第三次作业
031302328 031302221
功能分析
这次的实验要求是将初始的排课excel空表导入系统,再将其展现在你们设计的原型里。 这个功能其实分为两步:
1 将初始排课表解析出来,并发送到服务端,插入到数据库中;
2 从服务器上请求排课数据并显示在 web或APP的界面里。
实现思路
根据第一次小组结对编程对需求分析及实现的方式,我们小组打算用APP实现这个功能。
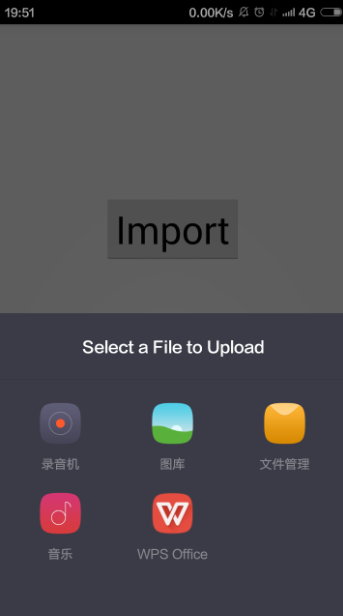
- 在APP的布局上面提供一个Import的按钮和一个Display的按钮。
- 当点击Import按钮的时候,就能够进行存储路径的选择,从而选择相对应的Excel表格,得到Excel的路径。根据这个路径将Excel表格数据解析出来,再将其存入到系统数据库当中。对于Excel数据的解析,我们采用网上的开源的包Jxl,按行解析出数据。数据解析出来之后,接下来就是将数据按照一定的规则存入到数据库当中。存储成功失败都会进行提示。


- 当点击Display时,可以实现对数据的呈现,这里的数据是从之前存在服务器上面获取下来的,获取下来采取ListView对数据进行展示。并且显示只显示出简略的信息,当点击后会出现详细信息的页面。


- 由于这次开发考虑到服务器并不需要很强的拓展能力,只需要对数据进行插入删除。因此我们队选择了Bmob后端云进行开发,它开发方便快捷,而且简单易学,并且省去了购买服务器和搭建服务器的时间。
- 这是在后台的数据

数据库设计的考量
这次的实验要求是要初始的排课excel空表导入系统,再展现在设计好的原型里。
- 考虑到本次的实验要求只是实现这个功能,不考虑后续细节的可拓展性和全面性的要求,我们只是单纯建了一张Course表格,为了Excel导入的方便,表格的表头按照排课表设计。
- 考虑到课程名字的唯一性,我们将课程名定为Primary key,这样做的好处就是防止多次导入,导致数据库出现一些重复无用的数据。对数据库的设计采用PowerDesigner软件设计,具体的设计过程已在“使用PowerDesigner创建表并导入到数据”这篇随笔当中写出链接
psp表格
| PSP2.1 | Personal Software Process Stages | Time |
|---|---|---|
| Planning | 计划 | 5 |
| · Estimate | · 估计这个任务需要多少时间 | 5 |
| Development | 开发 | 70 |
| · Analysis | · 需求分析 (包括学习新技术) | 15 |
| · Design Spec | · 生成设计文档 | 5 |
| · Design Review | · 设计复审 (和同事审核设计文档) | 2 |
| · Coding Standard | · 代码规范 (为目前的开发制定合适的规范) | 10 |
| · Design | · 具体设计 | 10 |
| · Coding | · 具体编码 | 20 |
| · Code Review | · 代码复审 | 5 |
| · Test | · 测试(自我测试,修改代码,提交修改) | 3 |
| Reporting | 报告 | 25 |
| Test Report | · 测试报告 | 5 |
| Size Measurement | · 计算工作量 | 5 |
| Postmortem | 事后总结 | 10 |
| Process Improvement Plan | 并提出过程改进计划 | 5 |
| 合计 | 100 |
源码Github链接以及Github上的commit的日志链接
日志:

结对照片


结对经历小结
通过两次的结对编程,真是受益匪浅,过程是艰难的,但更多的是享受。
结对编程过程中感受到的结对编程带来的好处:
- 众人拾柴火焰高。两个人分工协作,在一定程度上会减轻个人的工作量,遇到问题时,两个人可以一起去解决,加快了问题的解决速度。
- 合作中互相学习,共同进步。在合作的过程中,会自觉或不自觉受到队友的影响,慢慢改进自己的编码风格,解决问题的视角和能力,就算是给队友提供帮助的过程当中,自己的能力也能得到锻炼。
- 休息的时候可以一起聊聊天。劳逸结合,当敲累的时候,停下来休息的时候,可以和队友交流经验,就算聊得云里雾里的,也是很好的放松方式。
结对编程过程中遇到的困难:
- 编程工具的不统一。就拿开发Android来讲,两个人之前各自搭建的Android环境不同,一人是Eclipse,另外一人是Android Stdio,这就得要有一方重新搭建,不然在git hub上面就很难实现增量开发模式。
- 代码的编写习惯不一样。两人共同去完成一个项目,编写习惯存在着太过于大的差异就容易导致代码后续阅读的艰难。
- 编码经验存在差异。这导致任务分配完后,真正的实现时间比预计时间来得长,分析如下:因为是两人共同完成,很多情况下当甲完成a部分,乙完成b部分,甲才能继续做c部分,这个时候如果乙相对甲经验不足,容易导致甲处于空等待状态,降低了效率。
本次程序的不足:
- UI不够优化,都是从简做的。
- 对于用户的错误操作没有考虑周全。
- 用户体验不够好,向服务端发出请求时出现等待的时间没有提醒。
- 后面这段时间会继续优化。


