2.:contains(text)过滤选择器
与上一节介绍的:eq(index)选择器按索引查找元素相比,有时候我们可能希望按照文本内容来查找一个或多个元素,那么使用:contains(text)选择器会更加方便, 它的功能是选择包含指定字符串的全部元素,它通常与其他元素结合使用,获取包含“text”字符串内容的全部元素对象。其中参数text表示页面中的文字。
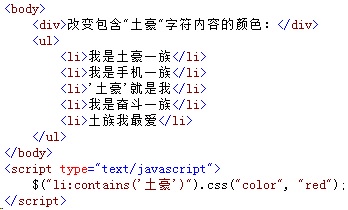
例如:
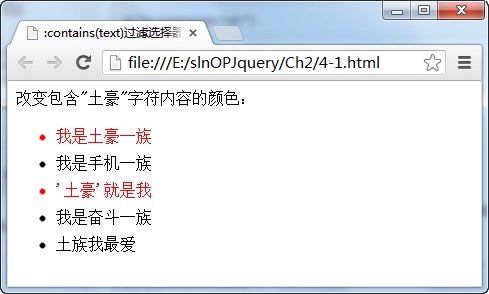
在浏览器中显示的效果:
从图中可以看出,调用li:contains('土豪')代码,可以很方便地获取<li>中包含‘土豪’字符内容的全部元素,并且只要与选择的元素中或子元素中包含该字符内容,就可以被选中。
注意:li:contains('土豪') 土豪为什么必须加单引号呢?因为它是一个字符串,而不是一个变量,所以不加单或双引号的话是会报错的。