SharePoint BreadCrumb
什么是BreadCrumb导航
=====================
Breadcrumbs 典型地会水平低在网页的顶部出现, 通常在title栏或者headers栏的下方. 他们提供链接来回到之前用户导航路径上的任何一个页面- 或者是提供层次的站点结构- 当前页面的父页面. Breadcrumbs提供给用户一个路径线索来回到起始点上. 通常用大于号(>)来做层次间的分隔符, 有些设计者或许活用另外的字型(比如说>>), 或者各种不同的图形化的方案.
典型地breakcrumb看起来像这样:
Home page > Section page > Subsection page
BreadCrumb的由来
====================
BreadCrumb的意思是面包屑, 其作为站点导航的意义源自格林童话《亨赛尔与格莱特》.
很久很久以前,在大森林的边上住着一个贫穷的樵夫,他妻子和两个孩子与他相依为命。他的儿子名叫汉赛尔,女儿名叫格莱特。后来樵夫的妻子去世了,他又给孩子们娶了一个后母。后母计划把两个孩子带到森林的深处,然后趁他们睡着的时候跑掉。汉赛尔无意中知道了后母的计划,于是偷偷地把一块面包藏在了口袋里。
在去森林的路上,汉赛尔悄悄地捏碎了他的面包,并不时地停下脚步,把碎面包屑撒在路上。后母顺利地趁孩子们睡着的时候溜掉了,汉赛尔和格莱特醒来已是一片漆黑。汉赛尔安慰他的妹妹说:“等月亮一出来,我们就看得见我撒在地上的面包屑了,它一定会指给我们回家的路。”但是当月亮升起来时,他们在地上却怎么也找不到一点面包屑了,原来它们都被那些在树林里、田野上飞来飞去的鸟儿一点点地啄食了。
这是《格林童话》中所描述的与面包屑有关的故事。不知道从哪一天开始,汉赛尔的面包屑开始悄悄地出现在某个网站的导航位置上,然后迅速地撒遍了全世界,变成了今天大家所熟知的“面包屑导航”。
SharePoint Breadcrumb
====================
与许多其他的web 应用程序一样, SharePoint也是用"Breadcrumbs"来导航的. 这是一系列的链接, 既告诉你现在正处于网站的哪个等级, 也告诉你是如何到达这里的. 而SharePoint两个都用.

你在这里可以看到两个, 一个在左上角, 另一个在大大的Document上方. 但是稍等一下, master page怎么show给我们两个Breadcrumbs? 而你只在网站的一个等级之中呀, 那么那两个是怎么回事儿? 在Technet上的The Planning & Architecture文档这样说:
"default.master master page, 被用来展现表单和查看页面, 包括两个breadcrumb控件, 一个global breadcrumb控件只包括站点, 还有一个content breadcrumb包含站点和当前页面. 有些collaboration站点模板, 比如Team Site Template, 也会在网页上包含两个breakcrumbs控件"
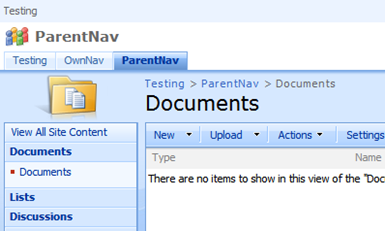
然而, 这种说法还不完整. 我经常发现我整看着这样的导航:

在这幅图中, 我在一个叫做"Parent Nav"的子站点里的文档库中. 而这里的'global' breadcrumb控件却仍只show给我顶级站点, 而且'content'
breadcrumb控件却又在它的链接里包含了两个站点. 这让我感到有点迷惑- 到底是什么使得上下两个breadcrumb不一样的?
好吧, 我站点中的名字给了你一个线索, 告诉你展现的站点终结的部分有什么不同- 是否它继承了父站点的导航, 或者它拥有它自己的导航. 这个是在站点创建的时候设置好的:
![]()
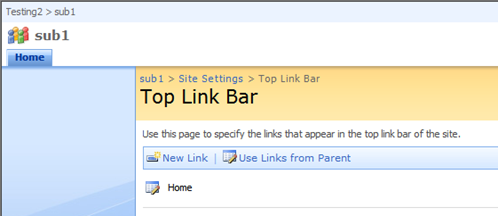
或者是在站点配置页面上修改. 你将要看到的, 取决于你是否在使用publishing feature:
![]()
或者是

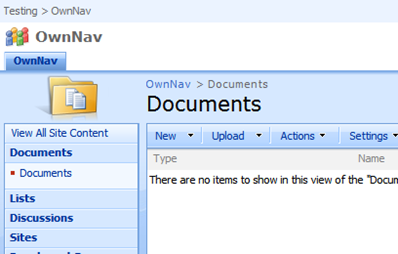
如果你选择你不想使用父站点的链接, 那么它就像是你从父站点的"导航上下文"(navigational context)断开了. Content breadcrumb(或Title Breadcrumb)(也就是在master page中的PlaceHolderTitleBreadcrumb placeholder中的那一个)就会仅仅从这个心的context开始, 所以他们看起来更短. 然而现在Global Breadcrumb既展现出了父context, 又展现了当前站点. 这在下面可以看到, 两个站点在同一个等级. 但是更靠下的图中, 站点并没有继承父站点的导航.

继承了父站点导航的站点

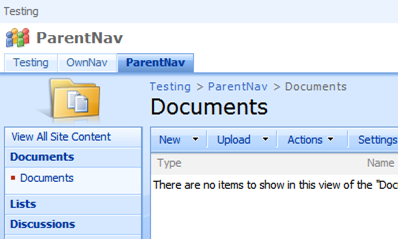
没有继承父站点导航的站点
现在, 观察者你应该已经注意到我所说的是contexts, 而不是sites. 这是因为我试着用了四层深的站点结构, 让我们用A > B > C > D来表示这种站点结构. 我让B和D使用他们自己的导航(也就是不继承父站点的导航). 这意味着C会从B继承. 如果我们查看最底层的站点D, 那么导航栏中会如何显示呢? global Breadcrumb会显示“A > B > C > D“, 还是 “A > B > D“呢?
嗯, 稍后再解开这个谜题. 这看起来:
SPSiteMapProvider (它为global breadcrumb提供entries)提供了站点架构中那些使用它们自己导航的站点的线索.
SPContentMapProvider (它为title Breadcrumb提供entries), 提供了站点架构中那些从父站点继承了导航的站点的线索.
所以呢, 你就被这两个breadcrumb给弄糊涂了. 然而, 这样的设计是有优势的, 那就是在很深的结构中, 你可以从某种程度上"隐藏"掉一些中间的层次, 就像我们上面的测试中对C站点所做的那样.
一个添加上来的复杂度- 页面自己的Breadcrumb
======================
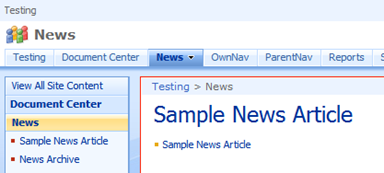
好了, 我们已经讨论过在master page中可以找到的两种典型的breadcrumb了. 还有另外一种, 当然, 它会让我们更加迷惑. 实际上这个可以在某些content page上找得到, 但在master page上却找不到. 在下面的截屏中, 所有在红线右面和下面的部分都是page content, 不是master page的一部分.

好了, 这里又发生了什么呢? 嗯, 首先, 这个页面为PlaceHolderTitleBreadcrumb定义了空的内容. 在master page中有content placeholders, 它们可以拥有默认的内容. 页面本身可以为content placeholders定义内容, 这会覆盖本来的内容, 这会使得我们默认的content breadcrumb从页面上消失. 然后, 它就定义了自己的breadcrumb, 其中包含有自己的内容. 很多页面这么做- 你collaboration站点的首页就是这样做的. 但是他们为什么会需要自己的breadcrumb呢?
嗯, 为了查明这一点, 我黑掉了页面中的一个, 黑掉之后, 这个页面永远都显示title breadcrumb. 我观察到我根站点的home页面上发生的第一件事儿就是: breadcrumb是“Site > Pages > Default.aspx“. 从技术上说, 这是正确的, 确实是显示的这个页面, 但是这并不与页面的URL匹配, 而且我能看得到这让用户比较迷惑. 每次他们点击首页的时候, 他们都被告诉说正处在一个两层深的页面里.
我不明白的是, 为什么页面不仅仅是用自己的breadcrumb来覆盖掉普通的Title Breadcrumb. 我的意思是, 它本可以这么做的, 然而, 我们的title breadcrumb被"nothing"给覆盖了, 所以它并不显示.
Breadcrumb (navigation)
http://en.wikipedia.org/wiki/Breadcrumb_(navigation)
'Breadcrumbs' Articles Category
http://www.novolocus.com/category/sharepoint/branding/breadcrumbs/
Plan site navigation (Office SharePoint Server)
http://technet.microsoft.com/en-us/library/cc262951.aspx
What the heck is going on with SharePoint Breadcrumbs?
http://www.novolocus.com/2008/02/21/what-the-heck-is-going-on-with-sharepoint-breadcrumbs/


