FMS案例开发--视频聊天室(三)
本文要介绍的内容主要有利用SharedObject来实现聊天文字聊天和在线用户的列表,以及实现语音视频聊天等。
前一篇文章介绍了实现用户注册和登录的功能,本文接着介绍用户注册并成功登录后的相关功能开发。首先分析下功能,用户登录成功要做四件事:
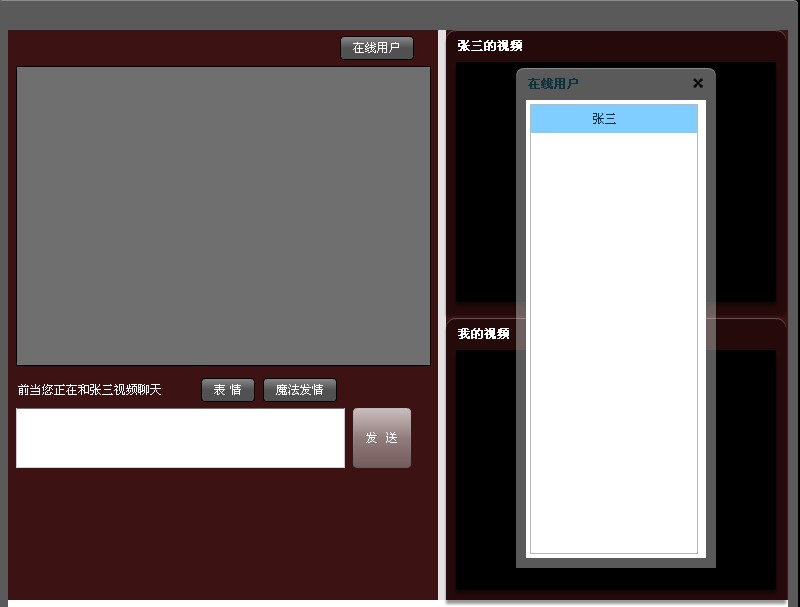
1、显示自己的视频到聊天界面(作用不大,自己看而已)
2、发布自己的视频和语音数据到FMS服务器(这个作用很大,别人则根据你发布的数据查看你的视频等)
3、将自己的基本信息写如共享对象,实现在线用户列表。
4、通过共享对象来实现文字聊天(本文只是为了演示方便,实际开发中应尽量使用Client-Server之间的方法调用实现)
OK,有了上面的分析,接下来一步一步的实现这些功能。显示自己的视频到界面很简单,在以前的相关文章里都有使用到。
{
//显示自己的视频
myCamera = Camera.getCamera();
if(myCamera != null)
{
this.twoVideo.attachCamera(myCamera);
}
else
{
Alert.okLabel="确 定";
Alert.show("没检测到视频摄像头!","系统提示");
}
}
发布视频数据到FMS很简单,既通过NetConnection和NetStream就可以完成,需要注意的是,在发布视频流的时候视频流的命名规则采用的用户名,也就是用户名是什么,他发布的视频流就叫什么名字,其他用户要查看他的视频就是通过他的用户名命名的流名来查看。
{
if(evt.result != null)
{
//显示自己的视频
displayCameraSelf();
//连接FMS服务器发布自己的视频流
publishNc = new NetConnection();
publishNc.connect("rtmp://localhost/ChatRoom");
publishNc.addEventListener(NetStatusEvent.NET_STATUS,onNetStatusHandler);
publishNc.client = this;
playNc = new NetConnection();
playNc.connect("rtmp://localhost/ChatRoom");
playNc.addEventListener(NetStatusEvent.NET_STATUS,onPlayStatusHandler);
playNc.client = this;
so = SharedObject.getRemote("ChatSO",publishNc.uri,false);
so.addEventListener(SyncEvent.SYNC,onSyncHandler);
so.connect(publishNc);
so.client = this;
userSO = SharedObject.getRemote("UserSO",publishNc.uri,false);
userSO.connect(publishNc);
userSO.client = this;
UserName = myUserName = evt.result.UserName;
NickName = myNickName = evt.result.NickName;
//将当前用户添加到共享对象
var uarray:ArrayCollection;
var o:Object = new Object();
o.UserName=myUserName;
o.NickName=myNickName;
if(userSO.data.UserList == null)
{
uarray = new ArrayCollection();
}
else
{
uarray = userSO.data.UserList as ArrayCollection;
}
var temp:ArrayCollection = new ArrayCollection();
convertArrayCollection(temp,uarray);
temp.addItem(o);
userSO.setProperty("UserList",temp);
this.loginPanel.visible = false;
this.chatRoomPanel.visible=true;
ChatRoomViewStack.selectedChild = chatRoomPanel;
}
else
{
Alert.okLabel="确 定";
Alert.show("登录失败!","系统提示");
}
}
private function onNetStatusHandler(evt:NetStatusEvent):void
{
if(evt.info.code == "NetConnection.Connect.Success")
{
//连接成功则发布自己的流到FMS
publishNs = new NetStream(publishNc);
publishNs.attachAudio(myMic);
publishNs.attachCamera(myCamera);
publishNs.client=this;
//以用户名作为视频流名,直接通过用户名连接对方的流
publishNs.publish(myUserName,"live");
