Power BI for Office 365(四)Power View第一部分
Power View是一种可以创建动态的交互式报表的工具,并且支持丰富多样的图表类型,在Power View中创建的报表可以很容易地进行分享,以及供查看报表的用户对Power View报表进行交互。从这一篇开始,Anna将利用她在Power Query中得到的数据组织到Power Pivot之后,在Power View中制作动态报表。
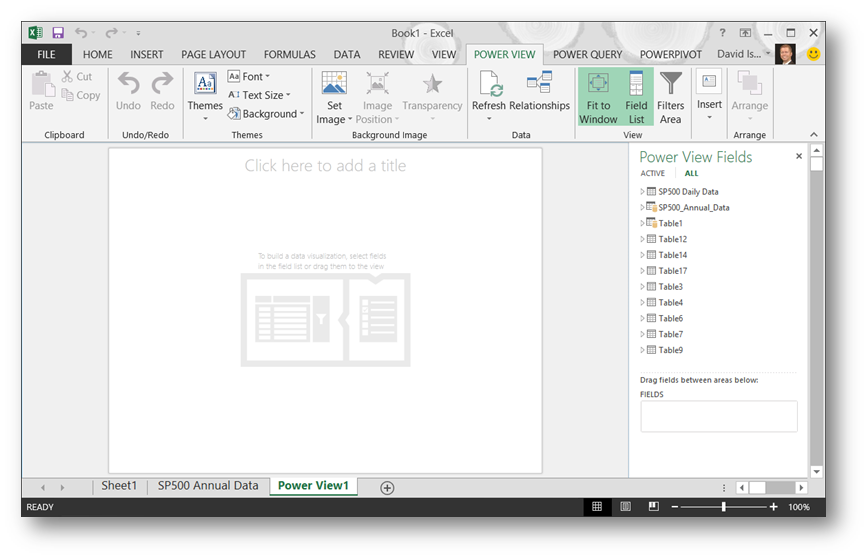
要创建Power View报表,在INSERT标签下就找到Power View按钮,点击之后,一个新的Power View工作簿被创建。Power View报告仍然是在Excel中跟其它工作簿并列在一起的,但很明显它跟传统的Excel工作簿是完全不相同的,它更像一个报表的设计器。

在Power View工作簿下可以看到相应的Power View的Ribbon菜单。

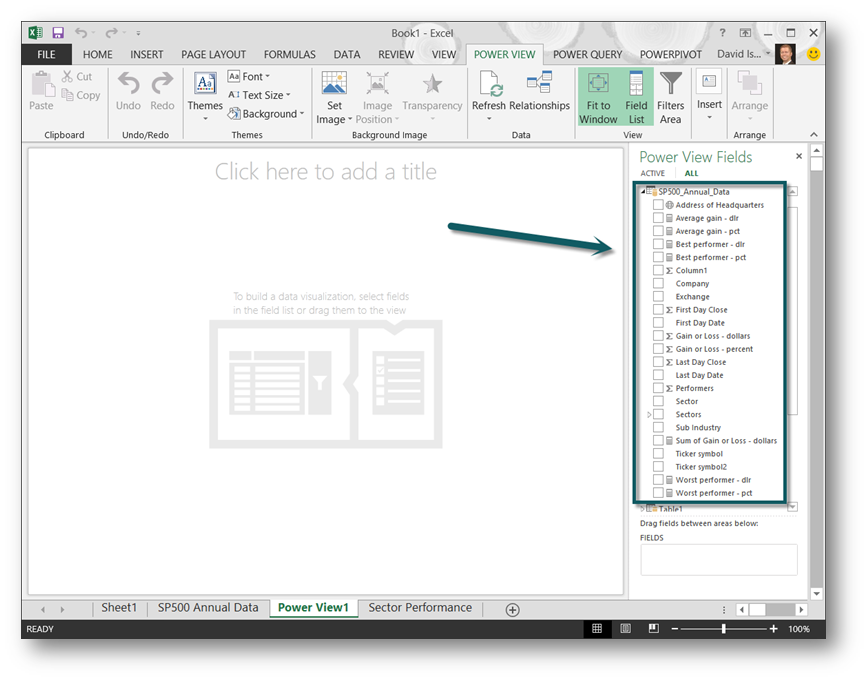
在Anna的第一份Power View报告中,Anna决定设计一张individual sector绩效报告。于是她在Power View Fields中找到在上一篇中创建的SP500_Annual_Data这张表,点击表的下拉箭头查看表下的所有列。

