FusionCharts V3图表导出图片和PDF属性说明

百闻不如一见,狠狠点击,快快下载:(演示文档有错误,不提供下载了。待新的演示文档出来。)
许多朋友说上面的DEMO用不了。fusioncharts官方的演示非常不错,就是来不及整理,各位大侠们可以研究一下。网址:http://www.fusioncharts.com/Demos/ExportChart/Contents/batch_export.html
| 属性名 | 类型 | 描述 |
| FusionCharts V3核心导出功能相关的属性 | ||
| exportEnabled | Boolean (0/1) | 图表是否允许导出images/PDFs? |
| exportShowMenuItem | Boolean (0/1) | 是否将导出图片等按钮出现在图表右键菜单中 |
| exportFormats | String |
格式的列表图表将显示在上下文菜单中,同时为每一个标签。 |
| exportAtClient | Boolean (0/1) | 导出到客户端还是服务器端 |
| exportHandler | String |
在服务器导出方面而言,这指的是服务器端输出处理程序(已经可以使用的脚本,我们提供的路径)。 |
| exportAction | 'save' or 'download' | 在服务器端的情况下导出,行动指定是否导出的图像将被发送回客户端的下载,或者是否会在服务器上保存。 |
| exportTargetWindow | _self or _blank | 在服务器端的情况下使用时,导出作为行动的下载,这个左派配置是否返回图片/ PDF格式将在同一窗口中打开作为附件下载(),或是否会打开一个新窗口。 |
| exportCallback | String |
名称的JavaScript函数将被调用时返回进程的情况下导出成品: |
| exportFileName | String | 利用输出(导出)您可以指定此属性的名称(不包括扩展名)文件。 |
| 导出对话框配置相关的属性: | ||
| showExportDialog | Boolean (0/1) | 是否要显示在捕获阶段的出口对话框。如果没有,开始捕获过程,但没有图表对话框可见。 |
| exportDialogMessage | String | 该消息被显示在对话框中。默认为“捕捉数据:” |
| exportDialogColor | Hex Color | 对话框背景颜色。 |
| exportDialogBorderColor | Hex Color | 对话框前景颜色。 |
| exportDialogFontColor | Hex Color | 对话框文本的字体颜色。 |
| exportDialogPBColor | Hex Color | 对话框进度条的颜色。 |
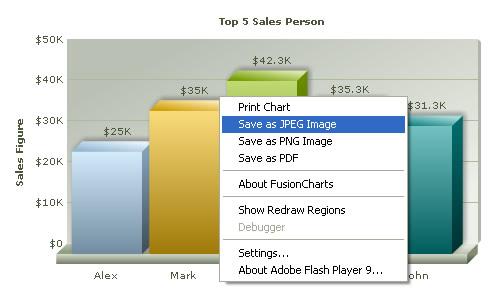
简单XML案例:
<chart yAxisName='Sales Figure' caption='Top 5 Sales Person' numberPrefix='$' useRoundEdges='1' bgColor='FFFFFF,FFFFFF' showBorder='0' exportEnabled='1' exportAtClient='1' exportHandler='fcExporter1'>
<set label='Alex' value='25000' />
<set label='Mark' value='35000' />
<set label='David' value='42300' />
<set label='Graham' value='35300' />
<set label='John' value='31300' />
</chart>
本文网址:http://www.cnblogs.com/atree/archive/2010/07/21/FusionCharts-Export-Image-Pdf.html
 属性名 类型 描述
FusionCharts V3核心导出功能相关的属性
exportEnabled Boolean (0/1) 图表是否允许导出images/PDFs?
exportShowMenuItem Boolean (0/1) 是否将导出图片等按钮出现在图表右键菜单中 showExportDialog Boolean (0/1) 是否要显示在捕获阶段的出口对话框。如果没有,开始捕获过程,但没有图表对话框可见。
exportDialogMessage String 该消息被显示在对话框中。默认为“捕捉数据:”
exportDialogColor Hex Color 对话框背景颜色。
exportDialogBorderColor Hex Color 对话框前景颜色。
exportDialogFontColor Hex Color 对话框文本的字体
属性名 类型 描述
FusionCharts V3核心导出功能相关的属性
exportEnabled Boolean (0/1) 图表是否允许导出images/PDFs?
exportShowMenuItem Boolean (0/1) 是否将导出图片等按钮出现在图表右键菜单中 showExportDialog Boolean (0/1) 是否要显示在捕获阶段的出口对话框。如果没有,开始捕获过程,但没有图表对话框可见。
exportDialogMessage String 该消息被显示在对话框中。默认为“捕捉数据:”
exportDialogColor Hex Color 对话框背景颜色。
exportDialogBorderColor Hex Color 对话框前景颜色。
exportDialogFontColor Hex Color 对话框文本的字体

