sessionStorage、localStorage与cookie
sessionStoage:容量大、安全、临时存储,跨页面
localStorage: 容量大、安全、永久存储、跨页面
应用:
<!-- 存储页面 test-local --> <template> <div> <a @click="toAnother()">点击</a> </div> </template> <script> export default { methods: { toAnother() { // session 添加session sessionStorage.code = 90088 sessionStorage.setItem('page', 1) // local 添加local localStorage.age = 27 localStorage.setItem('passcode', 12345) this.$router.push(`/testLocalTo`) } } } </script>
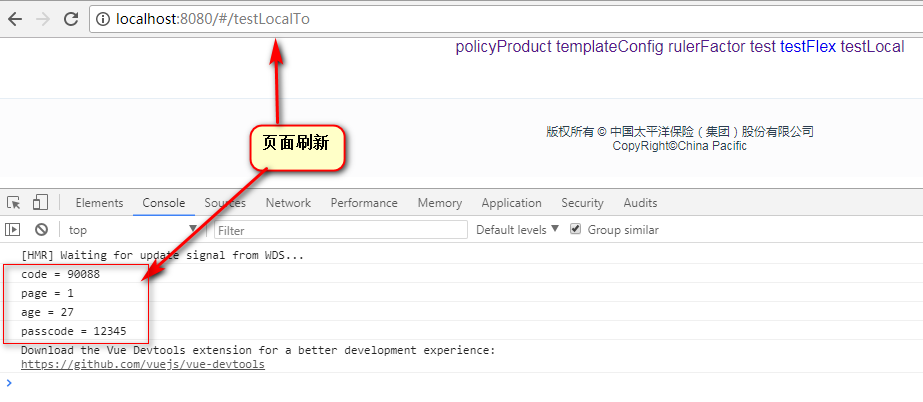
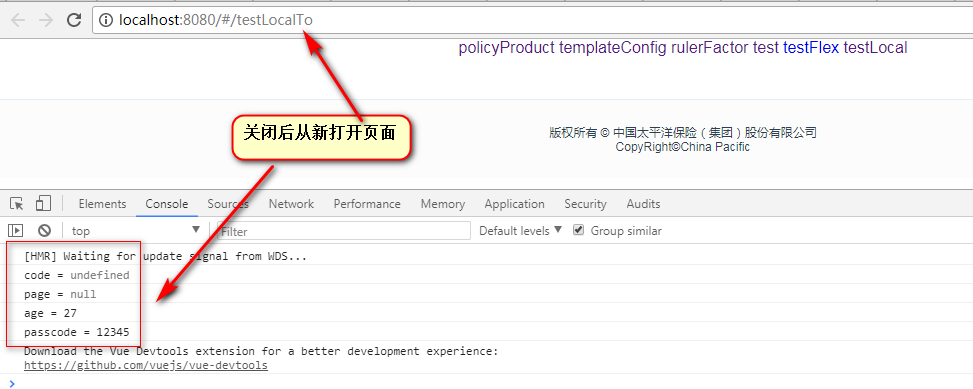
<!-- 跳转页面 test-local-to --> <template> <div></div> </template> <template> <div></div> </template> <script> export default{ created() { this._getLocalData() }, methods: { _getLocalData() { // session 获取session let code = sessionStorage.code console.log('code =', code) let page = sessionStorage.getItem('page') console.log('page =', page) // local 获取local let age = localStorage.age console.log('age =', age) let passcode = localStorage.getItem('passcode') console.log('passcode =', passcode) } } } </script>


页面刷新依旧显示

关闭当前页面,再次打开后,sessionStorage消失;localStorage依旧有

cookie与sessionStorage/localStorage机制不一样,这里单聊
cookie:容量小、不安全、有时间期限、跨页面
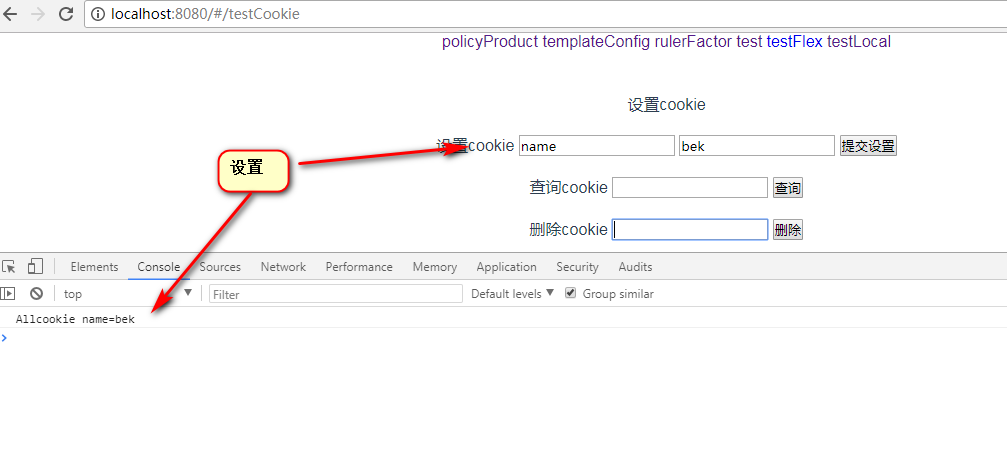
<template> <div> <a @click="setOneCookie()">设置cookie</a> <div class="set"> <span>设置cookie</span> <input type="text" v-model="key"> <input type="text" v-model="val"> <input type="submit" @click="setOneCookie()" value="提交设置"> </div> <div class="find"> <span>查询cookie</span> <input type="text" v-model="query"> <input type="submit" @click="getOneCookie()" value="查询"> </div> <div class="find"> <span>删除cookie</span> <input type="text" v-model="deleteName"> <input type="submit" @click="removeCookie(deleteName)" value="删除"> </div> </div> </template> <script> export default { data() { return { key: '', val: '', days: 5, query: '', deleteName: '' } }, methods: { // 查询一个cookie getOneCookie() { let getCookieVal = this.getCookie(this.query) console.log('getCookieVal', getCookieVal) }, // 设置一个cookie事件 setOneCookie() { // console.log('key', typeof (this.key), 'val', typeof (this.key)) this.setCookie(this.key, this.val, this.days) },
// 设置cookie setCookie(key, val, exdays) { // 获取当前时间 格式:Thu Mar 22 2018 16:05:32 GMT+0800 (中国标准时间) let now = new Date() // getDate()获取天数 exdays增加的天数 // now.setDate(now.getDate() + exdays) 转化为毫秒数(1970 年 1 月 1 日至今的毫秒数) now.setDate(now.getDate() + exdays) // 设置cookie key val expires document.cookie = key + '=' + val + ';expires=' + now console.log('Allcookie', document.cookie) },
// 获取cookie getCookie(key) { let keyName = key + '='
// arr 数据 let arr = document.cookie.split(';') console.log(arr) for (var i = 0; i < arr.length; i++) { let el = arr[i].trim() console.log(el)
// el.substring(keyName.length, el.length)获取等号后面的val值 if (el.indexOf(keyName) === 0) return el.substring(keyName.length, el.length) } return '' },
// 移除cookie removeCookie(key) {
// 时间设为-1即可 this.setCookie(key, '', -1) console.log('Allcookie', document.cookie) } } } </script> <style lang="scss" scoped> .set,.find{ margin: 20px 20px; } </style>
添加cookie

查询cookie

删除cookie