}
}
默认自己和自己对聊,只有从在线用户列表里选择了用户才和对应的人进行视频聊天,也就是说初始化为自己连接到自己的视频流。实现代码如下所示:
{
if(evt.info.code == "NetConnection.Connect.Success")
{
playNs = new NetStream(playNc);
var v:Video = new Video();
v.width = 320;
v.height= 240;
v.attachNetStream(playNs);
playNs.play(UserName,"live");
this.oneVideo.addChild(v);
}
}
连接到自己发布的视频流,将视频流显示到界面上。
文字聊天使用的共享对象做的大厅聊天,实现很简单,关于共享对象实现文字聊天详细可以查看《使用远程共享对象(SharedObject)实现多人时时在线聊天(Flex | Flash) 》。
* 发送聊天消息
* */
private function sendMessage(evt:MouseEvent):void
{
var tempCollection:ArrayCollection = new ArrayCollection();
if(so.data.msgCollection != null)
{
convertArrayCollection(tempCollection,so.data.msgCollection as ArrayCollection);
}
var msg:Message = new Message();
msg.NickName = myNickName;
msg.Context = this.txtMessage.text;
tempCollection.addItem(msg);
//更新远程共享对象中的属性值
so.setProperty("msgCollection",tempCollection);
this.txtMessage.text="";
}
private function onSyncHandler(evt:SyncEvent):void
{
if(so.data.msgCollection != null)
{
//首次登录进来异步获取消息的时候不显示登录之前的消息
if(isFirstLogin)
{
so.setProperty("msgCollection",null);
isFirstLogin = false;
}
else
{
var tempCollection:ArrayCollection = new ArrayCollection();
convertArrayCollection(tempCollection,so.data.msgCollection as ArrayCollection);
this.displayMessage.text="";
for(var index:int=0;index<tempCollection.length;index++)
{
var message:Object = tempCollection.getItemAt(index);
var displayMessage:String = message.NickName+"说:"+message.Context;
this.displayMessage.text += displayMessage + "\n";
}
}
}
this.displayMessage.verticalScrollPosition=this.displayMessage.maxVerticalScrollPosition;
}
前面用户登录的时候已经将用户信息写入了共享对象,用户在线列表只需要将共享对象的数据读出来,显示在界面上就OK,这里使用tree控件来呈现数据。
{
nc = new NetConnection();
nc.connect("rtmp://localhost/ChatRoom");
nc.addEventListener(NetStatusEvent.NET_STATUS,onNetStatusHandler);
nc.client = this;
so = SharedObject.getRemote("UserSO");
so.addEventListener(SyncEvent.SYNC,onSyncHandler);
so.connect(nc);
so.client = this;
}
private function onNetStatusHandler(event:NetStatusEvent):void
{
if(event.info.code=="NetConnection.Connect.Success")
{
if(so.data.UserList!=null)
{
var uarray:Array = so.data.UserList as Array;
this.userTree.dataProvider = uarray;
}
}
}
private function onSyncHandler(event:SyncEvent):void
{
if(so.data.UserList!=null)
{
var uarray:Array = so.data.UserList as Array;
this.userTree.dataProvider = uarray;
}
}

相关文章连接:



