博客园中添加文章时,如果要用到代码运行功能,你需要将下面这段结构加入到文章中,你可能打开文章的HTML模式来添加这段代码...
阅读全文
摘要:有朋友说原来的博客不好看,趁着五一节放假,花了点时间重新制作了一套样式,图片借用一个外国博客的图片。
样式全部基于自定义皮肤样式改写的。
说实话,改写博客园样式是一件比较痛苦的事情,你不能随心所欲地加入样式。因为博客园的结构层已经全部定死了,你唯一能做的事情就是在原来的结构上写样式。如果想应用一个好看的样式,会显得非常的困难,因为它并没有定义一个class或ID,真让人有“英雄无用武之地”的感觉。
阅读全文
摘要:好久没有更新博客了,今天看到论坛上有位朋友问起全屏布局,有点像vc的界面。来了兴趣,就写了一个。
运用IE6的怪异模式,通过绝对定位来实现的。
相关讨论贴:
http://bbs.blueidea.com/thread-2922791-1-1.html
阅读全文
摘要:今天测试div层和flash的交互,发现div层总是被flash层遮盖,在百度上找了一会,说是加个就成了,我加完后在IE下问题是解决了,但是FF下好像没有反应,后来才知道IE中和FF加的代码是不一样的,如下:
IE浏览器下可用...
阅读全文
摘要:淘宝采用的是第一种方法!!!!
基本上快被这个问题搞疯了,症状如下:
症状描述:在ie下(6或7,8没有试过)当出现中英文混排,都采用默认字体时,并使用 li 列表做float时,会出现如上图的症状,文字排列上下不对齐的情况。影响了布局的美观性,造成上图情况的原因是中英文的文字基线不同,arial字体的下边缘要比宋体(同为12号)低一个象素,上边缘比宋体矮两个象素,而且英文还有i,y这种上下基线不同的情况。所以当中英文混排对齐时,就会出现明显的高度差异,使排版不均。可见放大图。
阅读全文
摘要:在制作网页的过程中,自适应问题是经常遇到,而又最让人头疼的,看了好多种解决的方法,但是都不是万能的。今天遇到这个问题,实在让我挠头,借鉴了 Shark的方法,又给了我一个新思路。当时没仔细看LBS的样式表,今天才发现,.clear用的就是这个方法。接下来,我会做个关于“自适应高度”问题的汇总,以便今后遇到问题时候更快解决。
为了解决浮动元素引起父元素无法获得高度的问题,我们一般在子元素的最后加上一个Spacer Div(clear:both)。但是IE和Mozilla对div的解释不同引起一些表现上的差异。
阅读全文
摘要:这个问题在开发中经常遇到,在此作个记录,以备不时之需。
IE6下链接伪类(:hover)CSS背景图片有闪动BUG,主要原因ie会再一次请求这张图片,或者说图片没被缓存。
常用的解决方案:
在页面底部添加以下IE6专用代码,让IE6缓存CSS背景图片至本地,这样a:hover时IE6就不会再重新向服务器请求加载背景图片了。
阅读全文
摘要: 导言:本文一步一步手把手教你打造一个极酷的三层分离的标准滑动门导航菜单,从思路、原理、步骤,手段可谓“无所不用其极”,即便你是菜鸟,相信你看了本文后,也能打造出属于自己的超级漂亮的标准导航菜单。本菜单无冗余结构,利于数据动态输出,非常适合于用在平常的项目中去。本教程中讲到了基本的滑动门原理,相信对那些还在这条路上摸索的朋友会有一些帮助!当然如果有什么错误和问题,也欢迎大家提出来探讨。
阅读全文
导言:本文一步一步手把手教你打造一个极酷的三层分离的标准滑动门导航菜单,从思路、原理、步骤,手段可谓“无所不用其极”,即便你是菜鸟,相信你看了本文后,也能打造出属于自己的超级漂亮的标准导航菜单。本菜单无冗余结构,利于数据动态输出,非常适合于用在平常的项目中去。本教程中讲到了基本的滑动门原理,相信对那些还在这条路上摸索的朋友会有一些帮助!当然如果有什么错误和问题,也欢迎大家提出来探讨。
阅读全文
 导言:本文一步一步手把手教你打造一个极酷的三层分离的标准滑动门导航菜单,从思路、原理、步骤,手段可谓“无所不用其极”,即便你是菜鸟,相信你看了本文后,也能打造出属于自己的超级漂亮的标准导航菜单。本菜单无冗余结构,利于数据动态输出,非常适合于用在平常的项目中去。本教程中讲到了基本的滑动门原理,相信对那些还在这条路上摸索的朋友会有一些帮助!当然如果有什么错误和问题,也欢迎大家提出来探讨。
阅读全文
导言:本文一步一步手把手教你打造一个极酷的三层分离的标准滑动门导航菜单,从思路、原理、步骤,手段可谓“无所不用其极”,即便你是菜鸟,相信你看了本文后,也能打造出属于自己的超级漂亮的标准导航菜单。本菜单无冗余结构,利于数据动态输出,非常适合于用在平常的项目中去。本教程中讲到了基本的滑动门原理,相信对那些还在这条路上摸索的朋友会有一些帮助!当然如果有什么错误和问题,也欢迎大家提出来探讨。
阅读全文
