【冰极峰教程系列之四】:九宫格应用案例--极酷网页播放器
原创:冰极峰 转载请注明出处 时间:2009年6月29日 8:42:38
冰极峰教程系列之五:无hack并支持透明圆角框的全兼容九宫格布局
在前面的三篇系列文章中,我对九宫格布局作了详细的介绍。先从一个基本布局入手,将在制作过程中遇到的问题逐一进行了讲解。这三篇文章都是基本原理的讲解,没有一个有力的应用案例来证明这种原理是否正确,可能有些朋友已经有点急不可烦,也有网友要求我能提供案例。因此,在这一篇文章中,我将介绍一个九宫格案例—极酷的播放器。
在我的第三篇文章《三层分离的完美九宫格》中,我介绍了用JS封装html标签,以便于减少冗余的结构体,但这种方式也是有缺陷的,如果用户禁用了JS,将造成结构完全显示不出来,当然对于当今的上网条件来说,这应该不是一个大问题,但纵观国外的的一些网页设计,都是有这种考虑的必要的。这就需要优雅降级和功能弱化,但这样带来的结果和不应用JS封装是一样的。所以,鱼和熊掌不可兼得也。哎,这些都是题外话,还是来看看我们的一个极酷播放器是如何设计出来的吧!
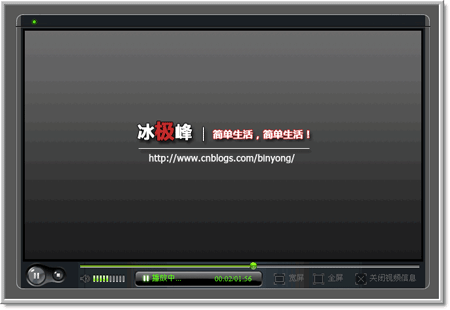
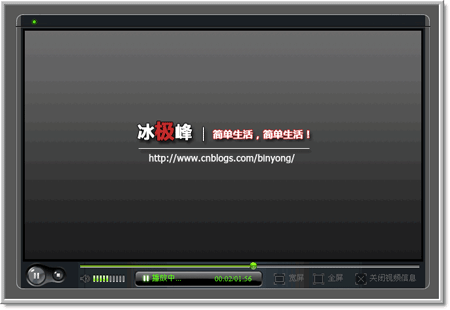
先入为主,大家都想先看看结果,好,先秀出截图:

图一
一般对于这样一个有丰富色彩的播放器来说,都是要求其宽高值是可以动态调整,因此这样的图形用九宫格来做是非常适合的选择。
当然原理我也不再重述了,请参考我的系列文章中的《牢不可破的九宫格布局》,这个应用案例就是针对它来实现的。当然在制作中还是有些技巧可以帮我们更好地的完成任务。比如css sprites技术(可以查看我的另一篇文章《css sprites图片背景优化技术》),它能有利地减少图片的请求数,一般对于九宫格布局的应用来讲,其图片是比较多的,因为它至少需要八张图片分别来装饰四个角落和四条边。所以怎样减少图片数量,对于设计人员来说是一件不得不考虑的事情。
在本例中我将四角的图片合并成了一张图片,它们看起应该就是下面这个样子:

图二
在上图中我为了让大家看得仔细一点,几张图片的交界处用辅助线画了出来,我们应用图片定位原理将它们分别固定在四个角落上。它们在样式表中是如下方式来定义的:
.t_r{background:url(../image/round.gif) no-repeat right top;}/*右上角*/
.b_l{background:url(../image/round.gif) no-repeat left bottom;}/*左下角*/
.b_r{ background:url(../image/round.gif) no-repeat right bottom;}/*右下角*/
我们再将左右边框合并成一张图片,如下图所示:

图三
左右边框是需要纵向垂直平铺的,所以一定要注意它们的宽度值,这需要精确定位:
.m_r{ width:15px;background:url(../image/l_rborder.gif) repeat-y right top;} /*右边框*/
对于上下边框图片,我们也采用合并的方法,有一点需要注意,这两张图片是一张很宽的图片,其宽度值达到2000px,我是想让它们能在更宽的屏幕上能够通用,它们具有一个左右渐变的背景色,其中间色彩比两侧浅,所以我将两侧的背景进行了延伸,这样我可以用background-position的center值来进行居中定位,就可以将图片中间始终定位在容器的中间。
.b_m_m{background:url(../image/u_dborder.gif) no-repeat center bottom;} /*下边框*/
在本案例中,比较烦杂的地方是底部区域中的一些控制按钮,这个按钮都是采用浮动,相对定位加绝对定位来进行精确设置的。具体代码就不一一列举了,要了解详情请查看源代码。我只针对这里面的两个拖动栏的制作作一下说明。
我们可以看到在本案例中有两个进度栏,一个是进度栏,一个是调整音量栏,其实它们的制作方法是一样的。
其结构是如下:
<div class="leftbar" id="progressbar">
<span class="rightbar" id="idBar">
<b class="drawbar">进度拖动栏</b>
</span>
</div>
</div>
其样式如下:
.leftbar{width:100%;height:5px;font-size:0%;background:url(../image/splitbar.gif) repeat-x left bottom;}
.rightbar{float:right;width:50%;position:relative;height:5px;font-size:0%;background:url(../image/splitbar.gif) repeat-x left top;}
.drawbar{display:block;width:11px;height:11px;position:absolute;top:-3px;left:0;background:url(../image/bar.gif) no-repeat left top;text-indent:-9999px;}
Leftbar这个div是左侧绿色的进度槽,它的宽度其实是100%,它在下面,它的上面是rightbar这个div,为了演示,我将它的宽度设置为50%,并将它设置为向右浮动,因为它是Leftbar的子容器,所以它会遮盖住Leftbar的右边50%的宽度,并将背景图设置为一个灰色图片,这样就有了点进度在50%的样子了,然后我在rightbar中再加了一个子容器,它是用来加载那个绿色拖动栏的小图标的。我们将它设置为绝对定位,让它浮在rightbar这个父容器的上面,因为这个小图标的高度比rightbar高,所以将它向上偏移了3像素,让它看起上下是垂直居中的样子。这样一个拖动栏就算制作成功,当然因为还没有加入js功能的原因,所以目前它还不能拖动,为了以后js功能的完善,我在这儿为这两个容器加入了一个ID,作为js代码的钩子。
至于音量进度栏,其设置方式是一样的,只是它少了一个拖动图片罢了。
然后我们再给“全屏”和“宽屏”这两个按钮加入了一点js代码,让它能演示这种布局在宽高值变化时的状态。
Ok,一个比较漂亮的播放器基本布局就算完成了,当然它目前只是一个花架子,你可以加入播放功能来完善它。
本模型为了演示九宫格的强大自适应功能,只对右下角的三个按钮加入了js功能,你可以点击这几个按钮来演示九宫格在宽高值放大的情况下的完美表现。
本模型在以下浏览器中测试通过:
IE6、IE7、IE8、FF3、TT、Maxthon2.1.5、Opera9.6、Safari4.0、Chrome2.0。
点击这儿下载本演示模型的压缩包:下载Demo
总结:
本系列文章在这一篇后就暂时告一段落,尘埃落定之际,我们应该反思一下,它的应用是否就仅局限于此呢,NO!九宫格布局可以应用的地方是很多的,比如现在的网页设计中,对于一个个区域版块,我们都可以应用它,这种布局设计特别适用于图形设计要求比较高的地方。当然对于这种布局的制作可能花费的时间比一个普通的设计要多得多,针对具体环境具体运用了。
后记:
本系列教程试图通过由浅入深的方式将这种布局设计带给大家,古人常说:授人以鱼,不如授人以渔。希望大家能融会贯通,将它发扬光大,当然因本人水平有限,如果有讲解不妥之处,敬请原谅,也希望大家雅正!
如果在本教程中有什么疑问,可以直接在我的博客上提出来,或电邮我。谢谢!
冰极峰博客地址:http://www.cnblogs.com/binyong/
(本系列完)

 在前面的三篇系列文章中,我对九宫格布局作了详细的介绍。先从一个基本布局入手,将在制作过程中遇到的问题逐一进行了讲解。这三篇文章都是基本原理的讲解,没有一个有力的应用案例来证明这种原理是否正确,可能有些朋友已经有点急不可烦,也有网友要求我能提供案例。因此,在这一篇文章中,我将介绍一个九宫格案例—极酷的播放器。
在前面的三篇系列文章中,我对九宫格布局作了详细的介绍。先从一个基本布局入手,将在制作过程中遇到的问题逐一进行了讲解。这三篇文章都是基本原理的讲解,没有一个有力的应用案例来证明这种原理是否正确,可能有些朋友已经有点急不可烦,也有网友要求我能提供案例。因此,在这一篇文章中,我将介绍一个九宫格案例—极酷的播放器。

