关于li标签的value属性值的获取问题
在前几天的开发过程中,遇到了这样一个问题。
在li标签中嵌入了一个value属性,如这样滴:
1 <li id="ts1" value="0001"></li> 2 <li id="ts2" value="1111"></li> 3 <li id="ts3" value="dasdsadadad111"></li>
然后通过JQ的val()来打算获取每个li的value值
var ts1 = $('#ts1').val();
var ts2 = $('#ts2').val();
var ts3 = $('#ts3').val();
console.log(ts1);
console.log('------------ ts1 ----------------')
console.log(ts2);
console.log('------------ ts2 ----------------')
console.log(ts3);
console.log('------------ ts3 ----------------')
然后会惊讶的发现。。。。。
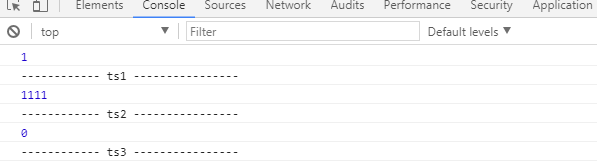
我们得到的并不是我们想要的 0001、1111、dasdsadadad111,而是这样的

这个和我们想要的区别太大了啊,发生了什么。。。。。。。
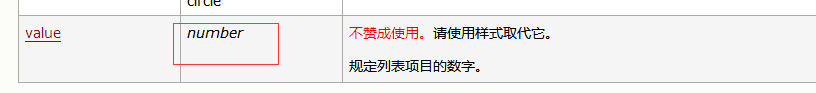
然后。。。。。。打开li便签的属性

懂了吧~~
使用val获取值的时候会强制的自动装换为number类型
但是又想获取我们给予value的值我们该怎么办
var ts1 = $('#ts1').val();
var ts2 = $('#ts2').val();
var ts3 = $('#ts3').val();
var ts11 = $('#ts1').attr("value");
var ts21 = $('#ts2').attr("value");
var ts31 = $('#ts3').attr("value");
console.log(ts1);
console.log('------------ ts1 ----------------')
console.log(ts2);
console.log('------------ ts2 ----------------')
console.log(ts3);
console.log('------------ ts3 ----------------')
console.log(ts11);
console.log('------------ ts11 ----------------')
console.log(ts21);
console.log('------------ ts21 ----------------')
console.log(ts31);
console.log('------------ ts31 ----------------')
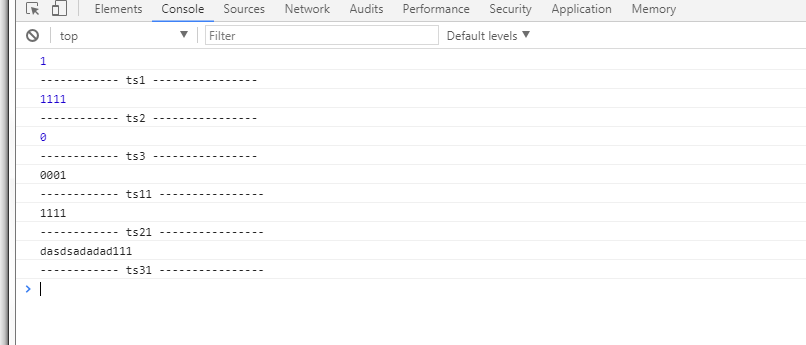
使用这个我们可以得到如下:

嗯,说完了,搞定、收工!!



