2015521 实验四 Android程序设计
《JAVA程序设计》 20155214 实验四 Android程序设计
实验内容
- 基于Android Studio开发简单的Android应用并部署测试;
- 了解Android、组件、布局管理器的使用;
- 掌握Android中事件处理机制。
实验要求
第24章:初识Android
任务一:
- 完成Hello World, 要求修改res目录中的内容,Hello World后要显示自己的学号
- 学习Android Stuidio调试应用程序
第25章:活动
任务二:
- 创建 ThirdActivity, 在ThirdActivity中显示自己的学号,修改代码让MainActivity启动ThirdActivity
第26章:UI组件
任务三:
- 修改代码让Toast消息中显示自己的学号信息
第27章:布局
任务四:
- 修改布局让P290页的界面与教材不同
第28章:监听器
任务五:
- 运行教材本章相关代码并截图
实验步骤
实验1
完成Hello World, 要求修改res目录中的内容,Hello World后要显示自己的学号
项目的目录树
build:该目录包含了自动生成的文件,这些文件包括了编译设置项、R类等。
libs:该目录包含了开发Android应用所需要的库文件。
src:该目录存放了应用的源代码.java文件。默认情况下,它包含了MainActivity.java文件,这个源代码j有一部分是执行了你点击应用图标时启动应用所需要功能。
res:该目录存放了所有的资源文件。
drawable:该目录存放了项目的drawable对象和一些图片资源。
layout:该目录存放了各个界面的布局文件。
menu:该目录存放了应用中设计的菜单对象。
mipmap:该目录存放了应用的主要图片资源。
values:该目录存放了字符串、颜色等定义的资源集合。
AndroidManifest.xml:该文件是描述应用基础特性的文件,定义了每个组件。
res目录
- 存放了应用程序使用到的各种资源,如xml界面文件、图片、数据等。通常包含drawable子目录、layout子目录、values子目录三个。
- drawable:存放分辨率不同的图片。
- layout:存放xml界面布局文件,主要用于显示用户操作界面。
- values:存放不同类型的数据,如string、array等。
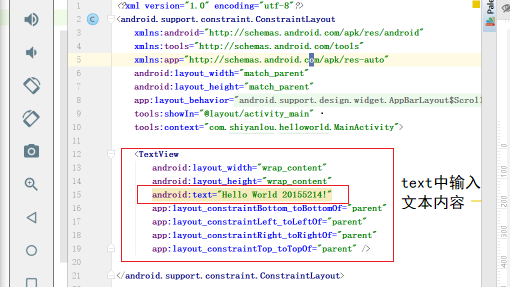
通过修改layout中的content_main.xml,添加一个显示学号的文本框

实验2
创建 ThirdActivity, 在ThirdActivity中显示自己的学号,修改代码让MainActivity启动ThirdActivity
- 一个Activity类会通过XML文件(该文件在项目的res/layout目录中)来加载所有的UI组件,
- 一个应用可以有一个或多个Activity,这没有任何限制。
- 在应用中定义的每个Activity都必须在项目的AndroidManifest.xml文件中声明。
并且,应用中的主Activity(你可想象成主界面)在声明时还必须注明标签,这个标签中包括了MAIN动作(action)和LAUNCHER目录(category)

实验3
修改代码让Toast消息中显示自己的学号信息
Toast
/*自定义Toast代码*/
LayoutInflater inflater = getLayoutInflater();
View layout = inflater.inflate(R.layout.custom,
(ViewGroup) findViewById(R.id.llToast));
ImageView image = (ImageView) layout
.findViewById(R.id.tvImageToast);
image.setImageResource(R.drawable.icon);
TextView title = (TextView) layout.findViewById(R.id.tvTitleToast);
title.setText("Attention");
TextView text = (TextView) layout.findViewById(R.id.tvTextToast);
text.setText("自定义Toast");
toast = new Toast(getApplicationContext());
toast.setGravity(Gravity.RIGHT | Gravity.TOP, 12, 40);
toast.setDuration(Toast.LENGTH_LONG);
toast.setView(layout);
toast.show();

实验4
修改布局让P290页的界面与教材不同
什么是布局
- 用户交互界面中最基本的构件块就是View(视图)对象。
- 它由View类创建,在屏幕上占据了一块矩形区域,并对绘制和事件处理作出相应。
- View类也是各种控件的基类,这些控件有按钮、文本框等等。
可以根据应用的实际需求来选择对应的布局。
android:id:为一识别该视图的ID。
android:layout_width:布局的宽度。
android:layout_height:布局的高度。
android:layout_marginTop:布局顶部的额外空间。
android:layout_marginBottom:布局底部的额外空间。
android:layout_marginLeft:布局左部的额外空间。
android:layout_marginRight:布局右部的额外空间。
android:layout_gravity:指定子视图的放置方式。
android:layout_weight:权重。指定了在布局中,应该分配多少的额外空间给某个视图。
android:layout_x:指定了布局的X坐标。
android:layout_y:指定了布局的Y坐标。
android:paddingLeft:布局左边的内边距。
android:paddingRight:布局右边的内边距。
android:paddingTop:布局顶部的内边距。
android:paddingBottom:布局底部的内边距。
top:将对象放置在容器的顶端而不改变其尺寸。
bottom:将对象放置在容器的底端而不改变其尺寸。
left:将对象放置在容器的左端而不改变其尺寸。
right:将对象放置在容器的右端而不改变其尺寸。
center_vertical:将对象放置在容器的垂直方向中心处而不改变其尺寸。
center_horizontal:将对象放置在容器的水平方向中心处而不改变其尺寸。
fill_vertical:在需要时增加对象在垂直方向上的尺寸,以完全充满它的容器。
fill_horizontal:在需要时增加对象在水平方向上的尺寸,以完全充满它的容器。
center:将对象放置在容器的中心而不改变其尺寸。
fill:增加对象在水平、垂直方向上的尺寸,以完全填满它的容器。

实验4
运行教材本章相关代码并截图
教材内容
- Android是基于事件的。使用活动中的一个视图进行的用户交互,可能会触发一个事件,包括点击、长按、触碰和按键等等。
- 要让程序响应某一个事件,需要为该事件编写一个监听器。也就是要实现嵌入在android.view.View类中的一个接口。比如OnClickListener接口的onClick()方法。

课程代码链接
总结
本次实验让我亲身感受到了安卓开发设计的一隅,知道了自己所学Java课程的实用方面。
特别是在学习UI设计和互动设计时感觉到了Java程序设计时逻辑的重要性。
参考链接
- 《Android应用开发基础》(https://www.shiyanlou.com/courses/89)
- 《Android中Toast的用法简介 》(http://www.cnblogs.com/GnagWang/archive/2010/11/26/1888762.html)

