图片加载框架---UniversalImageLoader使用(一)
前言
UniversalImageLoader是用于加载图片的一个开源项目,在其项目介绍中是这么写的,
- 支持多线程图片加载
- 提供丰富的细节配置,比如线程池大小,HTPP请求项,内存和磁盘缓存,图片显示时的参数配置等等;
- 提供双缓存
- 支持加载过程的监听;
- 提供图片的个性化显示配置接口;
- Widget支持(这个,个人觉得没必要写进来,不过尊重原文)
其他类似的项目也有很多,但这个作为github上著名的开源项目被广泛使用。第三方的包虽然好用省力,可以有效避免重复造轮子,但是却隐藏了一些开发上的细节,如果不关注其内部实现,那么将不利于开发人员掌握核心技术,当然也谈不上更好的使用它,计划分析项目的集成使用和低层实现。
正文
clone 项目就不讲了,拿到代码后有两个主要项目,一份是UniversalImageLoader 的源码,一份是sample,
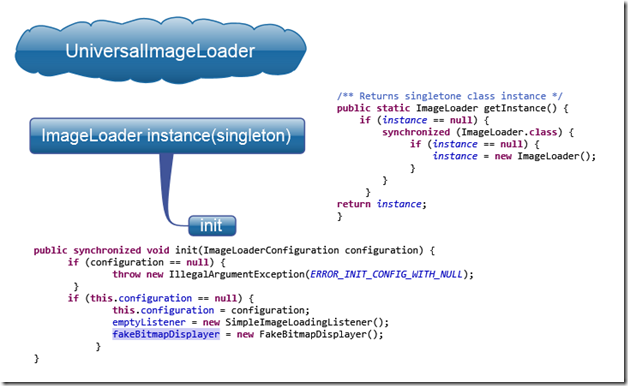
加载图片之前,先要做初始化配置,这个类似很多游戏引擎使用前要做一下初始化,其实只做了一件事,实例化一个全局的ImageLoader对象,同时传入图片加载缓存的配置,ImageLoaderConfiguration封装了基本的配置信息,比如加载图片事用的线程池大小,线程的优先级,内存缓存大小,是否支持同一图片的多尺寸缓存(默认是支持的,可以手动关闭),还有缓存的命名规则等等.这基本也就是几行代码,下面这张图里有实例化和初始化的过程。
关于这个实例化,是线程安全,笔者忽略第二层判断,如果A,B线程同时执行if(instance==null),A,B都满足条件进入,此时,其中一个换的锁,另一个等待,还需要再次判断instance==null(这是必要的,否则可能使得,再次实例化)这样一个单例就正常初始化了。
配置完后,就可以开始使用了,通过ImageLoader的displayImage()绑定一个图片和ImageView,该方法有四个重载版本,传的参数比较多,这也印证了该项目提供每个图片单独的显示配置这一说法。其中参数最全的是:
displayImage(String uri, ImageView imageView, DisplayImageOptions options, ImageLoadingListener listener);
另外三个其实就是减少其中几个参数用默认的值而已。
String uri, 图片链接没什么疑问,
ImageView imageView, 图片载体控件,也没什么好说,
比较重要的是后面两个,DisplayImageOptions options,图片的参数配置对象,
options = new DisplayImageOptions.Builder() .showStubImage(R.drawable.stub_image) .showImageForEmptyUri(R.drawable.image_for_empty_url) .cacheInMemory() .cacheOnDisc() .build();
来看看都有什么信息可以配置的,
第一个是图片加载过程中显示的图片,比如“菊花”圈![]() ,
,
第二个是图片加载失败时用的的图片,
第三个允许内存缓存,第四个允许磁盘缓存。
除此之外还有两个,imageScaleType(ImageScaleType imageScaleType)图片缩放类型,displayer(BitmapDisplayer displayer)bitmap显示控制层,可以在显示图片前对Bitmap简单处理一下,这两个不是一定要设定,应为他们都有默认值。
最后一个参数ImageLoadingListener listener当然是监听过程的回调接口