React-Native选项卡(react-navigation)之createBottomTabNavigator学习
前言:
上一章节我们学习了导航条createStackNavigator,这一章我们紧接着来学习选项卡createBottomTabNavigator,在iOS中这是tabbar.
效果:
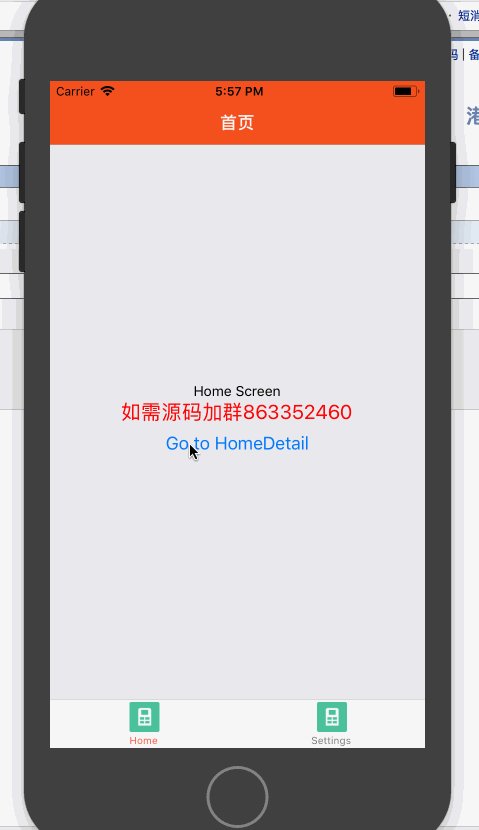
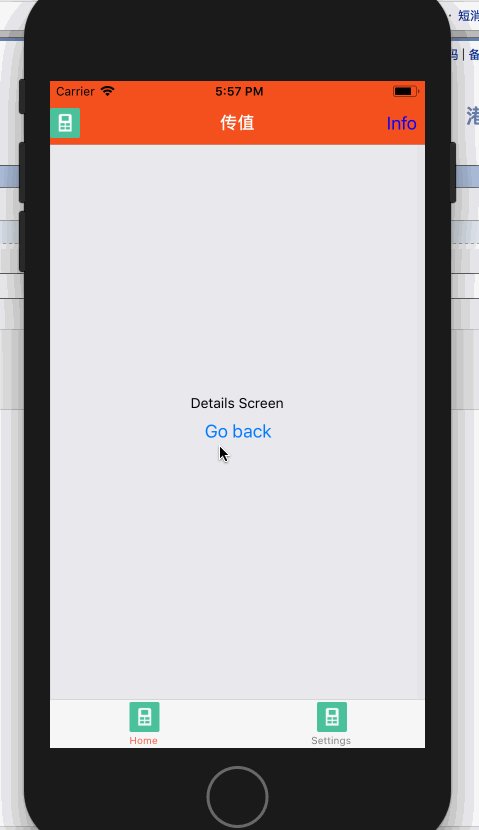
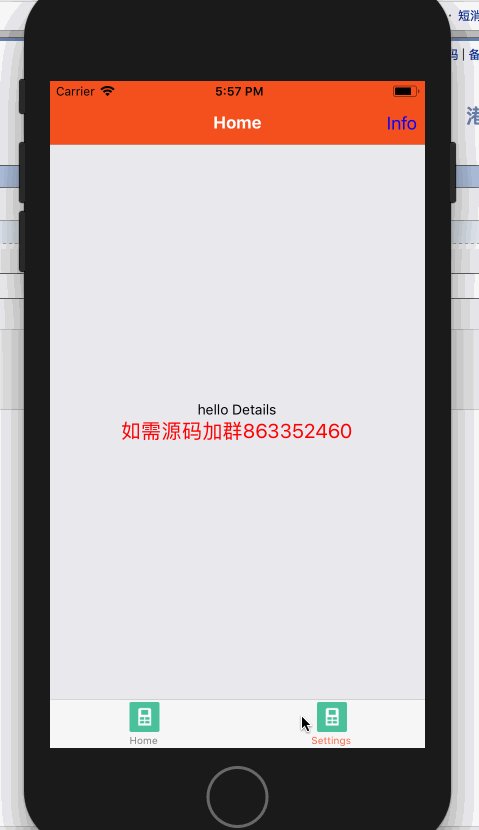
我们先来看一下要实现的效果↓

我们看到上gif图中,底部有两个页面,有Home页面,Settings页面,其中点击Home的Go To HomeDetail按钮会跳转一个HomeDetail详情页面. 所以我们在上一章代码中的两个界面的基础上还需要在创建一个界面,我们命名为HomeDetail
思路:
先简单说下思路,一般APP模块是根据底部选项卡来划分的(也就是这里的createBottomTabNavigator). 很明显,我们demo中分为两个模块,Home和Settings,Home界面点击按钮可以跳转一个界面,所以Home模块有两个界面,settings模块一个界面.我们定义路由的时候就根据这个思路去做.
实战:
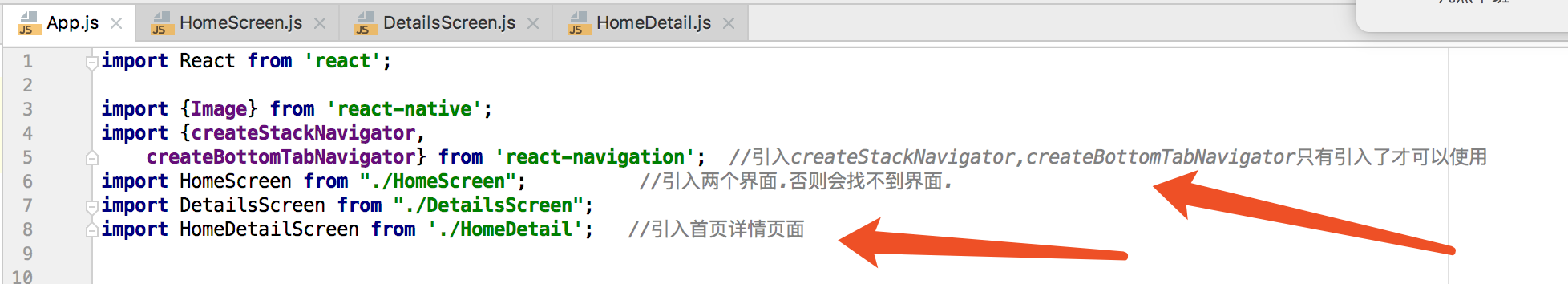
还是老规矩,首先我们需要先引入文件.引入新增加的HomeDetail页面.

