【Silverlight】Bing Maps学习系列(九):自定义功能导航条(Custom NavigationBar)
微软Bing Maps Silverlight Control实现了最基本的地图呈现功能,其功能其他是非常的强大,可以支持很多的扩展功能开发,本文通过自定义功能导航菜单为例介绍基于Bing Maps Silverlight Control的扩展功能开发。
要实现自定义功能导航菜单很简单,应该说做过Silverlight开发的朋友都非常的熟悉,Silverlight程序由不同的UIElement元素组成,它可以是一个文字图层,也可以是一个动画层,甚至是视频等多媒体元素,最后形成一个完整的Silverlight应用。微软的Bing Maps Silverlight Control同样如此,实现自定义功能导航条的原理就是将地图控件原有的导航条所对应的UIElement从界面容器上移除,然后将自己自定义的图层添加到地图容器上便实现了自定义功能导航条。
微软Bing Maps Silverlight Control中实现导航条功能的功能主要由抽象类NavigationBarCommandBase提供接口,我们要完成自定义功能导航菜单就可以直接实现该抽象类来完成我们自己的功能。比如我们想在地图的导航功能条上加上“重庆”,点击重庆的时候就将地图定位到重庆地图,那么可以如下实现:
2 {
3 public string CityName { get; set; }
4
5 public CustomCommand(string name)
6 {
7 this.CityName = name;
8 }
9
10 public override void Execute(Microsoft.Maps.MapControl.Core.MapBase map)
11 {
12 double longitude = 0d;
13 double latitude = 0d;
14
15 //根据指定地点的经度和纬度进行定位
16 if (CityName.Equals("重庆"))
17 {
18 longitude = double.Parse("106.489384971208");
19 latitude = double.Parse("29.5076372217973");
20 map.ZoomLevel = 8;
21 }
22
23 map.Center = new Location(latitude, longitude);
24
25 NavigationBarCommandStatus status = this.GetStatus(map);
26 if (status == NavigationBarCommandStatus.Checked)
27 {
28 map.ScaleVisibility = Visibility.Collapsed;
29 }
30 else if (status == NavigationBarCommandStatus.Normal)
31 {
32 map.ScaleVisibility = Visibility.Visible;
33 }
34 }
35
36 public override NavigationBarCommandStatus GetStatus(Microsoft.Maps.MapControl.Core.MapBase map)
37 {
38 return base.GetStatus(map);
39 }
40 }
通过实现Execute方法,将地图动态定位到重庆的经度和纬度的位置就OK了。如上完成了自定义的功能菜单导航的功能处理类,接下来就是需要处理Bing Maps控件的界面模板了。功能导航条的界面模板分为横向和竖向导航条模板容器,分别为:HorizontalPanel和VerticalPanel,实现自定义功能导航条既移除原始的UIElement然后将自定义的NavigationBarCommand作为导航功能元素添加到模板容器内就完成了。
2 {
3 public MainPage()
4 {
5 InitializeComponent();
6 myMap.MapForeground.TemplateApplied += delegate(object sender, EventArgs args)
7 {
8 myMap.MapForeground.NavigationBar.TemplateApplied += delegate(object obj, EventArgs e)
9 {
10 //清除导航菜单上现有项
11 NavigationBar navBar = myMap.MapForeground.NavigationBar;
12 navBar.HorizontalPanel.Children.Clear();
13 navBar.VerticalPanel.Children.Clear();
14
15 //添加自定义导航菜单项
16 ChangeMapModeButton btnAerial = new ChangeMapModeButton(new AerialMode(true), "卫星地图", "点击导航到卫星地图");
17 btnAerial.IsChecked = true;
18 navBar.HorizontalPanel.Children.Add(btnAerial);
19
20 ChangeMapModeButton btnRoad = new ChangeMapModeButton(new RoadMode(), "路径地图", "点击导航到路径地图");
21 btnRoad.IsChecked = false;
22 navBar.HorizontalPanel.Children.Add(btnRoad);
23
24 //分割线
25 navBar.HorizontalPanel.Children.Add(new CommandSeparator());
26
27 CommandToggleButton btnCQ = new CommandToggleButton(new CustomCommand("重庆"), "重庆", "地图定位到重庆");
28 navBar.HorizontalPanel.Children.Add(btnCQ);
29 };
30 };
31 }
32 }
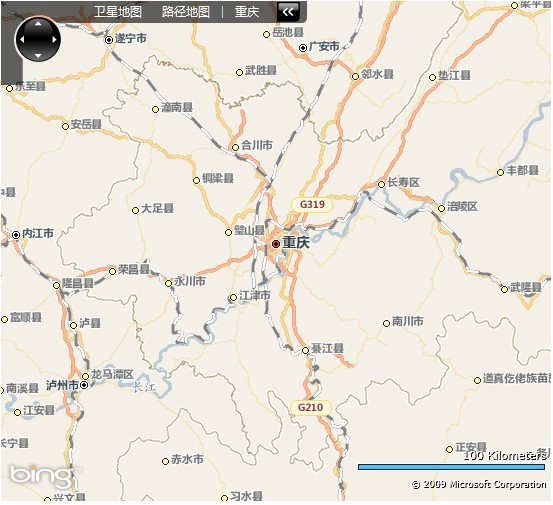
如上使用了自定义的CustomCommand给功能导航条上添加了“重庆”,当点击重庆的时候就会将地图动态定位到重庆的相应地图级别,如下预览图:

呵呵,大功告成了。Biing Maps Silverlight Control内部也提供了很多导航命令,比如用于放大/缩小地图级别的ZoomMapCommand、分割线命令ZoomMapCommand以及改变地图呈现模式的ChangeMapModeCommand等等。

 微软Bing Maps Silverlight Control实现了最基本的地图呈现功能,其功能其他是非常的强大,可以支持很多的扩展功能开发,本文通过自定义功能导航菜单为例介绍基于Bing Maps Silverlight Control的扩展功能开发。
微软Bing Maps Silverlight Control实现了最基本的地图呈现功能,其功能其他是非常的强大,可以支持很多的扩展功能开发,本文通过自定义功能导航菜单为例介绍基于Bing Maps Silverlight Control的扩展功能开发。

 浙公网安备 33010602011771号
浙公网安备 33010602011771号