Json的简单使用
1>:推荐JSON学习的网址:http://www.w3school.com.cn/json/index.asp
2>:JSON:
JavaScript 对象表示法(JavaScript Object Notation),详细介绍呢,见上面的网址即可,这里重实践,轻理论,理论知识呢,去权威网站看比较靠谱。
3>重点介绍一个Javascript()函数:eval()函数;
用法见网址:http://www.w3school.com.cn/jsref/jsref_eval.asp
案例如下所示:
创建如index.jsp,源码如下;
注意:写法四和写法五
1 <%@ page language="java" contentType="text/html; charset=UTF-8" 2 pageEncoding="UTF-8"%> 3 <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> 4 <html> 5 <head> 6 <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> 7 <title>json的使用</title> 8 </head> 9 <body> 10 <script type="text/javascript"> 11 //写法一,引进 12 var user={id:'1001',name:'张三'}; 13 alert(user.id+" "+user.name); 14 15 //写法二,引进 16 var person={id:'1002',eat:function(){ 17 alert("李四爱吃饭"); 18 }}; 19 alert(person.id); 20 person.eat(); 21 22 //写法三,实践 23 //eval()方法的使用 24 var a='alert("提示的信息")'; 25 //eval() 函数可计算某个字符串,并执行其中的的 JavaScript代码 26 eval(a); 27 28 //写法四,实践 29 var teacher={id:'1003',name:'王五'}; 30 var tea=eval(teacher); 31 alert("编号:"+tea.id+" "+"姓名:"+tea.name); 32 33 //写法五,实践 34 var teacher="{id:'1003',name:'王五'}"; 35 var tea=eval("("+teacher+")"); 36 alert("编号:"+tea.id+" "+"姓名:"+tea.name); 37 38 </script> 39 40 </body> 41 </html>
效果如下所示:

4>JSON数组的使用,创建一个json.jsp,源码如下所示:
1 <%@ page language="java" contentType="text/html; charset=UTF-8" 2 pageEncoding="UTF-8"%> 3 <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> 4 <html> 5 <head> 6 <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> 7 <title>json的练习</title> 8 </head> 9 <body> 10 <script type="text/javascript"> 11 //JSON数组,如何在页面显示json的数组格式 12 var emp={"totle":5,"employees":[ 13 {"id":1001,"name":'张三'}, 14 {"id":1002,"name":'李四'}, 15 {"id":1003,"name":'王五'}, 16 {"id":1004,"name":'赵六'}, 17 {"id":1005,"name":'周七'} 18 ]}; 19 20 alert("雇员总数:"+emp.totle); 21 for(var i=0;i<emp.employees.length;i++){ 22 alert(emp.employees[i].id+" "+emp.employees[i].name); 23 } 24 25 </script> 26 27 28 </body> 29 </html>
演示效果如下所示:

5>思考如何将后台的数据格式构建成前台页面显示的格式呢???
