Flask 的 template模板 与 jinja2语法
Flask 的 template模板 与 jinja2语法
Flask使用的是Jinja2模板,所以其语法和Django基本无差别
>## 1、模板基本数据的渲染
变量 {{..}}
列表 {% for item in List %}<li>{{item}}</li>{% endfor %}
字典 {% for k,v in Dict.items() %}<li>{{k}}{{v}}</li>{% endfor %}
>## 2 注意:Markup等价django的mark_safe 用于返回有效的html标签
也可以像django一样使用 {{data|safe}}
>## 3 像django的simple_tag, filter 一样,传递自定义的函数
局部函数 -- 只能在传入的template中使用,直接定义,传递
def add_num(a,b):
return int(a) + int(b)
返回时:
return render_template('..html','add_num':add_num)
使用:
{{add_num(1,2)}}
全局 -- 全局使用
django 的 filter可以当做if条件
需要 @app.template_global()装饰器
def func(a,b,c) --->> 全局temlate使用 {{func(a,b,c)}}
和 @app.template_filter()装饰器
def func(a,b,c) --->> 全局temlate使用 {{a|filter(b,c)}} # 需要管道符
>## 4 模板继承
{% extends 'layout.html' %}
{% block body %}
{% endblock %}
{% include 'asd.html' %}
>## 5 定义宏: 相当于定义函数来控制html的内容
一般是用于多次会用到的地方,比如分页
在需要重用的html中写,paginator.html:
{% macro page(data,url) -%}
{% if data %}
<ul class="pagination pagination-sm no-margin">
<li><a href="{{ url_for(url,page=1) }}">首页</a></li>
{% if data.has_prev %}
<li><a href="{{ url_for(url,page=data.prev_num) }}">上一页</a></li>
{% else %}
<li class="disabled"><a href="">上一页</a></li>
{% endif %}
{% for v in data.iter_pages() %}
{% if v == data.page %}
<li class="active"><a href="{{ url_for(url,page=v) }}">{{ v }}</a></li>
{% else %}
<li><a href="{{ url_for(url,page=v) }}">{{ v }}</a></li>
{% endif %}
{% endfor %}
{% if data.has_next %}
<li><a href="{{ url_for(url,page=data.next_num) }}">下一页</a></li>
{% else %}
<li class="disabled"><a href="">下一页</a></li>
{% endif %}
<li><a href="{{ url_for(url,page=data.pages) }}">尾页</a></li>
</ul>
{% endif %}
{%- endmacro %}
调用:
{% import 'admin/paginator.html' as pg %}
{{ pg.page(page_data,'admin.tag_list') }}
例子:
视图中:
from flask import Flask,redirect,Markup,render_template,make_response
app = Flask(__name__)
# 全局使用
@app.template_filter()
def Filter(a,b,c):
return min(a,b,c)
# 全局使用
@app.template_global()
def Global(a,b,c):
return a + b + c
# 自定义函数 -- 局部
def add_num(a,b):
return int(a) + int(b)
@app.route('/index',endpoint='index',methods=['GET'])
def index():
Dict = {
'List':[1,2,3],
'Dict':{'amy':18,'bob':20},
'Str':'hello',
'add_num':add_num,
'tag':Markup('<a href="#">点击</a>') # 或者在templates中使用 |safe
}
response = make_response(render_template('index.html',**Dict))
return response
if __name__ == '__main__':
app.run()
html中:
<p>hello!</p>
<p>字符串:{{Str}}</p>
<ul>
列表:
{% for item in List %}
<li>
{{item}}
</li>
{% endfor %}
字典:
{% for k,v in Dict.items() %}
<li>
{{k}}{{v}}
</li>
{% endfor %}
</ul>
<p>自定义加法函数:{{add_num(1,4)}}</p>
<p>全局函数global:{{Global(1,4,5)}}</p>
<p>全局函数filter:{{1|Filter(1,4)}}</p>
html标签:{{tag}}
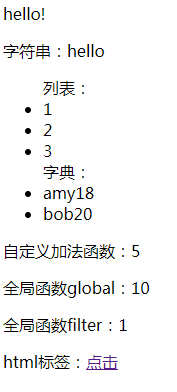
输出结果

读书使人心眼明亮



