6.:first-child子元素过滤选择器
通过上面章节的学习,我们知道使用:first过滤选择器可以获取指定父元素中的首个子元素,但该选择器返回的只有一个元素,并不是一个集合,而使用:first-child子元素过滤选择器则可以获取每个父元素中返回的首个子元素,它是一个集合,常用多个集合数据的选择处理。
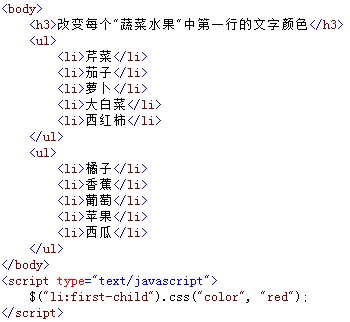
如下图,如果想把页面中每个ul中的第一个li获取到,并改变其颜色。则可以使用
: first-child
在浏览器中显示的效果:
通过$("li:first-child")选择器代码,获取了两个<ul>父元素中的第一个<li>元素,并使用css()方法修改了它们在页面中显示的文字颜色。