移动端响应式设置(适合微信H5)
准备:
该代码默认为jq环境下运行,如不支持,请自行兼容
该方法更适合微信端宣传类型H5,设计稿要求为640x1236(兼容Iphone X)
设置viewport页面宽度为640
1 <meta name="viewport" content="width=640,user-scalable=no,maximum-scale=1.0,target-densitydpi = 284">
适配原理:
在页面不进行缩放的基础上(保证各设备上展现的画面一致)
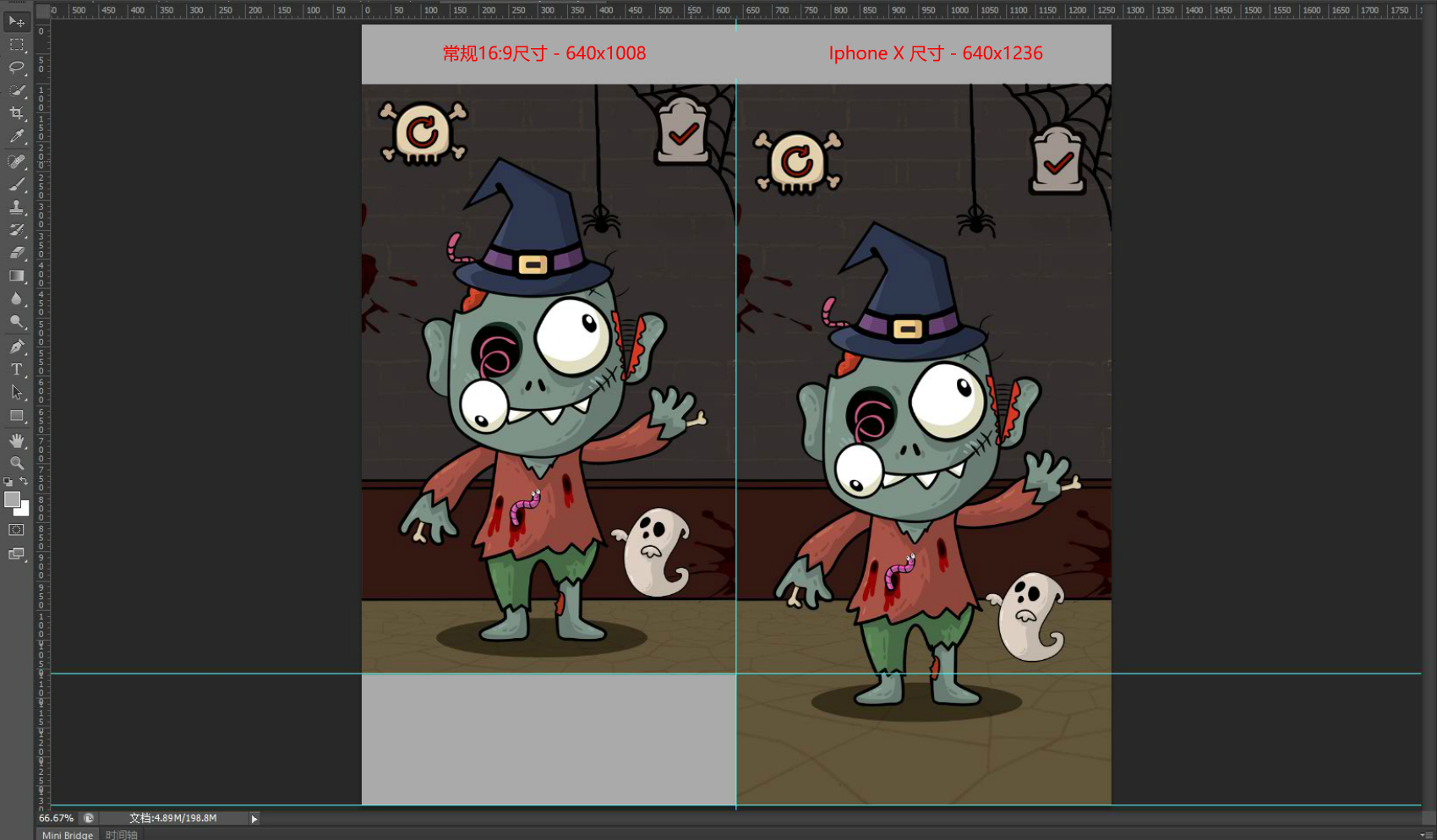
常规16:9尺寸为 640x1008 (已减去微信上方黑色title区域128px)
Iphone X 尺寸为 640x1236 (已减去微信上方黑色title区域128px)
强制页面宽度为640px
并且对页面中元素的纵轴位置进行适配处理(减少各元素之间的间隔为代价)
例如下图:

完整代码:
html
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <title>移动端响应式设置(适合微信H5)</title> 5 <meta http-equiv="content-type" content="text/html; charset=utf-8"> 6 <meta http-equiv="content-language" content="zh-CN"> 7 <meta name="keywords" content="code,javascript,canvas"> 8 <meta name="author" content="Bin"> 9 <meta name="viewport" content="width=640,user-scalable=no,maximum-scale=1.0,target-densitydpi = 284"> 10 <link rel="stylesheet" href="css/index.css"> 11 </head> 12 <body> 13 <div class="main"> 14 <div class="view content"> 15 <!-- 16 存放需要自动适配展示的页面,并且当前页面不能滑动,增加体验感。 17 例如: 18 微信小游戏,如果可以上下活动页面,体验感将非常差。 19 展示类H5,如果上下翻页的时候,苹果手机内会看到上下自带的弹性留白,也会造成手势冲突。 20 --> 21 <div class="page page1"></div> 22 <div class="page page2"></div> 23 ... 24 </div> 25 <div class="view other"> 26 <!-- 27 存放一些需要移动的端浏览器自带拖动功能,以及滚动条支持的页面。 28 例如: 29 用程序生成的长图片,需要上下拖动查看。 30 一些弹出页面以及弹出提示框 31 --> 32 <div class="alert alert1"></div> 33 <div class="alert alert2"></div> 34 ... 35 </div> 36 </div> 37 <script src="js/jqueryJs/jquery.js"></script> 38 <script src="js/index.js"></script> 39 </body> 40 </html>
CSS
