文件无刷新上传(swfUpload与uploadify)
文件无刷新上传并获取保存到服务器端的路径
遇到上传文件的问题,结合之前用到过的swfUpload,又找了一个无刷新上传文件的jquery插件uploadify,写篇博客记录一下分别介绍这两个插件的实现方法
- swfUpload
- 导入swfUpload的开发包
- 添加js引用,引用swfUpload.js与handler.js文件,如果对swfUpload不了解、有疑问可以看看这篇博客
-
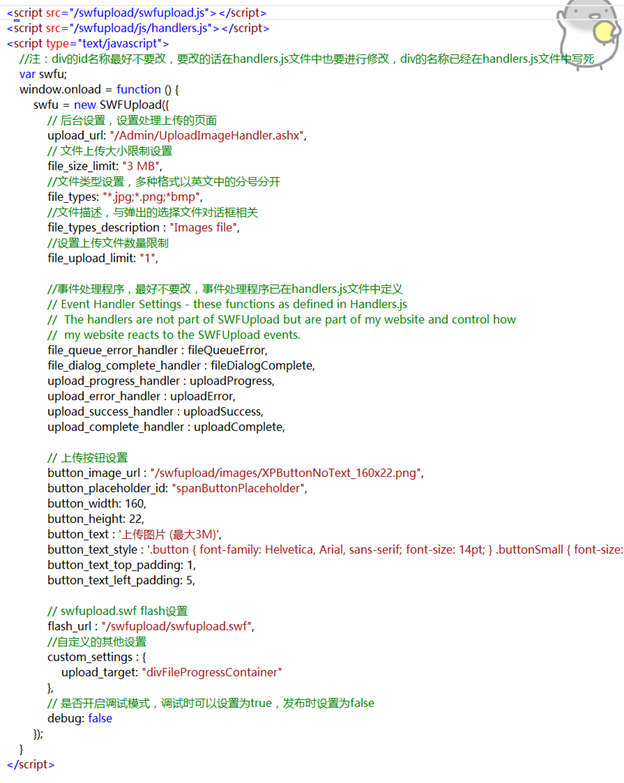
页面初始化


-
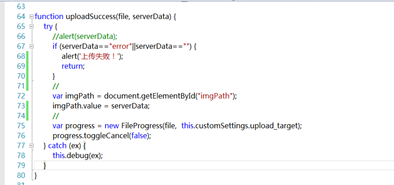
修改handler.js文件中 上传成功的事件,serverData是服务器端的响应

- Uploadify
- 导入uploadify开发包,从官网下载,官网文档,中文文档,官网示例
-
添加js与css的引用,jquery.uploadify.js 、uploadify.css
(注:在css中引用uploadify-cancel.png图片文件的路径是可能不正确,可以在uploadify.css文件中自己进行更改)
-
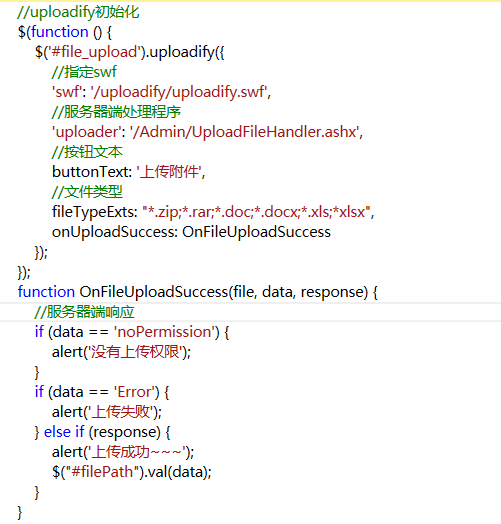
页面初始化
页面初始化时,可以指定许多设置,并对上传成功的事件进行重载,data表示服务器端的响应

- 服务器端上传处理程序


1 /// <summary>
2 /// 上传文件
3 /// </summary>
4 public class UploadFileHandler : IHttpHandler, IRequiresSessionState
5 {
6 public void ProcessRequest(HttpContext context)
7 {
8 context.Response.ContentType = "text/plain";
9 //验证上传权限
10 if (context.Session["User"] == null)
11 {
12 context.Response.Write("no permission");
13 context.Response.End();
14 return;
15 }
16 try
17 {
18 //获取上传文件
19 //Filedata是客户端已经定义好的,如果想要更改,更改js文件中的配置
20 HttpPostedFile image_upload = context.Request.Files["Filedata"];
21 //获取文件扩展名
22 string fileExt = System.IO.Path.GetExtension(image_upload.FileName).ToLower();
23 //验证文件扩展名是否符合要求,是否是允许的图片格式
24 if (!FileTypes.IsAllowed(fileExt))
25 {
26 return;
27 }
28 //当前时间字符串
29 string timeString = DateTime.Now.ToString("yyyyMMddHHmmssfff");
30 //保存虚拟路径构建
31 string path = "/Upload/" + timeString + fileExt;
32 //获取、构建要上传文件的物理路径
33 string serverPath = context.Server.MapPath("~/" + path);
34 //保存图片到服务器
35 image_upload.SaveAs(serverPath);
36 //输出保存路径
37 context.Response.Write(path);
38 }
39 catch (Exception ex)
40 {
41 context.Response.Write("Error");
42 //记录日志
43 new Common.LogHelper(typeof(UploadFileHandler)).Error(ex);
44 }
45 }
46
47 public bool IsReusable
48 {
49 get
50 {
51 return false;
52 }
53 }
54 }
55 public static class FileTypes
56 {
57 private static List<string> allowedFileTypes = new List<string>();
58 //获取允许json配置文件
59 private static string jsonFilePath = Common.PathHelper.MapPath("~/AllowedFileTypes.json");
60
61 /// <summary>
62 /// 允许的文件类型
63 /// </summary>
64 public static List<string> AllowedFileTypes
65 {
66 get
67 {
68 return allowedFileTypes;
69 }
70
71 set
72 {
73 allowedFileTypes = value;
74 }
75 }
76
77 /// <summary>
78 /// 静态构造方法
79 /// </summary>
80 static FileTypes()
81 {