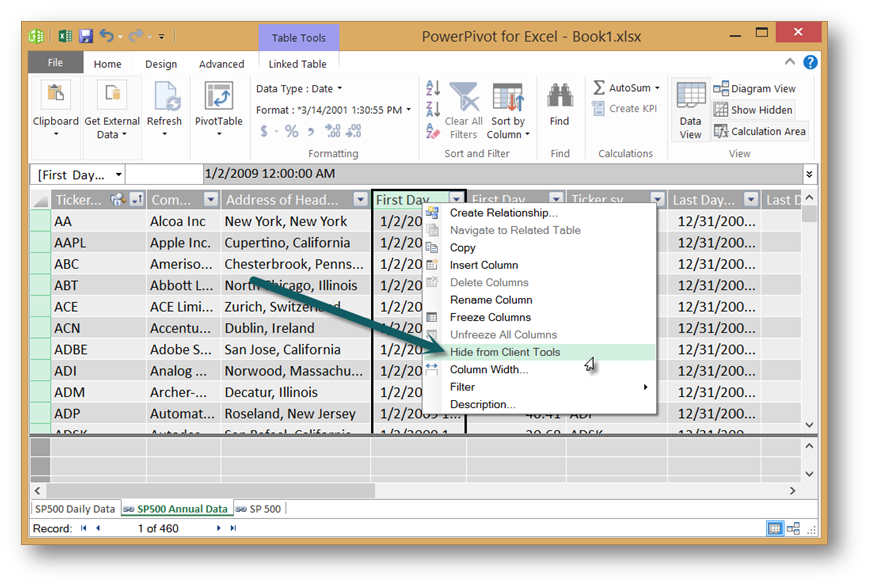
Anna发现这些列不是她全部想要的。Power View显示出的数据是来自上一篇中创建的Power Pivot的,于是Anna选择Power Pivot的Ribbon菜单,点击Manage按钮回到Power Pivot窗口。找到SP500 Annual Data表,然后右键她想隐藏的列,选择Hide from Client Tools。

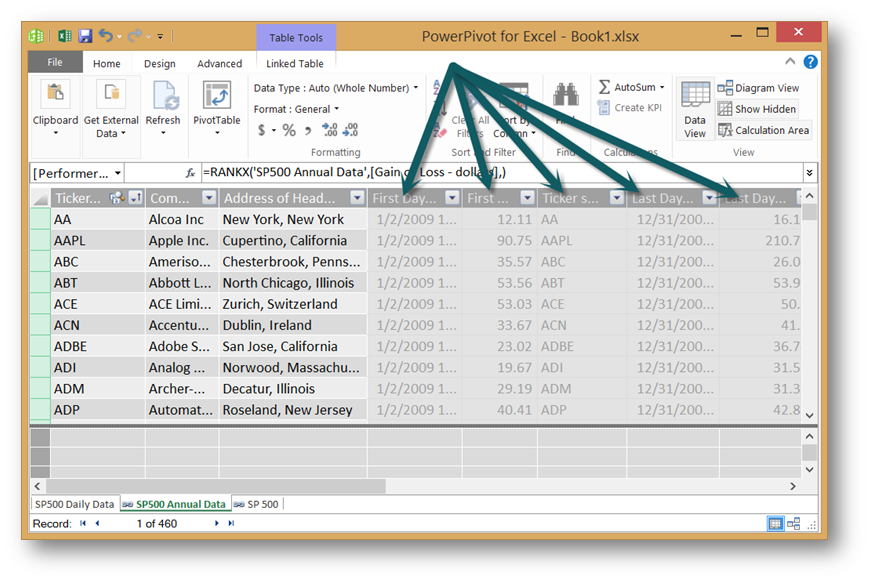
这样,列在客户端就隐藏掉了,但是数据在模型中还是存在的。接下来Anna继续隐藏了一些在报表中需需要的列。在Power Pivot中隐藏的列会显示成灰色。

