DRF 中 解决跨域 与 预检
DRF 中 解决跨域 与 预检
1 跨域
浏览器的同源策略: 对ajax请求进行阻拦
ps: 对href src属性 不限制
只有浏览器会阻止,requests模块不会存在跨域
(1)解决方案1 JSONP--只有get
ajax -- xhr = new XMLHttpResponse():
xhr.open..
xhr.send(..)
点击按钮
动态添加一个
<script src='...../users/'></script>
<script>
function func(arg){
alert(arg)
}
</script>
src ==>> 去后端请求 返回func
(2)解决方案2 cors
浏览器可以支持主动设置从而允许跨域请求,即:跨域资源共享(CORS,Cross-Origin Resource Sharing),其本质是设置响应头,使得浏览器允许跨域请求。
服务端 a 有一个向 服务端b的 请求
<script>
$("#b1").click(function () {
$.ajax({
url:'http://127.0.0.1:8000/users/',
type:'GET',
success:function (data) {
console.log(data)
}
})
})
</script>
服务端b 添加响应头
response['Access-Control-Allow-Origin'] = 'http://127.0.0.1:3423'
2 复杂请求 预检
简单请求 OR 非简单请求
1、请求方式:HEAD、GET、POST
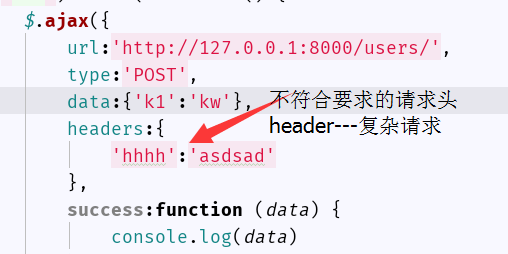
2、请求头信息:
Accept
Accept-Language
Content-Language
Last-Event-ID
Content-Type 对应的值是以下三个中的任意一个
application/x-www-form-urlencoded
multipart/form-data
text/plain
注意:同时满足以上两个条件时,则是简单请求,否则为复杂请求
简单请求:一次请求
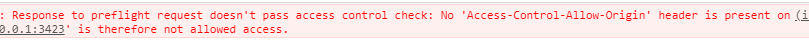
非简单请求:两次请求,在发送数据之前会先发一次请求用于做“预检”,只有“预检”通过后才再发送一次请求用于数据传输。



关于“预检”
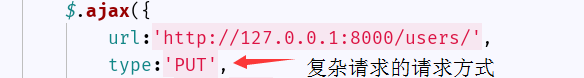
复杂请求的请求方式:OPTION
- “预检”其实做检查,检查如果通过则允许传输数据,检查不通过则不再发送真正想要发送的消息
-
- 如何“预检”
=> 如果复杂请求是PUT等请求,则服务端需要设置允许某请求,否则“预检”不通过
Access-Control-Allow-Method
=> 如果复杂请求设置了请求头,则服务端需要设置允许某请求头,否则“预检”不通过
Access-Control-Allow-Headers
response['Access-Control-Allow-Origin'] = '*'
response['Access-Control-Allow-Headers'] = '*'
response['Access-Control-Allow-Methods'] = '*'
简单请求可以很好的解决 跨域问题,但是复杂请求存在性能上的消耗,会有option做预检,和真实的请求,两次请求
api.zoo.com -- 子域名的方式要尽量避免 复杂请求(数据放在url中)
zoo.com/api/
读书使人心眼明亮



