Asp.net MVC2学习笔记8-数据验证(前后台统一验证)
验证用户的输入在web系统中是肯定要经常用到的,比如说输入不能为空或者输入的字符要在一定的范围内等等。。
大多数时候我们使用前台的 Javascript 来验证用户的输入,前面有篇文章已经给大家介绍了前台 javascript验证是不可靠的,所以大部分人在后台insert或者update的之前做了验证,这是比较好的,但是 Asp.net MVC 给我们提供了很多数据验证方法,今天就来介绍一个Model数据验证的方法,使用的命名空间是:System.ComponentModel.DataAnnotations,这个空间给我们提供了很多关于数据验证的方法。。。。。
本文的主题是:Asp.net MVC Model数据验证
这里给大家推荐一篇文章,这里讲的比较详细,大家看着他的文章相信就能很快明白了:点击查看
由于这篇文章是英文的,所以我把大概意思给大家描述一下:
首先文章的开头教大家如何自己手工写一个Model,并设置验证规则:新建一个 Person类

在Person 这个Model 中 加入验证规则:Required、Stringlength、Range、RegularExpression等常用的规则,具体含义大家应该都明白
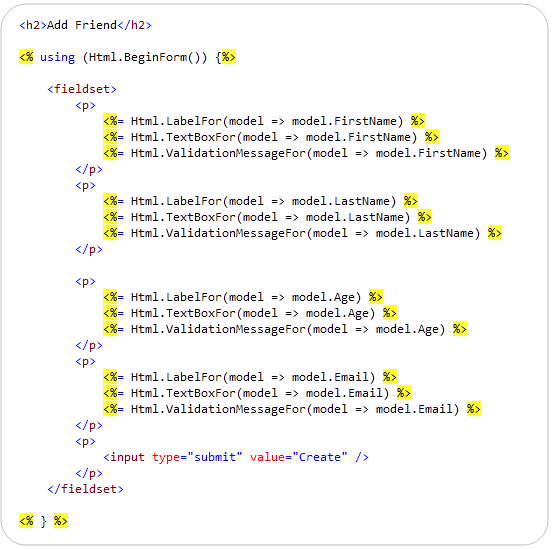
Model建好了以后,下面就是建Controller和View,这里就举了一个Create 的例子,并添加了一个强类型的View


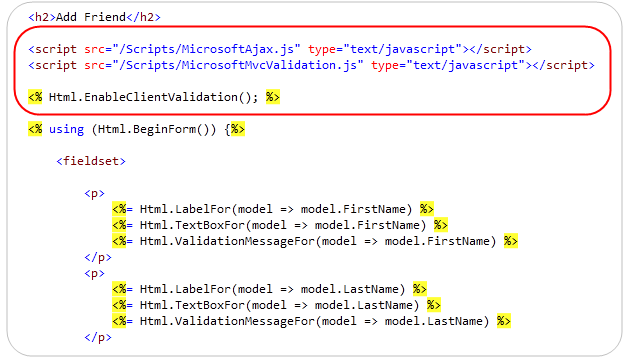
到此为止这就在 服务器端验证了我们设置的规则,下面是客户端 javascript 的验证,也是比较简单的,加上2个js引用一行代码就可以了:

此时客户端验证和服务器端验证都已经生效了,大家运行试验一下就可以看到效果。。。
接下来是保存到数据库中,这里我们使用了ASP.NET EF来创建Model,我们可以根据上面写Person规则的方式在已经生成好的Model代码中添加规则,
但是EF产生的.cs文件在修改.edmx 文件后再保存的时候就会被重新创建,所以我们之前绑定的规则会全部消失,所以我们采用连接的方式来把验证规则写在另外一个类中,
通过 MetadataType 来连接。。。。
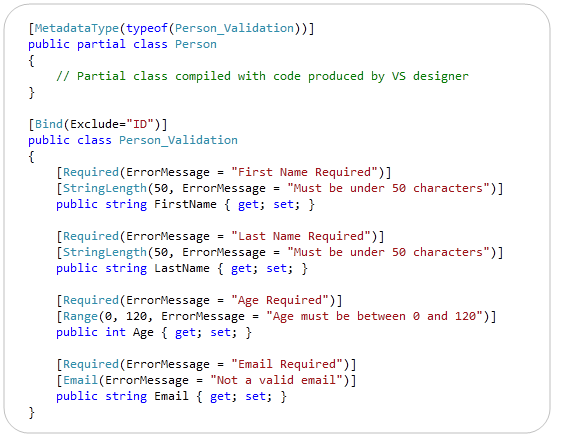
步骤1、将我们之前创建的Person类修改名称为Person_Validation
步骤2、在EF生产的 cs文件中Person类前加上 MetadataType连接

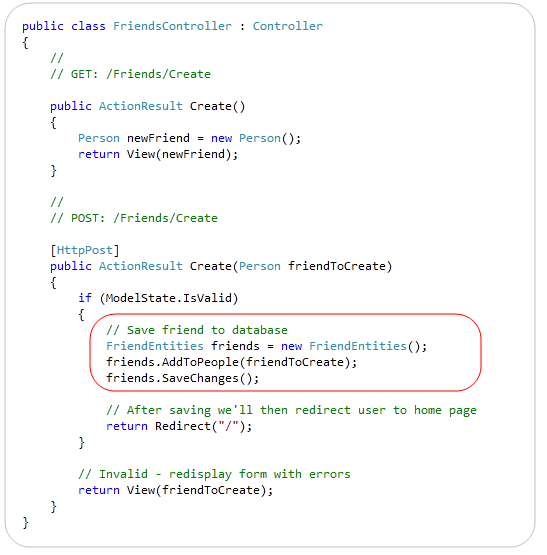
步骤3、修改Controller中的Create方法将验证通过的数据保存进数据库

此时已经全部完成数据验证功能。。。。
下面简单的说一下自定义验证:
ASP.NET MVC2 自定义数据验证
我们可以通过继承 ValidationAttribute这个基类来实现我们自己的验证规则,也可以继承现有的规则如:StringLength,RegularExpression等。。
我们使用Stringlength的时候,可能我们不仅需要验证字符串最大长度而且需要验证最小长度,这时我们可以来自己实现一个验证最小长度的规则,实现方式也很简单,代码如下:
{
private int _minLength = 0;
public StringMinLength(int minLength)
{
_minLength = minLength;
}
public override bool IsValid(object value)
{
if (value.ToString().Length < _minLength)
{
return false;
}
return true;
}
}
使用的时候就可以和其他一样,给字段加上这个属性就可以了
public string FirstName
{
get;
set;
}





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· Open-Sora 2.0 重磅开源!
· 周边上新:园子的第一款马克杯温暖上架