flex上下、左右居中
tip:1)flex是用于div布局用的,作用于一级子元素(父元素写样式,作用于子元素)
2)弹性盒模型
3)英文解释justify-content: 对齐内容(内容一般写在主轴上)align-items:对齐子所有项目(子项目用于侧轴)
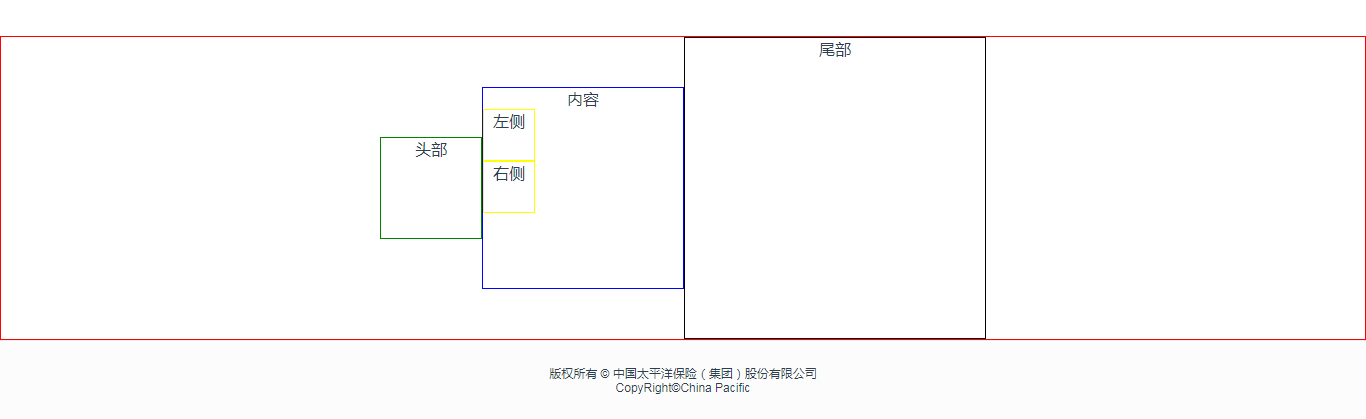
<template> <div class="test"> <div class="header">头部</div> <div class="body">内容 <div class="left">左侧</div> <div class="right">右侧</div> </div> <div class="footer">尾部</div> </div> </template> <style lang="scss"> .test { border: 1px solid red; display: -webkit-box; /* 老版本语法: Safari, iOS, Android browser, older WebKit browsers. */ display: -moz-box; /* 老版本语法: Firefox (buggy) */ display: -ms-flexbox; /* 混合版本语法: IE 10 */ display: -webkit-flex; /* 新版本语法: Chrome 21+ */ display: flex; /* 新版本语法: Opera 12.1, Firefox 22+ */ justify-content: center; //主轴方向,默认水平方向 align-items: center; // 交叉轴方向,默认垂直方向 .header{ width: 100px; height: 100px; border: 1px solid green; } .body{ width: 200px; height: 200px; border: 1px solid blue; // display: flex; // justify-content: center; // align-items: center; div{ width: 50px; height: 50px; border: 1px solid yellow; } } .footer{ width: 300px; height: 300px; border: 1px solid black; } } </style>




 浙公网安备 33010602011771号
浙公网安备 33010602011771号