第一种方式:手动构建,想想都够蛋疼的了,太麻烦了,手动构建;
String json="{'id:'"+user.getId()+",'name:'"+user.getName()+"}";
1 package com.bie.test; 2 3 import com.bie.po.User; 4 5 /** 6 * @author BieHongLi 7 * @version 创建时间:2017年3月9日 上午11:11:24 8 * 9 */ 10 public class UserTest { 11 12 public static void test1(){ 13 //数据库查询的记录 14 User user=new User(); 15 user.setId(1001); 16 user.setName("张三"); 17 18 //如何将后台的数据构建成为json格式呢"" ==> {} ==> "" ==> ++ ==> '' 19 String json="{'id:'"+user.getId()+",'name:'"+user.getName()+"}"; 20 System.out.println(json); 21 } 22 23 public static void main(String[] args) { 24 //调用第一个test1()方法 25 test1(); 26 } 27 28 }
演示效果如下所示:

第二种方式:使用apache下面封装好的jar包
(1):第一步,导入json的jar包,如下所示的jar包;
链接:http://pan.baidu.com/s/1jH6gN46 密码:lbh1

(2):开始使用apache这个公益组织封装好的jar进行测试;
分别测试将对象,将数组,将集合转化为json格式。
牢记,熟练应用集合转化为json格式。