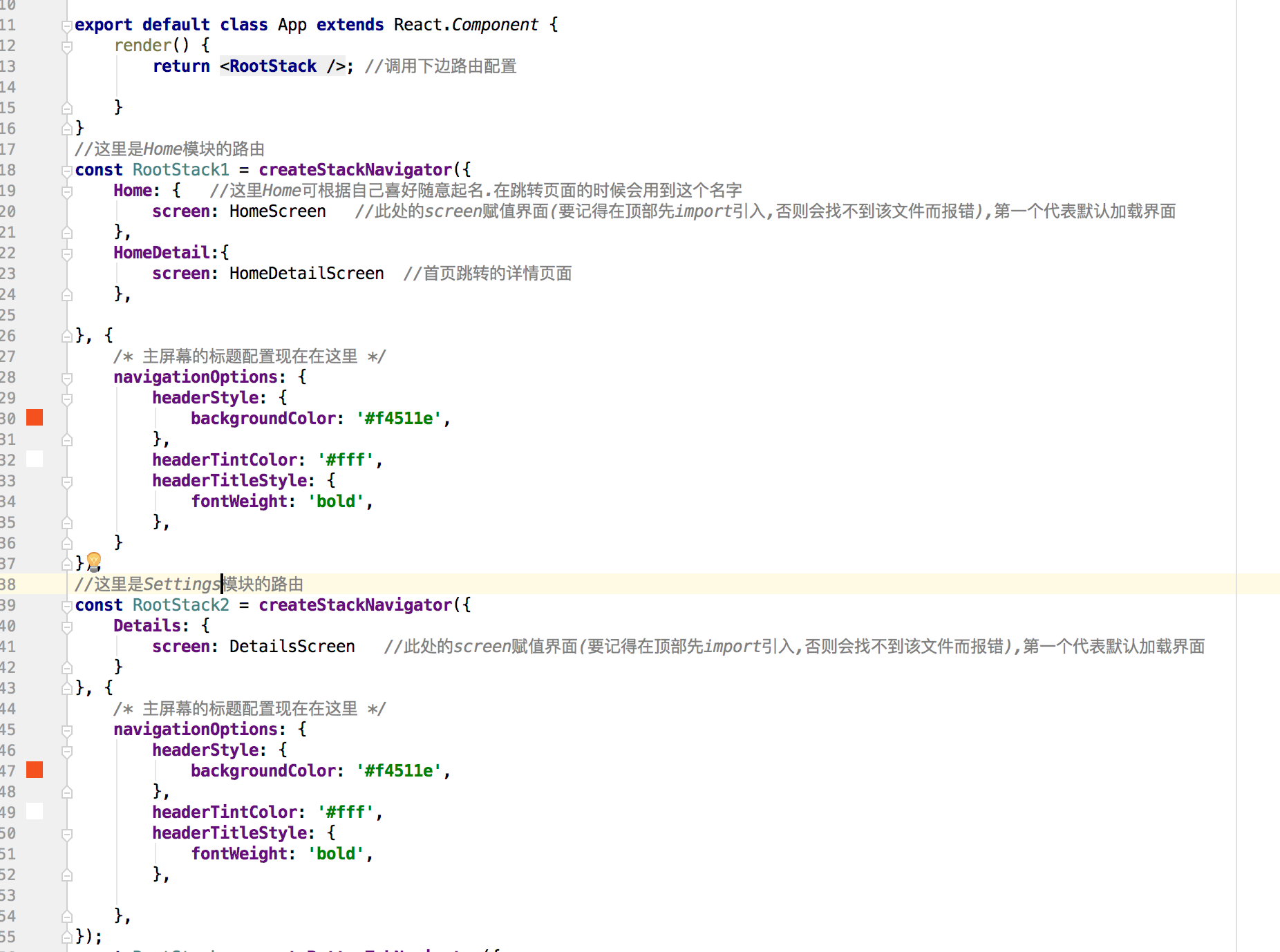
然后配置路由.分为两个模块配置

配置完成后需要统一交由vreateBottomTabNavigator去管理

到这里我们就实现了基本的导航条功能.如果对你有帮助,请分享给身边的朋友.让我们一起进步!
我代码以图片的形式展示一是为了更直观的展示,另一方面是推荐大家敲一遍加深印象.如需源码请加群,交流学习! 最后附上网络请求配合常用列表学习分享:https://www.cnblogs.com/baxiu/p/9512723.html




