vue 2.0 开发实践总结之疑难篇
续上一篇文章:vue2.0 开发实践总结之入门篇 ,如果没有看过的可以移步看一下。
本篇文章目录如下:
1. vue 组件的说明和使用
2. vuex在实际开发中的使用
3. 开发实践总结
1. vue 组件的说明和使用
一个组件实质上是一个拥有预定义选项的一个 Vue 实例
在header组件内部允许外部使用,需要导出属性,有2种导出方法
1. 默认导出(不用命名)
1 export default {
2 data () {
3 return {
4 msg: 'header'
5 }
6 }
7 }
以上代码实际上会自动生成一个 new vue
在父组件中导入
1 import Header from './components/header'
2.直接在任何变量或者函数前面加上一个关键字
1 export const sqrt = Math.sqrt;
在父组件中导入
1 import sqrt from './components/header';
引用一个组件
import Header from './components/header'
在该组件中定义
1 export default{ 2 data: function () {}, //data一定要是返回一个函数 3 components: { 4 comHeader: Header //声明组件 5 } 6 }
在template中使用
1 <template> 2 <div class="com-app"> 3 <com-header></com-header> //注意,html不区分大小写,所以需要将 comHeader 写成 com-header 4 </div> 5 </template>
一个vue对象通常包括下面几个属性
1 data: //vue对象的数据 2 methods: //vue对象的方法 3 watch: //对象监听的方法 4 computed: //计算逻辑放到computed中 5 created: //属性已绑定,dom未生成,一般在这里进行ajax处理以及页面初始化处理
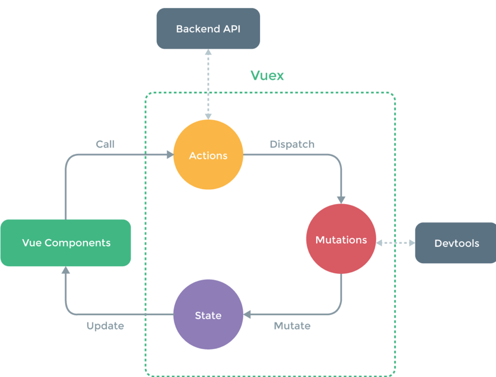
2. vuex

通过尤大大这张图,我们很清楚的看到,所有的数据流都是单向的,并且actions只能通过分发mutations来修改 store 实例的状态
像一些全局信息通用,比如 header内容的渲染,是否显示,loading 什么时候显示,什么时候隐藏,以及接口api的固定值,都写在store记录组件的state。
1 const store = new Vuex.Store({ 2 state: { 3 comm: { 4 loading: false, //是否显示loading 5 apiUrl: 'http://www.sherlochao.com:9091/photosharing/', //接口base url 6 imgUrl: 'http://www.sherlochao.com:9091/filebase', //图片base url 7 indexConf: { 8 isFooter: true, // 是否显示底部 9 isSearch: true, // 是否显示搜索 10 isBack: false, // 是否显示返回 11 isShare: false, // 是否显示分享 12 title: '' // 标题 13 } 14 } 15 } 16 })
在mutations中改变state状态
1 const store = new Vuex.Store({ 2 mutations: { 3 //loading的显示 4 isLoading: (state, status) => { 5 state.comm.loading = status 6 }, 7 //修改header的信息 8 changeIndexConf: (state, data) => { 9 Object.assign(state.comm.indexConf, data) 10 } 11 })
e.g 在 header.vue 中 控制是否显示
1 export default { 2 data: function () { 3 return {} 4 }, 5 computed: { 6 isShowSearch: function () { 7 return this.$store.state.comm.indexConf.isSearch //获取vuex里面 state 状态值 8 }, 9 title: function () { 10 return this.$store.state.comm.indexConf.title 11 }, 12 isBack: function () { 13 return this.$store.state.comm.indexConf.isBack 14 } 15 } 16 }
template代码
1 <template> 2 <div class="header"> 3 <div v-show="isShowSearch"></div> 4 <div class="title" v-show="!isShowSearch"> 5 <a v-show="isBack" class="back t-icon" @click="goBack"><span 6 class="iconfont icon icon-xiangzuojiantou"></span></a> 7 <p>{{title}}</p> 8 </div> 9 </div> 10 </template>
在其他地方控制 header 是否显示, e.g: 详情页面
1 export default { 2 created: function () { 3 vm.$store.commit('changeIndexConf', { 4 isFooter: false, 5 isSearch: false, 6 isBack: true, 7 isShare: true, 8 title: '详情页' 9 }) 10 } 11 }
3.开发实践总结
1. vue-router
由于整个项目list组件很多地方公用,并且‘我的收藏’,‘搜索结果页面’,‘我的圈子’,仅仅只是从 /search/own 到 /search/star
此时,原来的组件实例会被复用,意味着组件的生命周期钩子不会再被调用
此时,原来的组件实例会被复用,意味着组件的生命周期钩子不会再被调用
解决方法: 复用组件时,想对路由参数的变化作出响应的话,可以简单地 watch(监测变化) 对象
1 export default { 2 watch: { 3 '$route' (to, from) { 4 // 对路由变化作出响应... 5 } 6 } 7 }
2.判断是否登陆
进入个人信息页面,由于需要判断是否已登陆,此时由 router 进行一个拦截,具体代码如下
1 router.beforeEach(function (to,from,next) { 2 var userMsg = localStorage.getItem('userMsg') 3 if(to.path === '/home'){ 4 if(!userMsg){ 5 next({ path: '/login' }) 6 } 7 } 8 next() 9 })
3.常用api
1. 点击事件获取当前对象
event.target , this为vue 对象
2. 和jquery类似获取当前dom对象
1 <input type="submit" disabled="canSubmit" ref="isSubmit" @click="register" value="立即注册" class="button"/>
1 this.$refs.isSubmit.removeAttribute('disabled') //使用this.$refs 获取当前dom
其他常见的api 可移步 vue2.0官方文档
如果在阅读中有发现任何错误或者有更好的建议,请联系我,谢谢!
原创文章,转发请注明来源!
源码github 地址: https://github.com/beidan/photoShare
如果有用的话,麻烦star 或者 fork ~





【推荐】还在用 ECharts 开发大屏?试试这款永久免费的开源 BI 工具!
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步