【Silverlight】Bing Maps开发应用与技巧一:地图打点与坐标控件(CoordControl)
使用Bing Maps Silverlight Control开发中,很多时候都需要实现在的地图上打点的功能,也就是通过鼠标点击事件处理当前地图上点击点添加一个标注(比如图钉),主要使用ViewportPointToLocation方法进行坐标转换,将鼠标所点击点的物理坐标转化为地理坐标(经度、纬度),该方法如下定义:
public override Location ViewportPointToLocation (Point viewportPoint)
{}
鼠标在地图上点击会触发一系列的地图鼠标事件(MapMouseEventArgs),通过该事件的事件参数可以直接或获取到鼠标当前点击点的物理坐标,该事件类定义如下:
{
public class MapMouseEventArgs : MapEventArgs
{
public MapMouseEventArgs(Point viewportPoint);
[ScriptableMember]
public Point ViewportPoint { get; }
}
}
了解了以上两个关键点后就可以实现在地图上打点的功能了,比如我们通过鼠标单击事件来处理,当鼠标在地图上单击的时候实现打点,代码如下:
{
//初始化一个图标
Pushpin pushpin = new Pushpin();
//设置图钉对象的定位坐标
pushpin.Location = map.ViewportPointToLocation(e.ViewportPoint);
//添加图钉到地图上
map.Children.Add(pushpin);
}

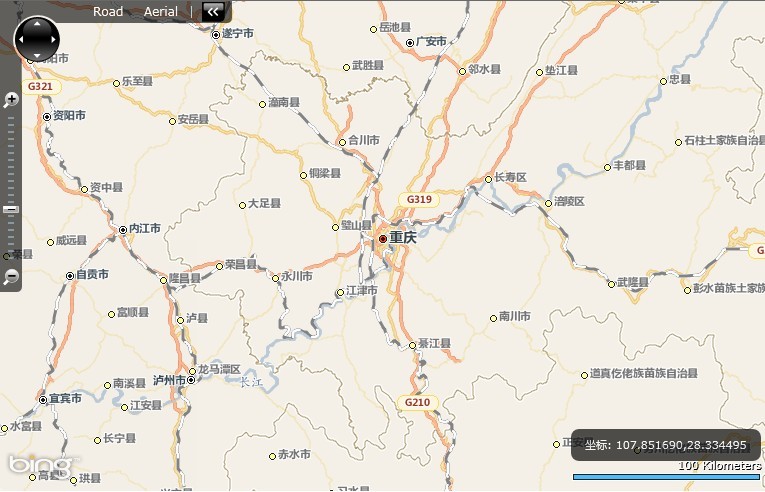
最近不少朋友问我Bing Maps Silverlight Control怎么没有和DeepEarth中提供的用于显示当前鼠标所在的地理位置(经度、纬度)的显示控件,在DeepEarth中我叫它坐标控件(CoordControl)。在Bing Maps Silverlight Control中确实没有坐标控件(CoordControl),但是Bing Maps Silverlight Control为我们提供了非常灵活的编程模型框架,可以通过扩展自己开发出这样的控件。
首先为坐标显示控件设计一个外观效果,使用Border布局,并设置了其水平靠右,垂直靠底对齐。如下所示:
HorizontalAlignment="Right" VerticalAlignment="Bottom" Margin="0,0,5,30">
<TextBlock x:Name="Coords" HorizontalAlignment="Center" TextWrapping="Wrap" Foreground="White"/>
</Border>
如上的控件界面设计,其中使用了一个Coords的TextBlock控件来显示当前鼠标指针所在的地理坐标,通过Map对象的MouseMove事件来实现坐标的显示:
{
Point viewportPoint = e.GetPosition(map);
Location location;
if (map.TryViewportPointToLocation(viewportPoint, out location))
{
Coords.Text = String.Format("坐标: {0:f6},{1:f6}", location.Longitude, location.Latitude);
}
}

以上是直接在Map所在页面实现的,我们也可以将其封装为Silverlight用户控件,具体实现就是将上面的Border布局的界面那一堆代码移植到Silverlignt UserControl中去,如下XAML代码块:
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml">
<Grid x:Name="LayoutRoot">
<Border Background="#FF000000" CornerRadius="8,8,8,8" Padding="0,8,0,8" Opacity="0.68" MinWidth="190" MinHeight="30"
HorizontalAlignment="Right" VerticalAlignment="Bottom" Margin="0,0,5,30">
<TextBlock x:Name="Coords" HorizontalAlignment="Center" TextWrapping="Wrap" Foreground="White"/>
</Border>
</Grid>
</UserControl>
接下来需要重载或是改写该控件的构造方法,让外部调用的时候传递一个Map对象参数,在构造方法里实现对Map对象的MouseMove事件的监听处理。
{
private CoordControl()
{
InitializeComponent();
}
public CoordControl(Map MapInstance)
: this()
{
if (MapInstance != null)
{
MapInstance.MouseMove += (sender, e) =>
{
Point viewportPoint = e.GetPosition(MapInstance);
Location location;
if (MapInstance.TryViewportPointToLocation(viewportPoint, out location))
{
Coords.Text = String.Format("坐标: {0:f6},{1:f6}", location.Longitude, location.Latitude);
}
};
}
}
}
通过上面的方式将坐标控件进行封装后,调用就更加简单,只需要实例化一个对象作为一个Silverlight子元素并将其添加到布局容器中就行了,如下代码:
推荐博文:
MSDN:http://msdn.microsoft.com/en-us/library/ee681890.aspx
官方:http://www.microsoft.com/maps
中国Bing Maps:http://cn.bing.com/ditu/
官方SDK:http://www.microsoft.com/maps/isdk/silverlight/

 本篇主要介绍了再Bing Maps Silverlight Control开发中,如何实现地图打点,自定义开发地图坐标显示控件相关的应用技巧。
本篇主要介绍了再Bing Maps Silverlight Control开发中,如何实现地图打点,自定义开发地图坐标显示控件相关的应用技巧。

 浙公网安备 33010602011771号
浙公网安备 33010602011771号