1 body{ 2 background-color: #FFFFFF; 3 margin: 0; 4 padding: 0; 5 font-size: 0; 6 -webkit-text-size-adjust: none; 7 8 /*兼容ipad*/ 9 position: absolute; 10 left: 50%; 11 top: 50%; 12 bottom: -50%; 13 width: 640px; 14 max-height: 1236px; 15 height: 100%; 16 transform: translate3d(-320px,-50%,0); 17 } 18 19 .main { 20 position: relative; 21 height: 100%; 22 } 23 24 .main .view { 25 position: absolute; 26 width: 640px; 27 height: 100%; 28 top: 0px; 29 left: 0px; 30 } 31 32 .main .content { 33 z-index: 1; 34 } 35 36 .main .other { 37 background-color: rgba(0, 0, 0, 0.9); 38 z-index: 2; 39 transition: opacity 0.4s; 40 opacity: 0; 41 display: none; 42 }
JS
1 // 该代码默认为jq环境下运行,如不支持,请自行兼容 2 // 适配原理为:在页面不进行缩放的基础上(保证各设备上展现的画面一致),强制页面宽度为640px,并且对页面中元素的纵轴位置进行适配处理 3 4 5 // 为了使页面体验感达到极致,需要将系统本身页面拖动屏蔽 6 $(".main .content").bind("touchmove", function (e) { 7 e.preventDefault(); 8 }, { passive: false }); 9 10 11 $(document).ready(function () { 12 // 初始化Adapter 13 Adapter.init(); 14 15 // 添加适配项,可以是任何dom元素,例如页面整体、按钮、输入框等。 16 // 需要提前知道 maxY 值 和 minY 值 17 // maxY:在1236px(Iphone X)页面高度下,当前元素的纵轴位置 18 // minY:在1008px(Iphone 5 / 传统16 : 9)页面高度下,当前元素的纵轴位置 19 Adapter.add({ 20 className: ".main .content .page1", 21 type: "margin-top", 22 maxY: 120, 23 minY: 45 24 }); 25 }); 26 27 28 // 适配相关 29 var Adapter = function () { 30 var _maxHeight = 1236; // 页面最大高度 兼容IphoneX 31 var _minHeight = 1008; // 页面最小高度 兼容传统16:9页面 例如Iphone5/5s 等 32 var _DValue = 0; // 页面最大高度与最小高度的差值 33 var _clientHeight = 0; // 当前可是窗口高度 34 35 var _init = function(){ 36 _DValue = _maxHeight - _minHeight; 37 _clientHeight = document.documentElement.clientHeight; 38 } 39 var _add = function(obj){ 40 var tempTarget = $(obj.className); 41 var tempVal = obj.maxY - (_maxHeight - _clientHeight) * ((obj.maxY - obj.minY) / _DValue); 42 tempTarget.css(obj.type, tempVal + "px") 43 } 44 return { 45 init : _init, 46 add: _add 47 } 48 }();
Code回忆录原创技术文章,转载请注明出处:https://www.cnblogs.com/bensun/p/10216202.html