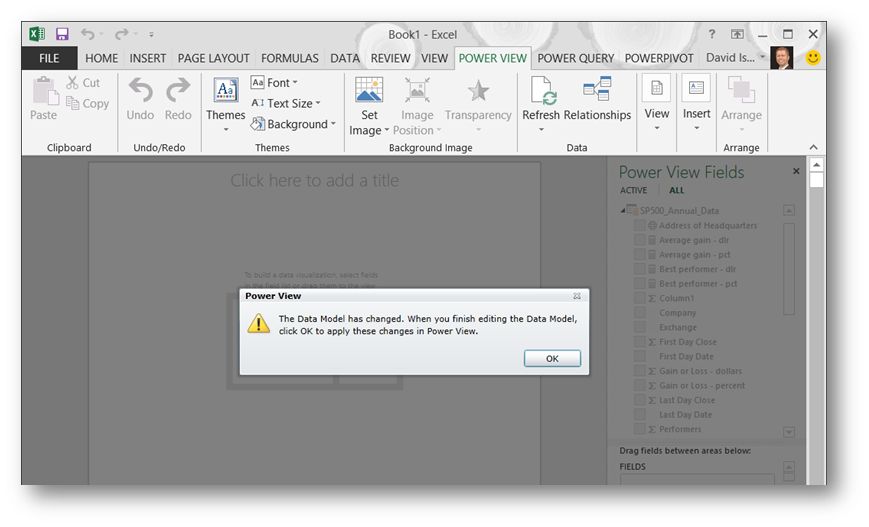
当Anna回到Excel下的Power View报告中,系统发现数据源被更改了,于是弹出了一个对话框,点击OK之后Power View将对数据模型进行更新。

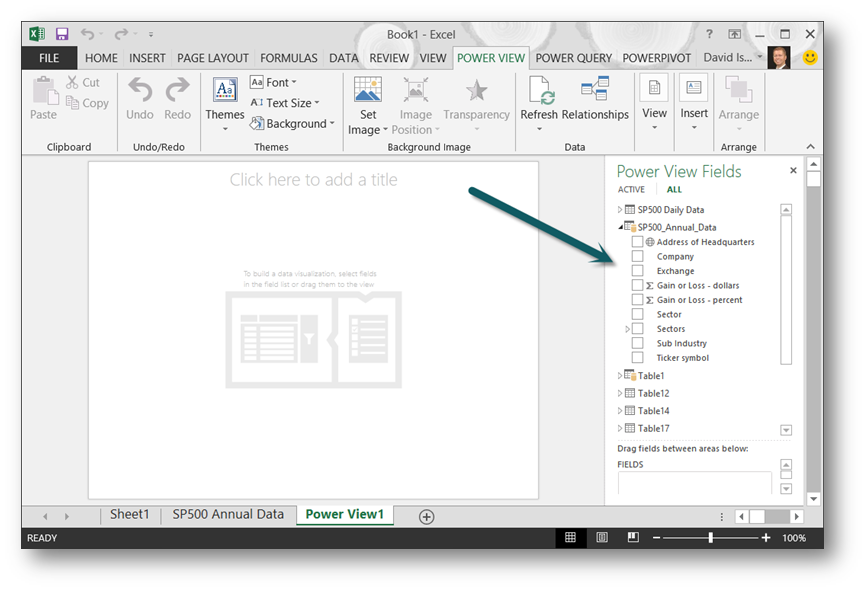
这样,Anna就不用担心每一次她对数据模型的更新会影响到Power View报告的设计,因为每一次对数据源的更改Power View都会根据其变化作出调整。相对来说,更少的列对于报表的创建将更清晰明了。

