【MooTools】自定义滚动条小插件
一、简单前言
由于jQuery自身没有wheel事件滚轮事件,懒得折腾,所以这里只写了MooTools库下是简易自定义滚动条。此自定义滚动效果比较简单,就点击滚动条拖移和鼠标滚轮滚动两个效果。UI大致如下:
二、demo以及下载
demo
您可以狠狠地点击这里:MooTools下简易自定义滚动条demo
下载
源文件如下,mt-customScrollBar.zip,您可以右键 – [目标|链接]另存为
三、使用
首先调用MooTools库文件以及相应的JS脚本,如下:
<script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/mootools/1.3.0/mootools-yui-compressed.js"></script> <script type="text/javascript" src="http://www.zhangxinxu.com/study/201104/mt-customScrollBar.js"></script>
然后调用相应的方法,方法名以及参数如下:
$customScroll(container, content, options)
其中参数container以及content是必需参数,前者container表示高度限定,且溢出隐藏的容器;后者content表示高度很高的主体元素容器。如果内容的高度小于容器的高度,则不会出现自定义滚动条,反之则出现。
参数options可选,有两个可选的参数值,默认参数以及值如下:
var defaults = {
wheel: 4,
backgroundColor: "cadetblue"
};
wheel表示鼠标滚动一格内容滚动的像素值,参数backgroundColor表示滚动条的背景颜色。默认颜色效果如下:
demo页面中的第一个例子的容器元素id是testScrollBox,内容元素的id是testScrollContent,因而,要实现滚动条效果直接如下一行代码:
$customScroll($("testScrollBox"), $("testScrollContent"));
要想改变下滚动条的颜色,例如红色,直接如下:
$customScroll($("testScrollBox"), $("testScrollContent"),{
backgroundColor: "red" 红色
});
四、简单注意事项
因为滚动条采用的是相绝对定位,为容器元素的子元素,内容元素的兄弟元素,因而,父容器需要是相对定位(position:relative)或是绝对定位(position:absolute);而滚动的属性值是top,因而容器元素也应该是相对定位(position:relative)或是绝对定位(position:absolute),否则就会像没气的轮胎——滚不起来。
五、结语
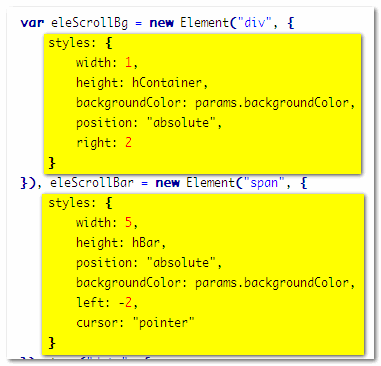
如果您不喜欢此自定义滚动条的样式,可以去下图所示的位置修改滚动条背景或是滚动条的样式:
如果您想要实现jQuery下的类似效果,您可能需要去官网上将wheel事件小插件下载下来,然后,就是修改这里MooTools下脚本的一些属性了。例如将setStyle写成css,或是getSize().y写成height等。
应该没有什么大问题的。
还有,此插件的鼠标滚动事件是落后于系统的滚动事件的,所以,有时候滚动的效果有些让人别扭,这也是没有办法的事情,一般这种自定义的滚动条效果可以用在不会出现滚动条的页面,例如腾讯的web QQ等这类产品。
转自:张鑫旭 http://www.zhangxinxu.com/wordpress/?p=1597
 由于jQuery自身没有wheel事件滚轮事件,懒得折腾,所以这里只写了MooTools库下是简易自定义滚动条。此自定义滚动效果比较简单,就点击滚动条拖移和鼠标滚轮滚动两个效果。UI大致如下:
二、demo以及下载
demo
您可以狠狠地点击这里:MooTools下简易自定义滚动条demo
下载
源文件如下,mt-customScrollBar.zip,您可以右键 – [目标|链接]另存为
三、使用
首先调用MooTools库文件以及相应的JS脚本,如下:
由于jQuery自身没有wheel事件滚轮事件,懒得折腾,所以这里只写了MooTools库下是简易自定义滚动条。此自定义滚动效果比较简单,就点击滚动条拖移和鼠标滚轮滚动两个效果。UI大致如下:
二、demo以及下载
demo
您可以狠狠地点击这里:MooTools下简易自定义滚动条demo
下载
源文件如下,mt-customScrollBar.zip,您可以右键 – [目标|链接]另存为
三、使用
首先调用MooTools库文件以及相应的JS脚本,如下:

