重新理解JS的6种继承方式
写在前面
一直不喜欢JS的OOP,在学习阶段好像也用不到,总觉得JS的OOP不伦不类的,可能是因为先接触了Java,所以对JS的OO部分有些抵触。
偏见归偏见,既然面试官问到了JS的OOP,那么说明这东西肯定是有用的,应该抛开偏见,认真地了解一下
约定
P.S.下面将展开一个有点长的故事,所以有必要提前约定共同语言:
/*
* 约定
*/
function Fun(){
// 私有属性
var val = 1; // 私有基本属性
var arr = [1]; // 私有引用属性
function fun(){} // 私有函数(引用属性)
// 实例属性
this.val = 1; // 实例基本属性
this.arr = [1]; // 实例引用属性
this.fun = function(){}; // 实例函数(引用属性)
}
// 原型属性
Fun.prototype.val = 1; // 原型基本属性
Fun.prototype.arr = [1]; // 原型引用属性
Fun.prototype.fun = function(){}; // 原型函数(引用属性)
上面的约定应该是比较合理的,如果难以理解,可以查看黯羽轻扬:JS学习笔记2_面向对象,了解更多的基本常识
一.简单原型链
这是实现继承最简单的方式了,真的超简单,核心就一句话(在代码中用注释标明了)
1.具体实现
function Super(){
this.val = 1;
this.arr = [1];
}
function Sub(){
// ...
}
Sub.prototype = new Super(); // 核心
var sub1 = new Sub();
var sub2 = new Sub();
sub1.val = 2;
sub1.arr.push(2);
alert(sub1.val); // 2
alert(sub2.val); // 1
alert(sub1.arr); // 1, 2
alert(sub2.arr); // 1, 2
2.核心
拿父类实例来充当子类原型对象
3.优缺点
优点:
- 简单,易于实现
缺点:
-
修改sub1.arr后sub2.arr也变了,因为来自原型对象的引用属性是所有实例共享的。
可以这样理解:执行sub1.arr.push(2);先对sub1进行属性查找,找遍了实例属性(在本例中没有实例属性),没找到,就开始顺着原型链向上找,拿到了sub1的原型对象,一搜身,发现有arr属性。于是给arr末尾插入了2,所以sub2.arr也变了
-
创建子类实例时,无法向父类构造函数传参
二.借用构造函数
简单原型链真够简单,可是存在2个致命缺点简直不能用,于是上个世纪末的jsers就想办法fix这2个缺陷,然后出现了借用构造函数方式
1.具体实现
function Super(val){
this.val = val;
this.arr = [1];
this.fun = function(){
// ...
}
}
function Sub(val){
Super.call(this, val); // 核心
// ...
}
var sub1 = new Sub(1);
var sub2 = new Sub(2);
sub1.arr.push(2);
alert(sub1.val); // 1
alert(sub2.val); // 2
alert(sub1.arr); // 1, 2
alert(sub2.arr); // 1
alert(sub1.fun === sub2.fun); // false
2.核心
借父类的构造函数来增强子类实例,等于是把父类的实例属性复制了一份给子类实例装上了(完全没有用到原型)
3.优缺点
优点:
-
解决了子类实例共享父类引用属性的问题
-
创建子类实例时,可以向父类构造函数传参
P.S.前辈就这么高效,两个缺陷瞬间修复
缺点:
- 无法实现函数复用,每个子类实例都持有一个新的fun函数,太多了就会影响性能,内存爆炸。。
P.S.好吧,刚修复了共享引用属性的问题,又出现了这个新问题。。
三.组合继承(最常用)
目前我们的借用构造函数方式还是有问题(无法实现函数复用),没关系,接着修复,jsers吭哧吭哧又搞出了组合继承
1.具体实现
function Super(){
// 只在此处声明基本属性和引用属性
this.val = 1;
this.arr = [1];
}
// 在此处声明函数
Super.prototype.fun1 = function(){};
Super.prototype.fun2 = function(){};
//Super.prototype.fun3...
function Sub(){
Super.call(this); // 核心
// ...
}
Sub.prototype = new Super(); // 核心
var sub1 = new Sub(1);
var sub2 = new Sub(2);
alert(sub1.fun === sub2.fun); // true
2.核心
把实例函数都放在原型对象上,以实现函数复用。同时还要保留借用构造函数方式的优点,通过Super.call(this);继承父类的基本属性和引用属性并保留能传参的优点;通过Sub.prototype = new Super();继承父类函数,实现函数复用
3.优缺点
优点:
- 不存在引用属性共享问题
- 可传参
- 函数可复用
缺点:
- (一点小瑕疵)子类原型上有一份多余的父类实例属性,因为父类构造函数被调用了两次,生成了两份,而子类实例上的那一份屏蔽了子类原型上的。。。又是内存浪费,比刚才情况好点,不过确实是瑕疵
P.S.如果无法理解这个”多余“,可以查看黯羽轻扬:JS学习笔记2_面向对象,文章末尾有更详细的解释
四.寄生组合继承(最佳方式)
从名字就能看出又是对组合继承的优化,不是说组合继承有瑕疵吗,没关系,我们接着追求完美
1.具体实现
function beget(obj){ // 生孩子函数 beget:龙beget龙,凤beget凤。
var F = function(){};
F.prototype = obj;
return new F();
}
function Super(){
// 只在此处声明基本属性和引用属性
this.val = 1;
this.arr = [1];
}
// 在此处声明函数
Super.prototype.fun1 = function(){};
Super.prototype.fun2 = function(){};
//Super.prototype.fun3...
function Sub(){
Super.call(this); // 核心
// ...
