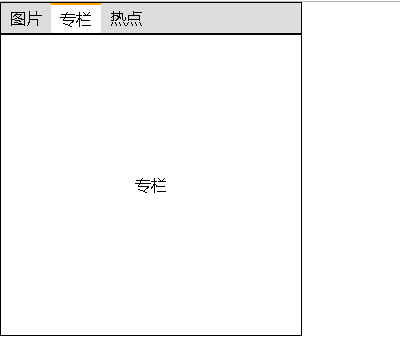
Jquery实现横向tab切换
//需求:鼠标放在不同的导航栏上,下面显示的内容自动切换

//代码如下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<script type="text/javascript" src="jquery.1.11.1.min.js"></script>
<style type="text/css">
*{
margin: 0;
padding: 0;
}
ul{
list-style: none;
}
.tab{
width: 300px;
border: 1px solid #000;
overflow: hidden;
background-color: #ddd;
}
.tab li{
height: 30px;
line-height: 30px;
width: 50px;
float: left;
text-align: center;
}
.tab .act{
height: 28px;
line-height: 28px;
border-top: 2px solid orange;
background-color: white;
}
.con{
width: 300px;
border:1px solid #000;
}
.con li{
height: 300px;
display: none;
text-align: center;
line-height: 300px;
}
.con .show{
display: block;
}
</style>
</head>
<body>
<ul class="tab">
<li class="act">图片</li>
<li>专栏</li>
<li>热点</li>
</ul>
<ul class="con">
<li class="show">图片</li>
<li>专栏</li>
<li>热点</li>
</ul>
<script type="text/javascript">
$(".tab li").mouseover(function(){
// 进入元素的索引,找到当前li的索引
var index = $(this).index();
//console.log(index);
// tab栏的切换
$(this).addClass("act").siblings().removeClass("act");
// con栏的切换
$(".con li").eq(index).addClass("show").siblings().removeClass("show");
})
</script>
</body>
</html>


