Web Audio API 实现音频可视化
声明:本文为原创文章,如需转载,请注明来源WAxes,谢谢!
一转眼就已经有三个月没写博客了,毕业季事情确实多,现在也终于完全毕业了,博客还是不能落下。偶尔还是要写一下。
玩HTML5的Audio API是因为之前看到博客园里有关于这个的博客,觉得挺好玩的,所以就学习了一下。本文仅作为自己的学习记录。如有错误之处请指出。
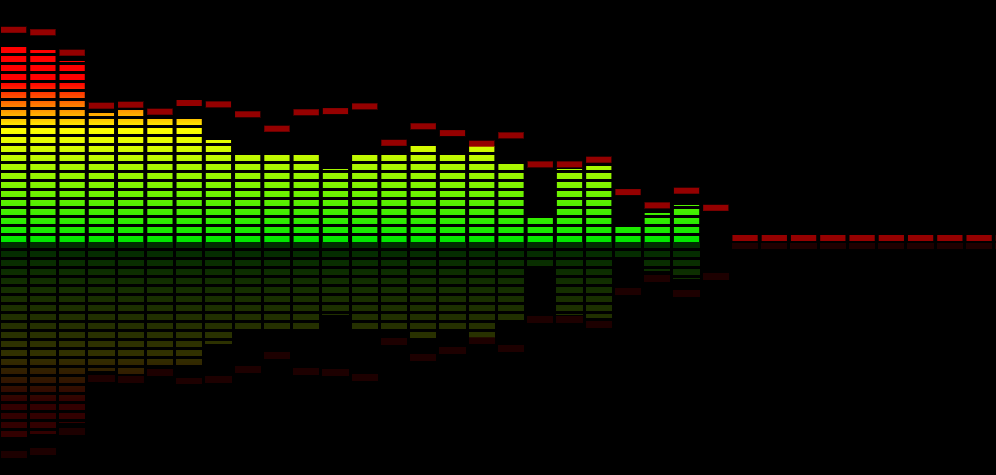
最终的效果也就如右图,园友们可以自己去玩一下

DEMO链接:请戳我!!! 可以选择本地音频文件进行播放,也可以听楼主的音乐哈
同时,这个API目前浏览器支持度不高,PC浏览器支持较好的仅firefox、chrome以及safari,移动端就更少的,android5.0才支持,safari是6.1以上版本支持。
因此,若要用于生产环境,请自行斟酌。
WebAudio从获取数据到播放整个流程可以用一张图解释:

有点像nodejs里的pipe流式传输,input是Audio的输入节点,可以为buffer,也可以为audio对象。Effects为各个操控音频的节点,我自己用到的就只有GainNode以及AnalyserNode,GainNode可以用来控制音频音量的大小,默认值为0,也就是静音,如果设为1才有声音,如果设的更高的值,就会更高音。而AnalyserNode是用来获取音频大小的数值。
还有其他很多节点,其他节点的话个人感觉是一些比较高级的音频处理,我是不知道怎么用,有兴趣的可以自行去mdn上查询。
回归正题:说下该效果改如何实现,首先,要做成这种效果,要分几步:
1、获取音频文件,实例化一个音频容器对象。
2、通过FileReader把音频文件转成ArrayBuffer后再对其进行解码。
3、用解码后的buffer实例化一个AudioBuffer对象。
4、使用AnalyserNode接口实例化一个分析器节点。
5、使用connect方法将AudioBuffer对象连接至AnalyserNode,如果想用GainNode,就再用connect方法,把AnalyserNode跟GainNode连接,然后再接到最终的音频播放节点:Destination,开始播放音频
6、在音频播放的时候通过AnalyserNode获取音频播放时的各个频率值并转成8bit的ArrayBuffer。
7、根据上面的arraybuffer里的各个值在canvas上画出相应的条形图即可。
大概说起来就以上几步,具体代码分析如下:
先将要用到的对象先定义好:其中包括audioContext音频容器对象,以及canvas的2d绘图环境对象,requestAnimationFrame的兼容性写法。
var music = document.getElementById("music"),canvas = document.getElementById("cas"),ctx=canvas.getContext("2d"); window.AudioContext= window.AudioContext||window.webkitAudioContext||window.mozAudioContext; window.RAF = (function(){ return window.requestAnimationFrame || window.webkitRequestAnimationFrame || window.mozRequestAnimationFrame || window.oRequestAnimationFrame || window.msRequestAnimationFrame || function (callback) {window.setTimeout(callback, 1000 / 60); }; })(); var AC = new AudioContext();
然后就获取音频文件,可以直接通过input file来获取,或者用xhr也行。楼主为了方便,做的demo上就是直接用input file来获取音频文件。代码如下:通过onchange事件来获取到音频文件music.file[0]。再对音频文件进行解码,也就是changeBuffer方法要做的事。
music.onchange = function(){ if(music.files.length!==0){ changeBuffer(music.files[0]); } }
获取到了音频文件,先用FilreReader将文件转成ArrayBuffer对象,在加载完后可以通过e.target.result获取到文件内容。
然后再对文件内容进行解码,用到的就是audioContext对象里的decodeAudioData方法。根据官方API文档得知,该方法有三个参数:第一个是就是音频ArrayBuffer对象,第二个是成功解码完毕后的回调,第三个是解码失败后的回调
function changeBuffer(file){ var fr = new FileReader(); fr.onload = function(e){ var fileResult = e.target.result; AC.decodeAudioData(fileResult , function(buffer){ playMusic(buffer) }, function(e){ console.log(e) alert("文件解码失败") }) } fr.readAsArrayBuffer(file); }
解码成功后调用playMusic方法,并且传入解码后的buffer数据,此时实例化一个AudioBufferSource对象,AudioBufferSource对象的属性有五个。分别是:buffer、playbackRate、loop、loopstart和loopend,buffer自然就是音频buffer数据,playbackRate是渲染音频流的速度,其默认值是1。loop则是播放循环属性,默认为false,如果设为true则会循环播放音频。loopstart和loopend则是循环开始和结束的时间段,以秒为单位,默认值均为0,只有当loop的值为true的时候这两个属性才会起效。
下面的playMusic方法不仅处理了buffer的播放,如果传入的是audio dom对象也会进行相应的转换。但是注意,如果是audio对象转出来的audioSource,就不会有上面AudioBufferSource的方法,毕竟audio dom对象本身有方法可以控制自己的播放。
实例化AudioBufferSource对象后,就像上面说的一样,接入analyserNode,analyserNode再接入gainnode,然后最终gainnode再接入audioContext.destination。