}
var proto = beget(Super.prototype); // 核心
proto.constructor = Sub; // 核心
Sub.prototype = proto; // 核心
var sub = new Sub();
alert(sub.val);
alert(sub.arr);
P.S.等等,生孩子函数是啥东西,怎么没听过?还有标明了核心的3句话,怎么没看明白?别着急,我们喝杯茶接着看
2.核心
用beget(Super.prototype);切掉了原型对象上多余的那份父类实例属性
P.S.啥?没看明白?哦哦~,忘记说原型式和寄生式继承了,就说怎么总觉得忘了锁门。。这记性
P.S.寄生组合式继承,这名字不是很贴切,和寄生式继承关系并不是特别大
3.优缺点
优点:完美了
缺点:理论上没有了(如果用起来麻烦不算缺点的话。。)
P.S.用起来麻烦是一方面,另一方面是因为寄生组合式继承出现的比较晚,是21世纪初的东西,大家等不起这么久,所以组合继承是最常用的,而这个理论上完美的方案却只是课本上的最佳方式了
五.原型式
其实介绍完上面的完美方案就可以结束了,但从组合继承到完美方案好像有一段不小的思维跳跃,有必要把故事说清楚
1.具体实现
function beget(obj){ // 生孩子函数 beget:龙beget龙,凤beget凤。
var F = function(){};
F.prototype = obj;
return new F();
}
function Super(){
this.val = 1;
this.arr = [1];
}
// 拿到父类对象
var sup = new Super();
// 生孩子
var sub = beget(sup); // 核心
// 增强
sub.attr1 = 1;
sub.attr2 = 2;
//sub.attr3...
alert(sub.val); // 1
alert(sub.arr); // 1
alert(sub.attr1); // 1
P.S.诶~看到了没,生孩子函数beget出现了
2.核心
用生孩子函数得到得到一个“纯洁”的新对象(“纯洁”是因为没有实例属性),再逐步增强之(填充实例属性)
P.S.ES5提供了Object.create()函数,内部就是原型式继承,IE9+支持
3.优缺点
优点:
- 从已有对象衍生新对象,不需要创建自定义类型(更像是对象复制,而不是继承。。)
缺点:
-
原型引用属性会被所有实例共享,因为是用整个父类对象来充当了子类原型对象,所以这个缺陷无可避免
-
无法实现代码复用(新对象是现取的,属性是现添的,都没用函数封装,怎么复用)
P.S.这东西和继承有很大关系吗?为什么尼古拉斯把它也列为实现继承的一种方式?关系不大,但有一定关系
六.寄生式
这名字太扯了,而且寄生式是一种模式(套路),并不是只能用来实现继承
1.具体实现
function beget(obj){ // 生孩子函数 beget:龙beget龙,凤beget凤。
var F = function(){};
F.prototype = obj;
return new F();
}
function Super(){
this.val = 1;
this.arr = [1];
}
function getSubObject(obj){
// 创建新对象
var clone = beget(obj); // 核心
// 增强
clone.attr1 = 1;
clone.attr2 = 2;
//clone.attr3...
return clone;
}
var sub = getSubObject(new Super());
alert(sub.val); // 1
alert(sub.arr); // 1
alert(sub.attr1); // 1
2.核心
给原型式继承穿了个马甲而已,看起来更像继承了(上面介绍的原型式继承更像是对象复制)
注意:beget函数并不是必须的,换言之,创建新对象 -> 增强 -> 返回该对象,这样的过程叫寄生式继承,新对象是如何创建的并不重要(用beget生的,new出来的,字面量现做的。。都可以)
3.优缺点
优点:
- 还是不需要创建自定义类型
缺点:
- 无法实现函数复用(没用到原型,当然不行)
P.S.剧情解析:有缺陷的寄生式继承 + 不完美的组合继承 = 完美的寄生组合式继承,不妨回去找找看哪里用到了寄生
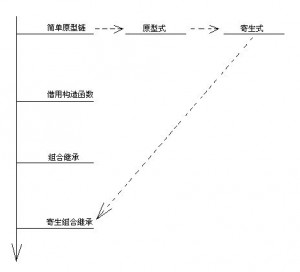
七.6种继承方式的联系
P.S.虚线表示辅助作用,实线表示决定性作用
参考资料
-
《JavaScript高级程序设计》
-
《JavaScript语言精粹》



 <原创>
<原创>
 浙公网安备 33010602011771号
浙公网安备 33010602011771号