Silverlight & Blend动画设计系列三:缩放动画(ScaleTransform)
在Silverlight的动画框架中,ScaleTransform类提供了在二维空间中的坐标内进行缩放操作,通过ScaleTransform可以在水平或垂直方向的缩放和拉伸对象,以实现一个简单的缩放动画效果,故此我将其称为缩放动画(ScaleTransform)。使用ScaleTransform需要特别关注的有两点:中心点坐标和X、Y轴方向的缩放比例,比例值越小则对象元素就越小(既收缩),比例值越大则对象元素就越大(既呈现为放大效果)。

Blend对Silverlight里的动画设计支持非常强大,同偏移动画、旋转动画一样简单,要实现缩放动画也只需要对设计好的动画元素进行简单的设计就能完成动画效果的创建。

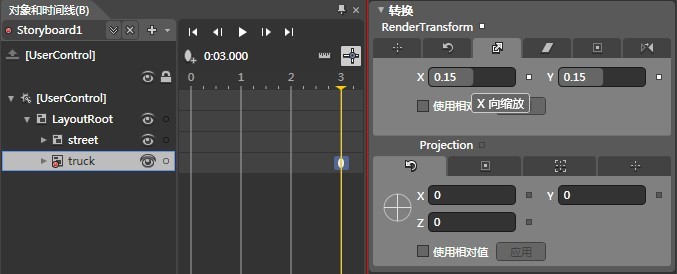
通过创建动画容器时间线后,如上图进行动画效果属性的设置,Blend便会生成相应的动画编码在XAML文件里,详见如下代码块:
<DoubleAnimationUsingKeyFrames BeginTime="00:00:00" Storyboard.TargetName="truck"
Storyboard.TargetProperty="(UIElement.RenderTransform).(TransformGroup.Children)[0].(ScaleTransform.ScaleX)">
<EasingDoubleKeyFrame KeyTime="00:00:03" Value="0.15"/>
</DoubleAnimationUsingKeyFrames>
<DoubleAnimationUsingKeyFrames BeginTime="00:00:00" Storyboard.TargetName="truck"
Storyboard.TargetProperty="(UIElement.RenderTransform).(TransformGroup.Children)[0].(ScaleTransform.ScaleY)">
<EasingDoubleKeyFrame KeyTime="00:00:03" Value="0.15"/>
</DoubleAnimationUsingKeyFrames>
</Storyboard>
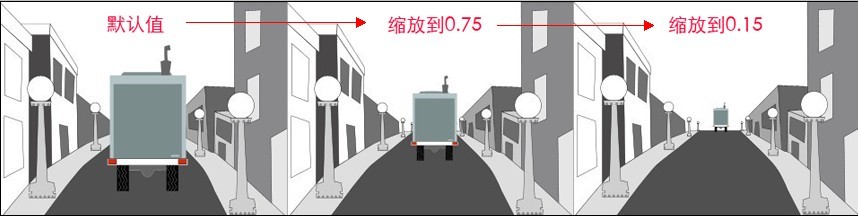
任何一个元素对象,其缩放动画(ScaleTransform)的默认值为(1,1),既保持元素原样不变。如前面所说,比例值越小则对象元素就越小(既收缩),比例值越大则对象元素就越大(既呈现为放大效果)。如上示例就是将缩放比例值设置的0.15,其运行效果如下图所示:

如果上图动画效果使用程序编码去实现,同样的也是很简单的,主要就是利用动画根据时间去控制对象的ScaleTransform变换效果的ScaleX和ScaleY值,详细如下:
/// 创建对象truck的缩放动画,3秒钟从原始大小缩放到15%的大小
/// </summary>
public void CreateStoryboard()
{
//创建动画容器时间线
Storyboard storyboard = new Storyboard();
//创建X轴方向的缩放动画,设置对象缩放到0.15,置对象缩放缓存时间为3秒
DoubleAnimation doubleAnimation = new DoubleAnimation();
doubleAnimation.To = 0.15;
doubleAnimation.Duration = new Duration(new TimeSpan(0, 0, 3));
Storyboard.SetTarget(doubleAnimation, truck);
Storyboard.SetTargetProperty(doubleAnimation,
new PropertyPath("(UIElement.RenderTransform).(TransformGroup.Children)[0].(ScaleTransform.ScaleX)"));
storyboard.Children.Add(doubleAnimation);
//创建Y轴方向的缩放动画,设置对象缩放到0.15,置对象缩放缓存时间为3秒
doubleAnimation = new DoubleAnimation();
doubleAnimation.SetValue(DoubleAnimation.ToProperty, 0.15);
doubleAnimation.SetValue(DoubleAnimation.DurationProperty, new Duration(new TimeSpan(0, 0, 3)));
Storyboard.SetTarget(doubleAnimation, truck);
Storyboard.SetTargetProperty(doubleAnimation,
new PropertyPath("(UIElement.RenderTransform).(TransformGroup.Children)[0].(ScaleTransform.ScaleY)"));
storyboard.Children.Add(doubleAnimation);
storyboard.Begin();
}
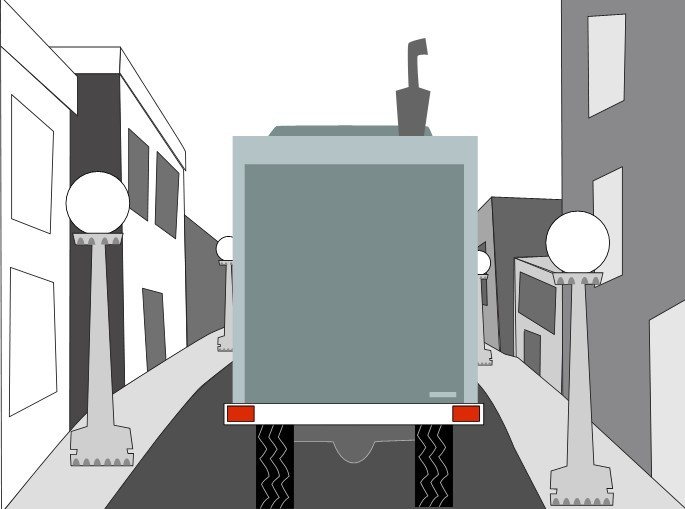
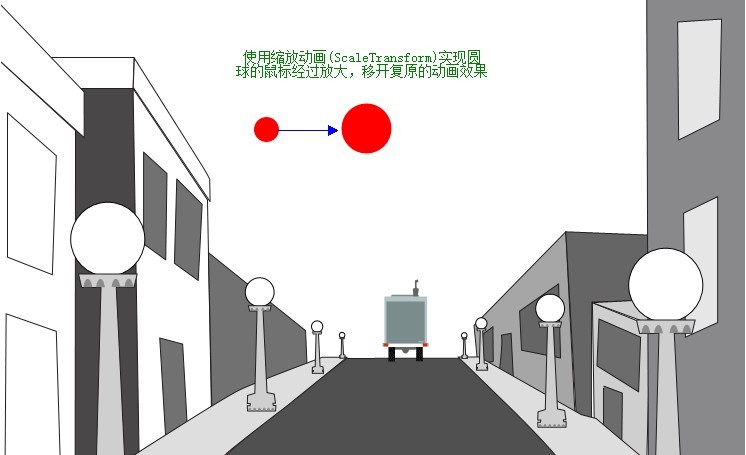
如上示例,如果将移动的对象换成一个“车”,执行动画的时候就感觉是一辆车在马路上行驶了。缩放动画(ScaleTransform)在平时的开发中非常适用,不如界面上有一个组件,默认为缩放一半显示,当用户的鼠标指向它的时候将对象放大到正常比例(x,y=>1,1)显示,鼠标离开的时候将对象恢复到默认大小(x,y=>0.5,0.5),此时就可以使用缩放动画(ScaleTransform)去实现。
<Ellipse.RenderTransform>
<TransformGroup>
<ScaleTransform ScaleX="0.5" ScaleY="0.5"/>
<SkewTransform/>
<RotateTransform/>
<TranslateTransform/>
</TransformGroup>
</Ellipse.RenderTransform>
</Ellipse>
{
Storyboard storyboard = new Storyboard();
DoubleAnimation doubleAnimation = new DoubleAnimation();
doubleAnimation.To = 1;
doubleAnimation.Duration = new Duration(TimeSpan.FromMilliseconds(300));
Storyboard.SetTarget(doubleAnimation, ellipse);
Storyboard.SetTargetProperty(doubleAnimation,
new PropertyPath("(UIElement.RenderTransform).(TransformGroup.Children)[0].(ScaleTransform.ScaleX)"));
storyboard.Children.Add(doubleAnimation);
doubleAnimation = new DoubleAnimation();
doubleAnimation.To = 1;
doubleAnimation.Duration = new Duration(TimeSpan.FromMilliseconds(300));
Storyboard.SetTarget(doubleAnimation, ellipse);
Storyboard.SetTargetProperty(doubleAnimation,
new PropertyPath("(UIElement.RenderTransform).(TransformGroup.Children)[0].(ScaleTransform.ScaleY)"));
storyboard.Children.Add(doubleAnimation);
storyboard.Begin();
};
ellipse.MouseLeave += (mls, mle) =>
{
Storyboard storyboard = new Storyboard();
DoubleAnimation doubleAnimation = new DoubleAnimation();
doubleAnimation.To = 0.5;
doubleAnimation.Duration = new Duration(TimeSpan.FromMilliseconds(300));
Storyboard.SetTarget(doubleAnimation, ellipse);
Storyboard.SetTargetProperty(doubleAnimation,
new PropertyPath("(UIElement.RenderTransform).(TransformGroup.Children)[0].(ScaleTransform.ScaleX)"));
storyboard.Children.Add(doubleAnimation);
doubleAnimation = new DoubleAnimation();
doubleAnimation.To = 0.5;
doubleAnimation.Duration = new Duration(TimeSpan.FromMilliseconds(300));
Storyboard.SetTarget(doubleAnimation, ellipse);
Storyboard.SetTargetProperty(doubleAnimation,
new PropertyPath("(UIElement.RenderTransform).(TransformGroup.Children)[0].(ScaleTransform.ScaleY)"));
storyboard.Children.Add(doubleAnimation);
storyboard.Begin();
};
PS:上面代码块仅是为了掩饰缩放动画(ScaleTransform)的使用,如果真要实现圆形对象的鼠标指向放大,移开恢复原状的效果只需要直接设置其宽度(Width)和高度(Height)属性就可以了。

推荐资源:
MSDN:http://msdn.microsoft.com/zh-cn/library/cc189090(VS.95).aspx
Silverlight动画介绍:http://www.cnblogs.com/skysing/archive/2009/05/15/1457718.html
Silverlight & Blend动画设计系列一:偏移动画(TranslateTransform)
Silverlight & Blend动画设计系列二:旋转动画(RotateTransform)
《Function Silverlight 3 Animation》----本篇中使用的示例素材选自此书


