【Silverlight】Bing Maps学习系列(二):通过Bing Maps Silverlight Control如何显示地图
如本系列第一篇你所介绍的,开发基于Silverlight的Bing Maps除了开发环境还需要一个开发Key,这个Key是用来做什么的呢?Silverlight控件在做地图呈现的时候它是一个必不可少的参数,可以理解为微软Bing Maps为用户开通的一个授权开发密匙,本文试图通过一个简单的示例演练项目来学习Bing Maps控件如何使用这个Key来显示地图。
一、新建Silverlight应用及Silverlight承载应用
我们从最简单的创建项目开始,首先创建一个空白解决方案,然后再方案里添加一新的Silverlight应用,同时为该Silverlight应用创建承载程序(通常为ASP.NET Web Application或ASP.NET WebSite),如下截图:

二、如何使用Bing Maps Silverlight Control显示地图
打开Bing Maps Silverlight Control的本地安装目录,里面有两个.dll文件,分别为:Microsoft.Maps.MapControl.Common.dll和Microsoft.Maps.MapControl.dll,讲这两个库文件都引入到上面所建立的Silverlight项目中,然后打开MainPage.xaml的源试图,这是就可以通过名称空间将Bing Maps Silverlight Control引入到当前Silverlight页面,如下代码示例:
2 xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
3 xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
4 xmlns:m="clr-namespace:Microsoft.Maps.MapControl;assembly=Microsoft.Maps.MapControl"
5 xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
6 xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
7 mc:Ignorable="d" d:DesignWidth="640" d:DesignHeight="480">
8 <Grid x:Name="LayoutRoot">
9
10 </Grid>
11 </UserControl>
比如说我们将地图呈现在Grid中,就可以如下进行编码实现:
2 xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
3 xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
4 xmlns:m="clr-namespace:Microsoft.Maps.MapControl;assembly=Microsoft.Maps.MapControl"
5 xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
6 xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
7 mc:Ignorable="d" d:DesignWidth="640" d:DesignHeight="480">
8 <Grid x:Name="LayoutRoot">
9 <m:Map CredentialsProvider="AkzZURoD0H2Sle6Nq_DE7pm7F3xOc8S3CjDTGNWkz1EFlJJkcwDKT1KcNcmYVINU"
10 Width="500"
11 Height="500">
12 </m:Map>
13 </Grid>
14 </UserControl>
15
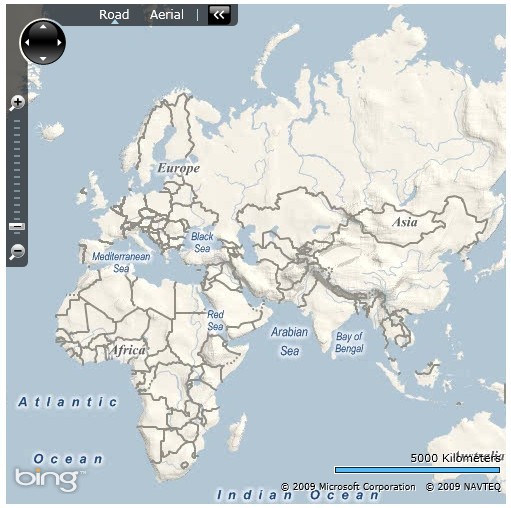
在地图控件(Map)中的CredentialsProvider就是之前我们通过Bing Maps账户管理中心创建的开发所需的Key,通过Width和Height属性值确定地图控件将显示的宽度和高度。编译启动程序预览就可以发现,默认的地图(其他地图的开发在后续blog里会介绍)已经成功的通过Bing Maps Silverlight Control呈现出来了,如下图:

三、其他功能属性说明
如上图所示,地图左上方有地图的导航工具栏,我们可以通过Map控件的NavigationVisibility属性设置是否要显示该功能导航。
2 NavigationVisibility="Collapsed" Width="500" Height="500">
3 </m:Map>
也可以设置地图的显示模式,有路况模式(Road)、卫星模式(Aerial模式分显示路标和不显示路标两种模式),控件默认加载为路况模式,既Road模式,如下代码:
2 Width="500" Height="500" Mode="Road">
3 </m:Map>
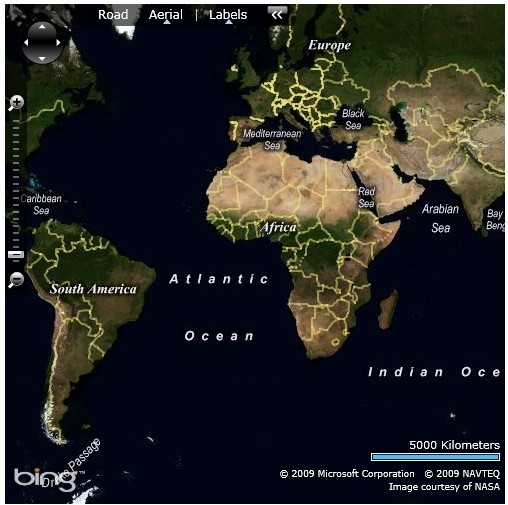
设置Mode为“Aerial”则以卫星模式加载地图,Aerial是无路标的卫星模式,若要显示路标则需要使用“AerialWithLabels”加载地图。如下代码:
2 Width="500" Height="500" Mode="AerialWithLabels">
3 </m:Map>

我们还可以为路标设置缓慢效果,当鼠标指向路标的时候缓慢显示出路标,离开后缓慢隐藏路标。
Center="37.806029,-122.407007">
<m:Map.Mode>
<m:AerialMode Labels="True" FadingLabels="True" />
</m:Map.Mode>
</m:Map>

 如本系列第一篇你所介绍的,开发基于Silverlight的Bing Maps除了开发环境还需要一个开发Key,这个Key是用来做什么的呢?Silverlight控件在做地图呈现的时候它是一个必不可少的参数,可以理解为微软Bing Maps为用户开通的一个授权开发密匙,本文试图通过一个简单的示例演练项目来学习Bing Maps控件如何使用这个Key来显示地图。
如本系列第一篇你所介绍的,开发基于Silverlight的Bing Maps除了开发环境还需要一个开发Key,这个Key是用来做什么的呢?Silverlight控件在做地图呈现的时候它是一个必不可少的参数,可以理解为微软Bing Maps为用户开通的一个授权开发密匙,本文试图通过一个简单的示例演练项目来学习Bing Maps控件如何使用这个Key来显示地图。







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· .NET周刊【3月第1期 2025-03-02】
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器