Bing Maps进阶系列七:Bing Maps功能导航菜单华丽的变身
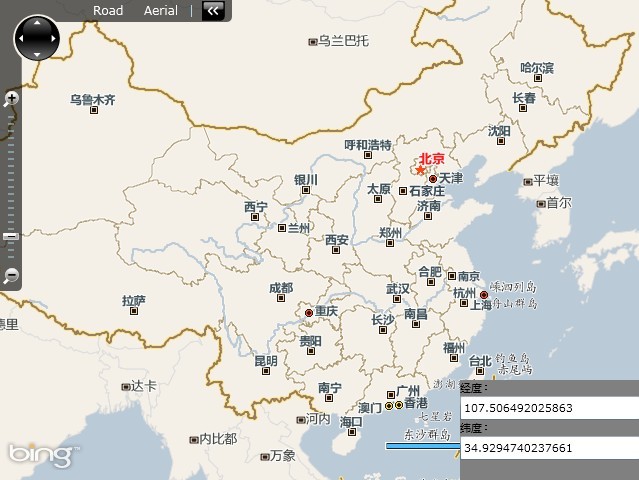
Bing Maps Silverlight Control所提供的功能导航是非常强大的,在设计上对扩展的支持非常好,提供了许多用户可扩展和直接使用的Command以及Button,不清楚的朋友可以查看我之前写的关于自定义功能导航条的文章《自定义功能导航条(Custom NavigationBar)》。但相比DeepEarth中提供的功能导航菜单没有那么粗大和动态效果,我个人而言比较喜欢DeepEarth中的功能导航菜单。首先看看Bing Maps默认的功能导航菜单:

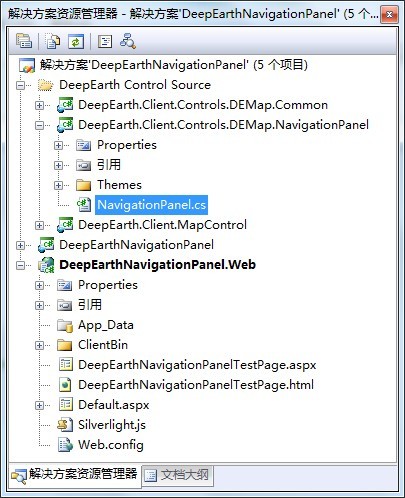
这些天收到不少询问关于在Bing Maps Silverlight Control进行Bing Maps开发中如何实现类似DeepEarth的功能导航菜单效果的邮件,在邮件里就回复了要实现DeepEarth效果的功能导航菜单是非常容易的, 我们不必费心费神的开发这样的控件,因为在最新版的DeepEarth对Bing Maps的扩展程序中已经提供了扩展Bing Maps的功能导航控件(NavigationPanel)。如下解决方案截图所示:

如上示例解决方案截图,只需要将DeepEarth的源代码或发布的.dll程序集引用到项目中就可以使用其控件了。当然在使用之前还得做一个操作就是添加对控件的引用:
xmlns:dp="clr-namespace:DeepEarth.Client.Controls.DEMap;assembly=DeepEarth.Client.Controls.DEMap.NavigationPanel">
DeepEarth所提供的功能导航菜单控件实际上就是对Bing Maps Silverlight Control的一个扩展,控件的使用与直接在DeepEarth中使用一样的,如果您还不曾使用过DeepEarth的功能导航菜单控件可以查阅《探索DeepEarth的内置控件》这篇文章里的详细介绍。在Bing Maps中使用的DeepEarth为Bing Maps扩展的NavigationPanel不同的是必须为其指定一个MapName属性,这个MapName属性的值也就是Bing Maps Silverlight Control的对象的Name,通过指定Bing Maps的Name的方式简介的给Bing Maps Silverlight Control附加出了一个DeepEarth的功能导航菜单效果,而原来Bing Maps Silverlight Control默认的导航菜单只需要将其设置为不显示(Collapsed)既可。如下代码块:
<m:Map x:Name="map" Margin="0,0,0,0" CredentialsProvider="{StaticResource MyCredentials}"
NavigationVisibility="Collapsed">
</m:Map>
<dp:NavigationPanel x:Name="navPanel" MapName="map" Margin="4,4,4,4"
HorizontalAlignment="Left"
VerticalAlignment="Top">
<StackPanel Orientation="Horizontal">
<Button x:Name="btnBeiJing" Content="重庆" Width="60"
Style="{StaticResource StandardButton}"
Click="btnChongQing_Click"
Margin="3,3,3,3"></Button>
</StackPanel>
</dp:NavigationPanel>
</Grid>
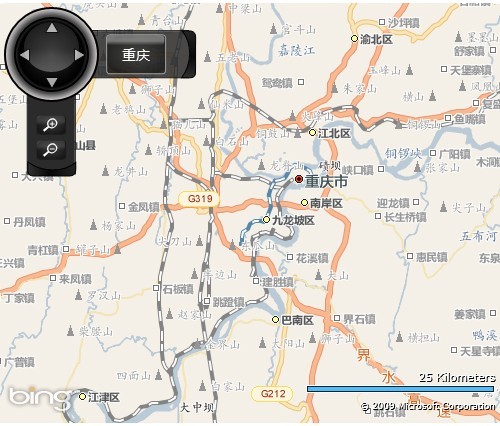
如上功能导航菜单里布局了一个按钮,该按钮实现了将地图动态定位导航到重庆地区的地区区域,定位代码非常简单,直接设置地图的中心点就OK了。如下代码块:
{
map.Center = new Microsoft.Maps.MapControl.Location(29.5076372217973, 106.489384971208);
map.ZoomLevel = 10;
}


 本文主要介绍在使用Bing Maps Silverlight Control开发Bing Maps的时候,如何使用DeepEarth为Bing Maps所提供的扩展控件(NavigationPanel)来改变Bing Maps默认的功能导航控件,为Bing Maps提供一个DeepEarth效果的功能导航控件。
本文主要介绍在使用Bing Maps Silverlight Control开发Bing Maps的时候,如何使用DeepEarth为Bing Maps所提供的扩展控件(NavigationPanel)来改变Bing Maps默认的功能导航控件,为Bing Maps提供一个DeepEarth效果的功能导航控件。







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· .NET周刊【3月第1期 2025-03-02】
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器