1 package com.bie.test; 2 3 import com.bie.po.User; 4 5 import net.sf.json.JSONObject; 6 7 /** 8 * @author BieHongLi 9 * @version 创建时间:2017年3月9日 上午11:11:24 10 * 11 */ 12 public class UserTest { 13 14 public static void test1(){ 15 //数据库查询的记录 16 User user=new User(); 17 user.setId(1001); 18 user.setName("张三"); 19 20 //如何将后台的数据构建成为json格式呢"" ==> {} ==> "" ==> ++ ==> '' 21 String json="{'id:'"+user.getId()+",'name:'"+user.getName()+"}"; 22 System.out.println(json); 23 } 24 25 //将对象转化为json 26 public static void test2(){ 27 //数据库查询的记录 28 User user=new User(); 29 user.setId(1002); 30 user.setName("李四"); 31 32 //一定要引入所需的jar包,才可以使用此对象哦 33 JSONObject obj=JSONObject.fromObject(user); 34 System.out.println(obj); 35 } 36 37 public static void main(String[] args) { 38 //调用第一个test1()方法 39 //test1(); 40 41 //调用第二个test2()方法 42 test2(); 43 44 } 45 46 }
演示效果如下所示:

下面是将数组和集合转化为json格式的,最重要的是将集合转化为json格式的哦。
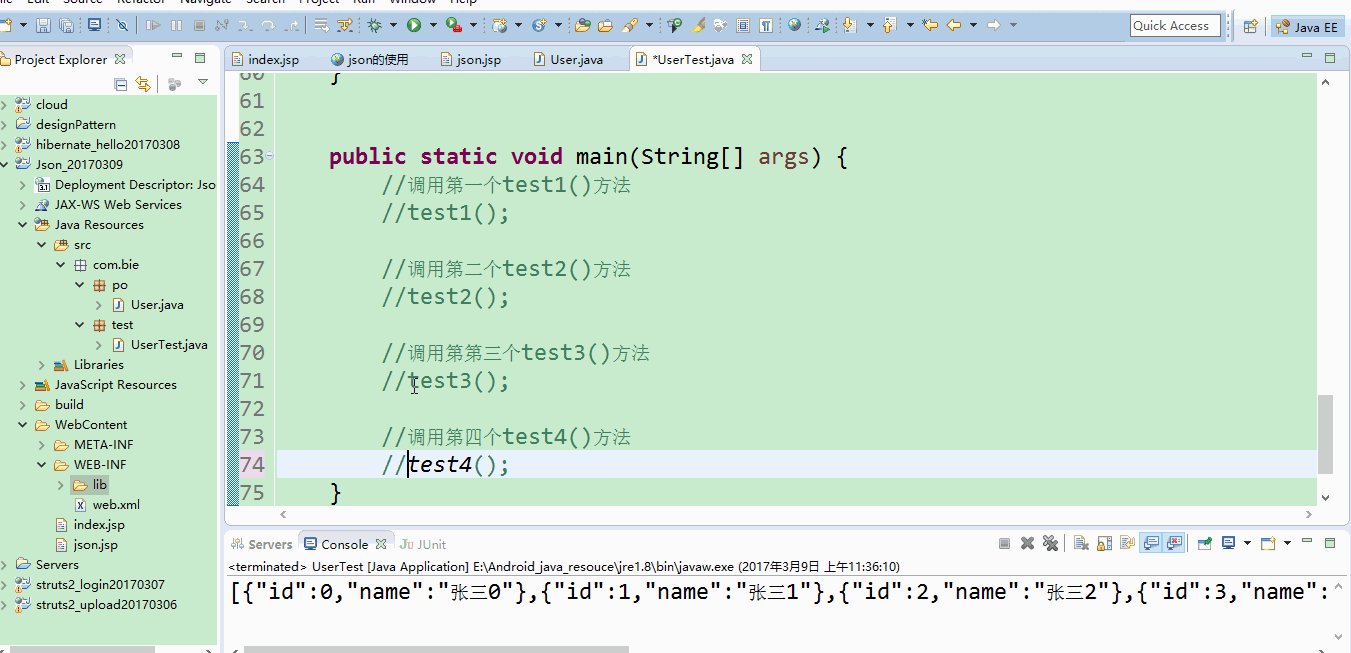
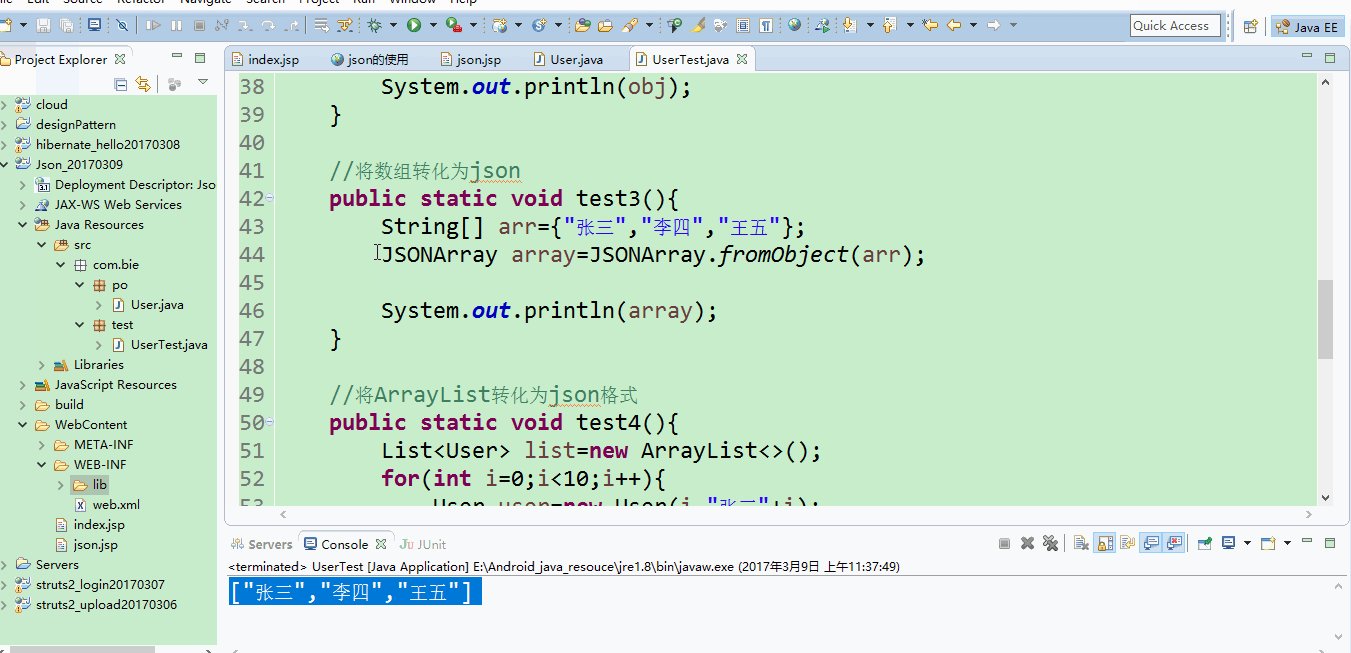
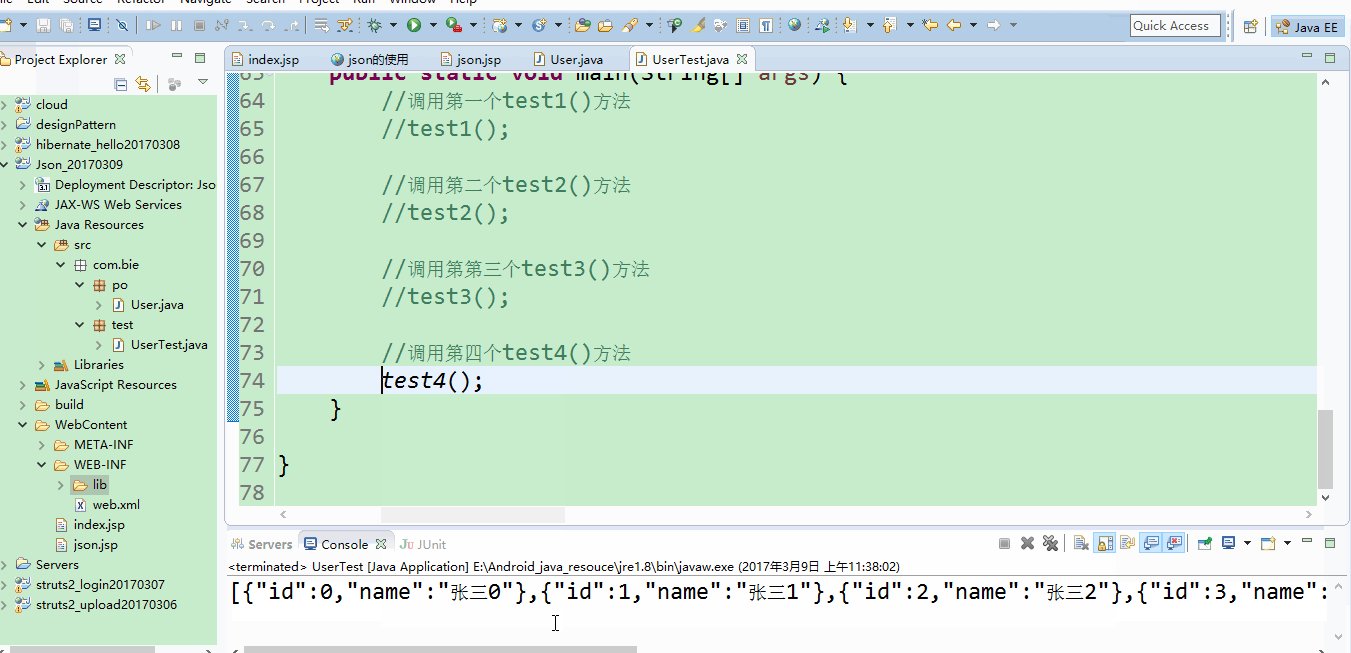
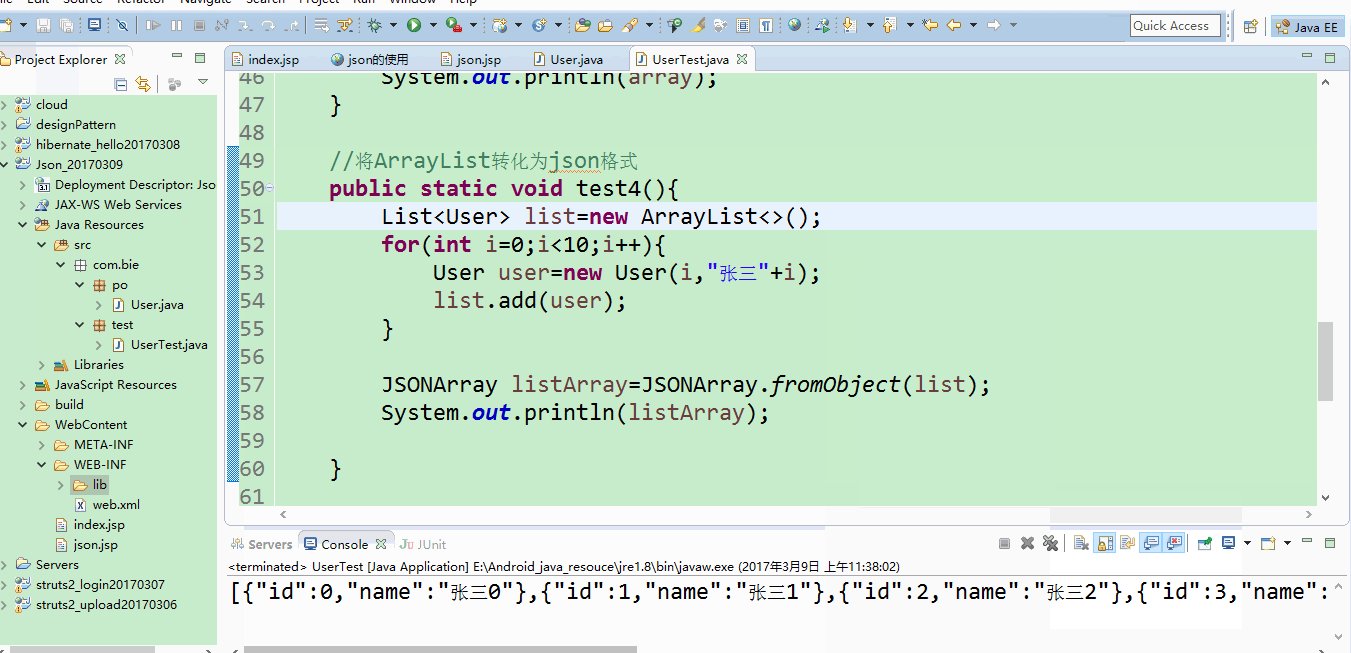
1 package com.bie.test; 2 3 import java.util.ArrayList; 4 import java.util.List; 5 6 import com.bie.po.User; 7 8 import net.sf.json.JSONArray; 9 import net.sf.json.JSONObject; 10 11 /** 12 * @author BieHongLi 13 * @version 创建时间:2017年3月9日 上午11:11:24 14 * 15 */ 16 public class UserTest { 17 18 public static void test1(){ 19 //数据库查询的记录 20 User user=new User(); 21 user.setId(1001); 22 user.setName("张三"); 23 24 //如何将后台的数据构建成为json格式呢"" ==> {} ==> "" ==> ++ ==> '' 25 String json="{'id:'"+user.getId()+",'name:'"+user.getName()+"}"; 26 System.out.println(json); 27 } 28 29 //将对象转化为json 30 public static void test2(){ 31 //数据库查询的记录 32 User user=new User(); 33 user.setId(1002); 34 user.setName("李四"); 35 36 //一定要引入所需的jar包,才可以使用此对象哦 37 JSONObject obj=JSONObject.fromObject(user); 38 System.out.println(obj); 39 } 40 41 //将数组转化为json 42 public static void test3(){ 43 String[] arr={"张三","李四","王五"}; 44 JSONArray array=JSONArray.fromObject(arr); 45 46 System.out.println(array); 47 } 48 49 //将ArrayList转化为json格式 50 public static void test4(){ 51 List<User> list=new ArrayList<>(); 52 for(int i=0;i<10;i++){ 53 User user=new User(i,"张三"+i); 54 list.add(user); 55 } 56 57 JSONArray listArray=JSONArray.fromObject(list); 58 System.out.println(listArray); 59 60 } 61 62 63 public static void main(String[] args) { 64 //调用第一个test1()方法 65 //test1(); 66 67 //调用第二个test2()方法 68 //test2(); 69 70 //调用第第三个test3()方法 71 //test3(); 72 73 //调用第四个test4()方法 74 test4(); 75 } 76 77 }
演示 效果如下所示:

JSON和AJAX更搭配哦,必会哦,向着胜利的曙光,go!!!


