DeepEarth中的拖放行为(DragBehavior)
在DeepEarth中,地图的拖放行为用于规范用户在操作地图的时候的选择、移动和绘制等操作模型。DeepEarth以枚举结构将其封装在地图控件(Map)的内部,源代码如下:
 代码
代码
 代码
代码
 代码
代码
/// <summary>
/// 地图拖放行为
/// </summary>
public enum DragBehavior
{
/// <summary>
/// 鼠标成手型图标点在地图上拖放,地图的呈现随同鼠标的拖动进行移动并定位于鼠标释放的位置。
/// </summary>
Pan,
/// <summary>
///在地图上通过选择绘制出一个选框图形,当鼠标释放选择的时候将地图放大级别显示。
/// </summary>
Select,
/// <summary>
/// 在地图上绘制图形。
/// </summary>
Draw
}
/// 地图拖放行为
/// </summary>
public enum DragBehavior
{
/// <summary>
/// 鼠标成手型图标点在地图上拖放,地图的呈现随同鼠标的拖动进行移动并定位于鼠标释放的位置。
/// </summary>
Pan,
/// <summary>
///在地图上通过选择绘制出一个选框图形,当鼠标释放选择的时候将地图放大级别显示。
/// </summary>
Select,
/// <summary>
/// 在地图上绘制图形。
/// </summary>
Draw
}
在DeepEarth中的拖放行为默认被定义为鼠标拖放行为,当用户在所呈现的地图上操作地图的时候,鼠标成手型图标点在地图上拖放地图,当鼠标释放拖动并将地图定位于鼠标释放拖动的地图位置。默认的拖放行为在源代码中被定义为如下:
//地图拖放行为
private DragBehavior _DragMode = DragBehavior.Pan;
private DragBehavior _DragMode = DragBehavior.Pan;
上面对地图的拖放行为进行了简单的描述,下面我们来看看如何在开发中使用地图的拖放行为,我们可以在界面上放置一个Button来做个实验,通过点击按钮实现切换地图拖放行为的功能:
 代码
代码
/// <summary>
/// 改变地图的拖放行为
/// </summary>
/// <param name="sender"></param>
/// <param name="e"></param>
private void btnDragBehavior_Click(object sender, RoutedEventArgs e)
{
//判断当前地图的拖放模式--实现两种模式之间切换
switch (mapInstance.DragMode)
{
case Map.DragBehavior.Pan:
mapInstance.DragMode = Map.DragBehavior.Select;
ToolTipService.SetToolTip(btnDragBehavior, "切换到选择放大模式");
btnDragBehavior.Content = "选择";
break;
case Map.DragBehavior.Select:
mapInstance.DragMode = Map.DragBehavior.Pan;
ToolTipService.SetToolTip(btnDragBehavior, "切换到拖放平移模式");
btnDragBehavior.Content = "拖放";
break;
}
}
/// 改变地图的拖放行为
/// </summary>
/// <param name="sender"></param>
/// <param name="e"></param>
private void btnDragBehavior_Click(object sender, RoutedEventArgs e)
{
//判断当前地图的拖放模式--实现两种模式之间切换
switch (mapInstance.DragMode)
{
case Map.DragBehavior.Pan:
mapInstance.DragMode = Map.DragBehavior.Select;
ToolTipService.SetToolTip(btnDragBehavior, "切换到选择放大模式");
btnDragBehavior.Content = "选择";
break;
case Map.DragBehavior.Select:
mapInstance.DragMode = Map.DragBehavior.Pan;
ToolTipService.SetToolTip(btnDragBehavior, "切换到拖放平移模式");
btnDragBehavior.Content = "拖放";
break;
}
}
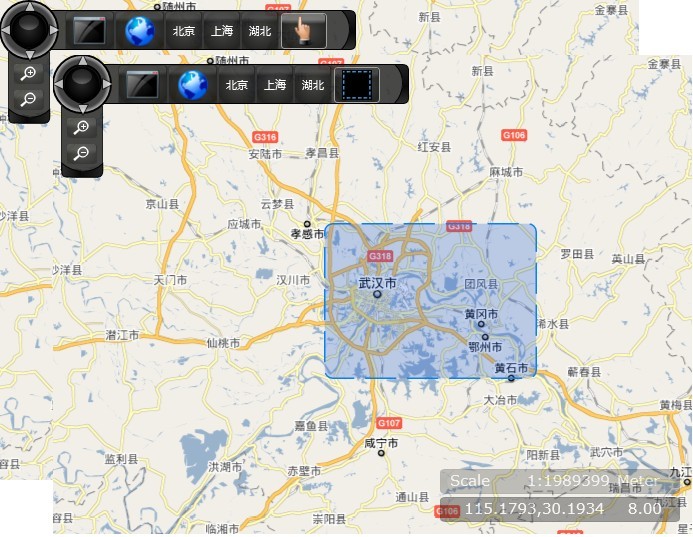
上面代码块思路非常清晰,通过当前地图的拖放行为进行判断,交替设置地图的拖放行为,编译程序后运行效果如下图所示:

按扭放在地图中间不太好看,我们可以通过上一篇《探索DeepEarth的内置控件》中所介绍的方法将拖放模式的切换触发功能按扭移置到功能导航菜单上去,这样整体看上去的感觉就大不一样了。

这里改变了下界面布局,将原来直接适用按钮显示文字的方式更改为适用图片的方式, 通过不同的拖放行为来操作地图,此功能的切换实现非常方便、简单,但却非常适用。我们可以通过扩展地图的拖放行为实现很多功能,比如在地图上插标、选点、框选等复杂的操作,本文暂时不做介绍,在后续相关文章里在详细介绍如何实现这些功能。
标签:
DeepEarth

 在DeepEarth中,地图的拖放行为用于规范用户在操作地图的时候的选择、移动和绘制等操作模型。DeepEarth以枚举结构将其封装在地图控件(Map)的内部,本篇将通过一个示例程序来展开对地图拖放行为的介绍。
在DeepEarth中,地图的拖放行为用于规范用户在操作地图的时候的选择、移动和绘制等操作模型。DeepEarth以枚举结构将其封装在地图控件(Map)的内部,本篇将通过一个示例程序来展开对地图拖放行为的介绍。








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· .NET周刊【3月第1期 2025-03-02】
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器