准备完毕后,如果源是bufferSource则调用start方法播放音频,否则就是用audio 的play方法播放音频。
播放后就跳转到canvas的绘图方法animate中,将音谱绘制出来。
//音频播放 function playMusic(arg) { var source; //如果arg是audio的dom对象,则转为相应的源 if (arg.nodeType) { audioSource = audioSource || AC.createMediaElementSource(arg); source = audioSource; } else { bufferSource = AC.createBufferSource(); bufferSource.buffer = arg; bufferSource.onended = function () { app.trigger(singleLoop ? nowIndex : (nowIndex + 1)); }; //播放音频 setTimeout(function () { bufferSource.start() }, 0); source = bufferSource; } //连接analyserNode source.connect(analyser); //再连接到gainNode analyser.connect(gainnode); //最终输出到音频播放器 gainnode.connect(AC.destination); }
然后获取到analyser节点里的频率长度,根据长度实例化一个8位整型数组,通过analyser.getByteFrequencyData将analyser节点中的频率数据拷贝进数组。因为数组为8位数组,即每个值的大小就为0~256,然后就可以根据这个值即各个频率的信号量进行绘制不同的条形图,每个条形图我也抽象成了对象,在每一帧对各个条形图进行修改就完成了最简单的音频动画了。
条形图对象代码:
//音谱条对象 function Retangle(w, h, x, y) { this.w = w; this.h = h; //小红块高度 this.x = x; this.y = y; this.jg = 3; this.power = 0; this.dy = y; //小红块位置 this.initY = y; this.num = 0; }; var Rp = Retangle.prototype; Rp.update = function(power){ this.power = power; this.num = ~~(this.power / this.h + 0.5); //更新小红块的位置,如果音频条长度高于红块位置,则红块位置则为音频条高度,否则让小红块下降 var nh = this.dy + this.h;//小红块当前位置 if (this.power >= this.y - nh) { this.dy = this.y - this.power - this.h - (this.power == 0 ? 0 : 1); } else if (nh > this.y) { this.dy = this.y - this.h; } else { this.dy += 1; } this.draw(); }; Rp.draw = function(){ ctx.fillStyle = grd; var h = (~~(this.power / (this.h + this.jg))) * (this.h + this.jg); ctx.fillRect(this.x, this.y - h, this.w, h) for (var i = 0; i < this.num; i++) { var y = this.y - i * (this.h + this.jg); ctx.clearRect(this.x - 1, y, this.w + 2, this.jg); } ctx.fillStyle = "#950000"; ctx.fillRect(this.x, ~~this.dy, this.w, this.h); };
循环动画方法:
function animate() { if(!musics[nowIndex].decoding){ ctx.clearRect(0, 0, canvas.width, canvas.height); //出来的数组为8bit整型数组,即值为0~256,整个数组长度为1024,即会有1024个频率,只需要取部分进行显示 var array_length = analyser.frequencyBinCount; var array = new Uint8Array(array_length); analyser.getByteFrequencyData(array); //将音频节点的数据拷贝到Uin8Array中 //数组长度与画布宽度比例 var bili = array_length / canvas.width; for (var i = 0; i < rt_array.length; i++) { var rt = rt_array[i]; //根据比例计算应该获取第几个频率值,并且缓存起来减少计算 rt.index = ('index' in rt) ? rt.index : ~~(rt.x * bili); rt.update(array[rt.index]); } copy(); }else { showTxt("音频解码中...") } RAF(animate); }
为了让整个条形图更美观,所以还加入了一个半透明投影效果:
//制造半透明投影 function copy() { var outctx = outcanvas.getContext("2d"); var imgdata = ctx.getImageData(0, 0, canvas.width, canvas.height / 2); for (var i = 0; i < imgdata.data.length; i += 4) { imgdata.data[i + 3] = 30; } outctx.putImageData(imgdata, 0, 0); ctx.save(); ctx.translate(canvas.width / 2, canvas.height / 2); ctx.rotate(Math.PI); ctx.scale(-1, 1); ctx.drawImage(outcanvas, -canvas.width / 2, -canvas.height / 2) ctx.restore(); }
后期对代码有所更改,若要最新源码请见github地址:
https://github.com/whxaxes/canvas-test/blob/gh-pages/src/Funny-demo/musicPlayer/



