Asp.net MVC2学习笔记5-简单实例(Movie)(上)
前面对route、controller、view 已经有了基本的了解,今天我们就来一个简单的实例 -- Movie
开始之前,简单说一下 model(模型),相信大家做分层开发的时候一定用过它,MVC的model和他一样,
每一个model 对应数据库一张表,这样我们就是用model的属性访问表中每一行记录的某一列值。
mvc中你可以自己写model,也可以使用 ADO.NET Entity Data Model、Linq to SQL 类 等,今天这个实例我们用的是
实体数据模型。下面我们就记录下这个简单实例的步骤:
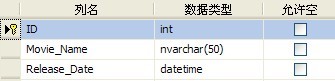
一、在数据库中建一张 Movies 表:
字段:ID int , --自增长 主键
Movie_Name nvarchar(50) , --电影名称
Release_Date datetime --上映时间

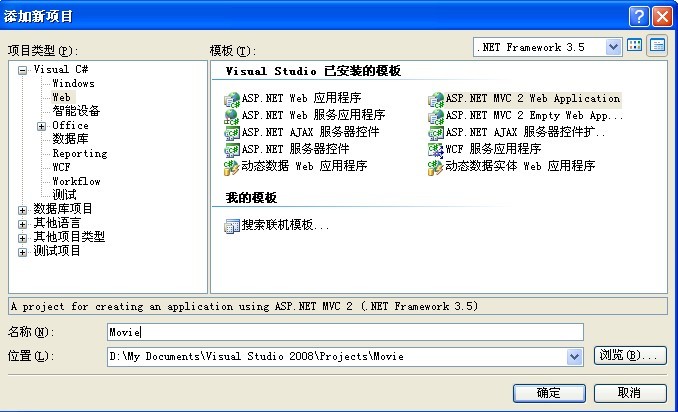
二、新建asp.net mvc2 项目
这里我们可以新建 asp.net mvc 2 web application(当然也可以新建一个空的 mvc项目) ,项目名:Movie

项目建好了以后,我们可以把不用的controller、model、view
三、建模型层 Model
这里我们使用 实体数据模型来完成我们Model。
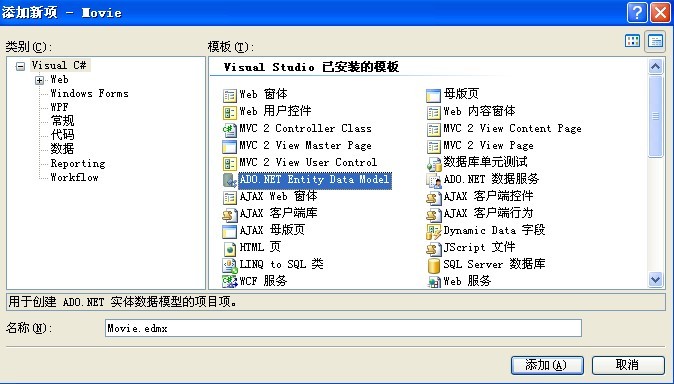
在Models文件夹上 右键 --> 添加项,选择 ADO.NET Entity Data Model,名称:Mvoie

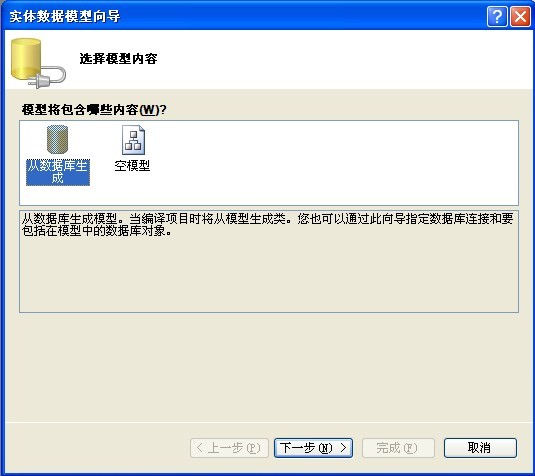
下面选择 从数据库生成

新建一个数据库连接,连接到我们的测试库

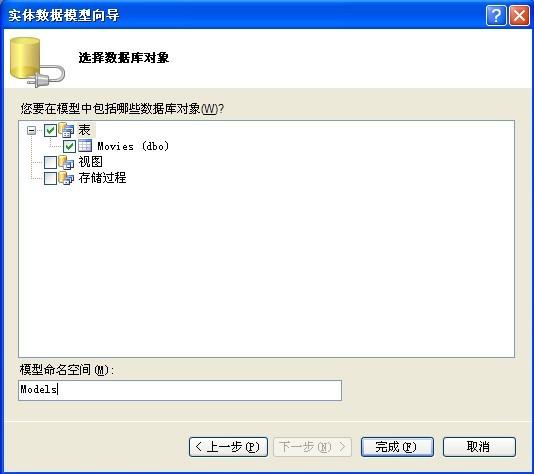
选择我们需要的表 (Movie),如果数据库中有视图或存储过程的话也可以选择过来,
模型命名空间:Models
点击完成。。

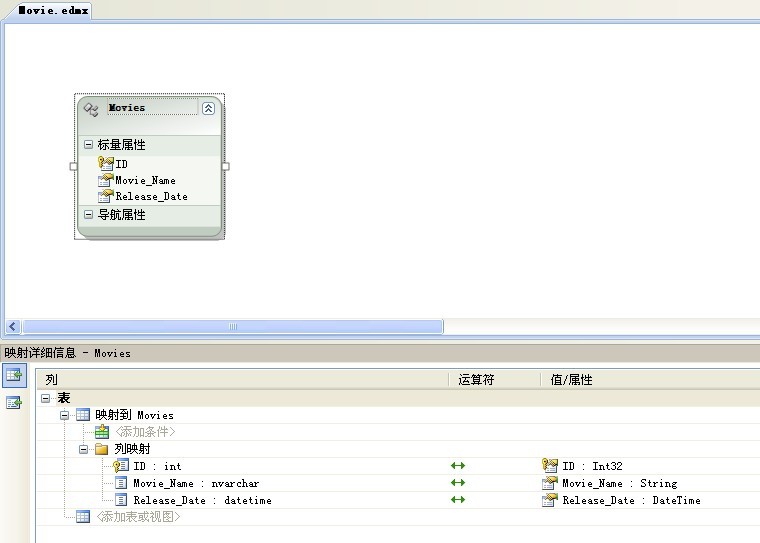
此时我们就可以看到我们创建的 实体数据模型设计界面,不是说 会自动把名称 改成单数的么?怎么没改过来?呵呵,可能是中文版的vs吧,原因不详。。。我们手工改下吧。。把 Movies 改为 Movie
呵呵,好了,到此为止 我们的Model 已经创建好了,是不是觉得 实体数据模型很方便呢?。。。

四、建控制层--Controller
上面Model建好以后,我们可以先build一下我们的项目(如果自动生成了测试项目并且把默认的controller删掉以后,在test项目中会报错,这时我们把test项目中的controller测试文件删掉就好了)
下面我们新建一个Controller名叫:MoviesController
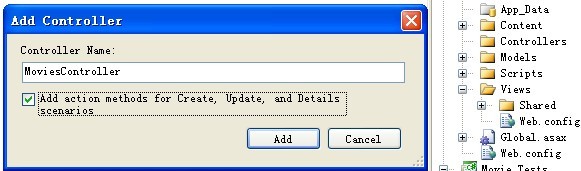
在 Controllers 文件夹上 右键 -->添加-->controller ;填入名称 MoviesController并勾选上
"Add action methods for Create,Update, and Details scenarios",大家看一下就明白大概意思,就是说“添加创建、更新、和明细这几个方法”
点 Add 按钮。。

添加后,我们就可以看到一个带有 添加、编辑、明细功能框架的controller,注意此时只是个框架,并不带有实际功能的,需要我们自己来完成逻辑代码的。
2 using System.Collections.Generic;
3 using System.Linq;
4 using System.Web;
5 using System.Web.Mvc;
6
7 namespace Movie.Controllers
8 {
9 public class MoviesController : Controller
10 {
11 //
12 // GET: /Movies/
13
14 public ActionResult Index()
15 {
16 return View();
17 }
18
19 //
20 // GET: /Movies/Details/5
21
22 public ActionResult Details(int id)
23 {
24 return View();
25 }
26
27 //
28 // GET: /Movies/Create
29
30 public ActionResult Create()
31 {
32 return View();
33 }
34
35 //
36 // POST: /Movies/Create
37
38 [HttpPost]
39 public ActionResult Create(FormCollection collection)
40 {
41 try
42 {
43 // TODO: Add insert logic here
44
45 return RedirectToAction("Index");
46 }
47 catch
48 {
49 return View();
50 }
51 }
52
53 //
54 // GET: /Movies/Edit/5
55
56 public ActionResult Edit(int id)
57 {
58 return View();
59 }
60
61 //
62 // POST: /Movies/Edit/5
63
64 [HttpPost]
65 public ActionResult Edit(int id, FormCollection collection)
66 {
67 try
68 {
69 // TODO: Add update logic here
70
71 return RedirectToAction("Index");
72 }
73 catch
74 {
75 return View();
76 }
77 }
78 }
79 }
80
这里我们用 Index方法来实现 显示 Movie的列表功能(需要显示数据,当然我们要先在数据库里先Insert几条测试数据啦。。),此时我们修改下Index里面的方法,
2 // GET: /Movies/
3
4 public ActionResult Index()
5 {
6 TestDBEntities _dbEntities = new TestDBEntities();//创建数据库实体
7
8 return View(_dbEntities.MovieSet.ToList());//返回带Movie集合的View
9 }
10
五、建视图层 -- View
现在我们开始建一个与Controller 里面的 Index 方法对于的View,方法是:
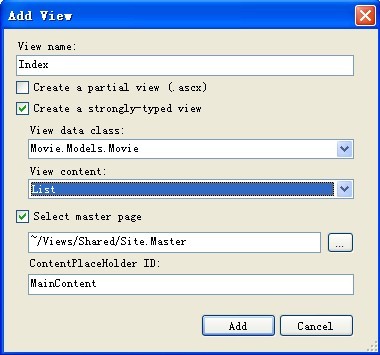
我们在 Index上 右键 -- Add View;
在下面的面板中 我们选择 “创建一个强类型的视图”,何为“强类型”呢,顾名思义 它有个 “很强的”的类型,呵呵,到底什么类型呢?好了,我们就在下面选择我们创建的Model -- Movie.Models.Movie,这就是它的类型了。。
在 View context 视图内容里 我们选择 List (因为我们需要创建一个显示Movie列表的视图哦)

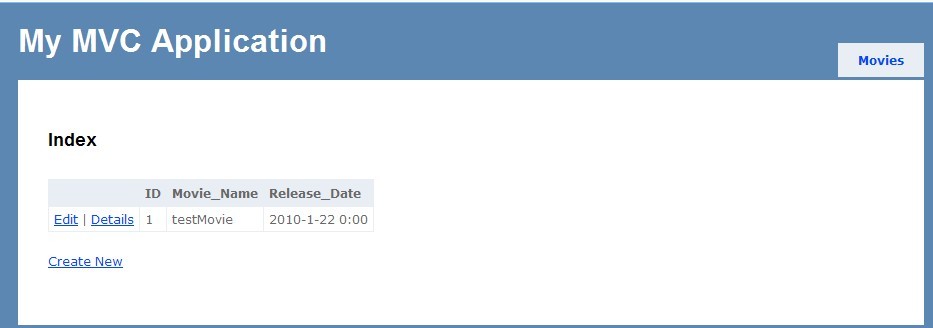
Add 完了以后,我们就基本上完成了显示 Movie列表的页面了,是不是很简单呢?呵呵,好啦,我们可以 F5啦!
我们发现起来的首页还是默认的首页 Home/Index ,也有人把原来的Home 目录删掉了,提示找不到页面错误,呵呵,没关系,原因是因为 我们 Global.asax 里面设置了默认的控制器,还记得啦?我们可以设置下,将
new { controller = "Home", action = "Index", id = "" } 这段改成
new { controller = "Movies", action = "Index", id = "" } 即可。。。。F5。。 是不是起来就能看到我们的Movie列表啦?哈哈。。。。
好,现在基本上显示列表会搞了,我们再来看看它生成的 页面内容是什么。。。咦?也没什么的嘛,我们选择 List 类型后,他就给我们 foreach 一个表格嘛,还蛮方便的嘛,呵呵,当然我们也可以不选 List类型,选择一个 空类型,然后我们自己写嘛。。。下面就是 View里面的操作啦,一些 html代码,大家想怎么改就怎么改就好了。。。

好了,今天就写到这里,下一篇就具体完成下 编辑、新增、删除、显示明细的功能(相信大家喜欢思考的话都应该会了,呵呵),希望这文章对新手入门有一点点帮助。。。。