当然,按照同样的方法,Anna也可以将隐藏的列再拿回来,方法就是在上面的右键菜单中,选择Unhide from Client Tools。
接下来,Anna开始创建她的第一个Power View报告。
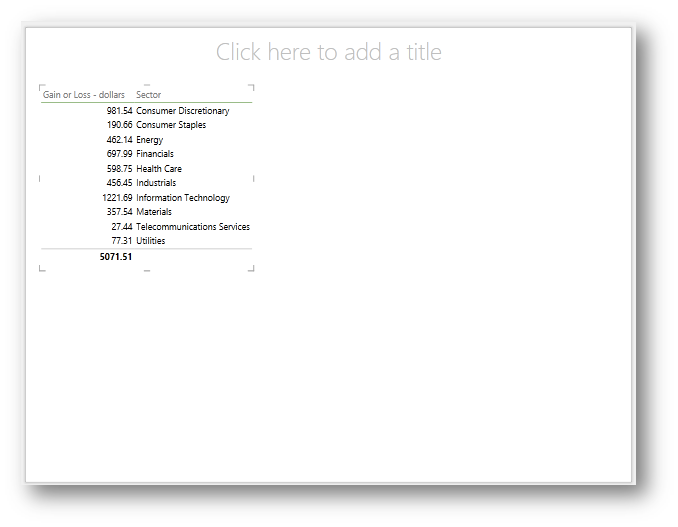
首先,Anna从Power View Fields中将Gain or Loss – dollars以及Sector拖拽到报告面板中,可以看到在Power View报告中自动创建了一张表。
.
Power View会自动为其加上sum汇总项。而这里Anna觉得平均值可能会更直观一些,于是她将这里替换成了Average gain – dir项。
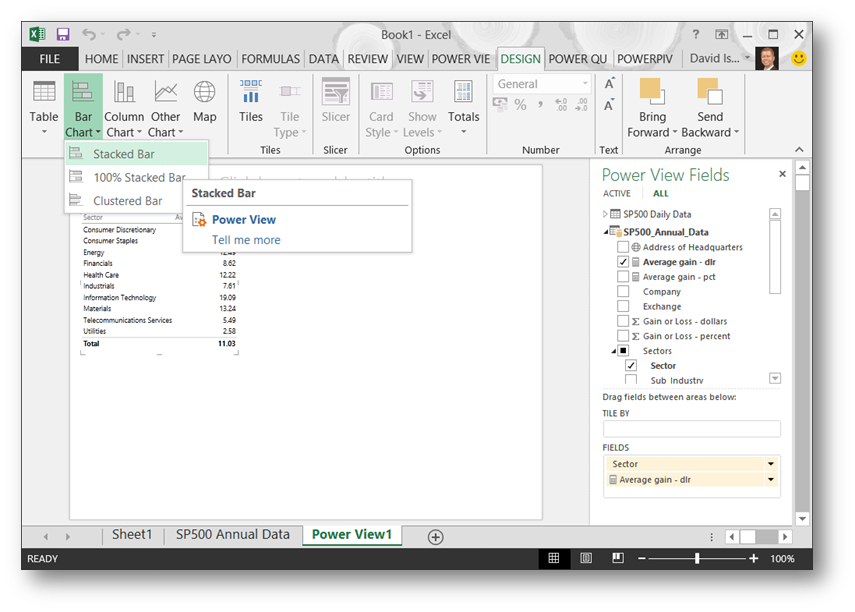
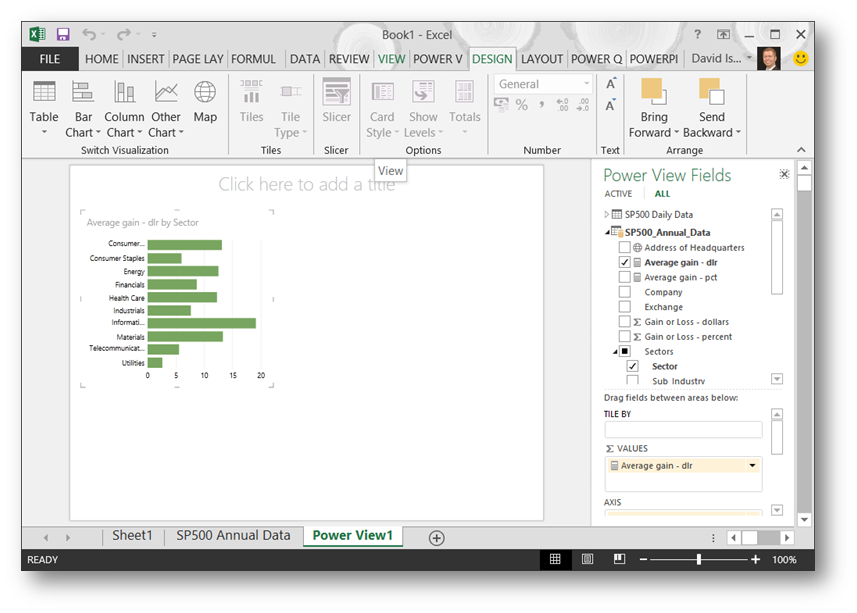
按照同样的方法,Anna为表中增加了更多的列。然后Anna点击Ribbon菜单中的Bar Chart下的Stacked Bar。

可以看到表格变成了一个条状图,接下来Anna想给每一个条配上自己的颜色。

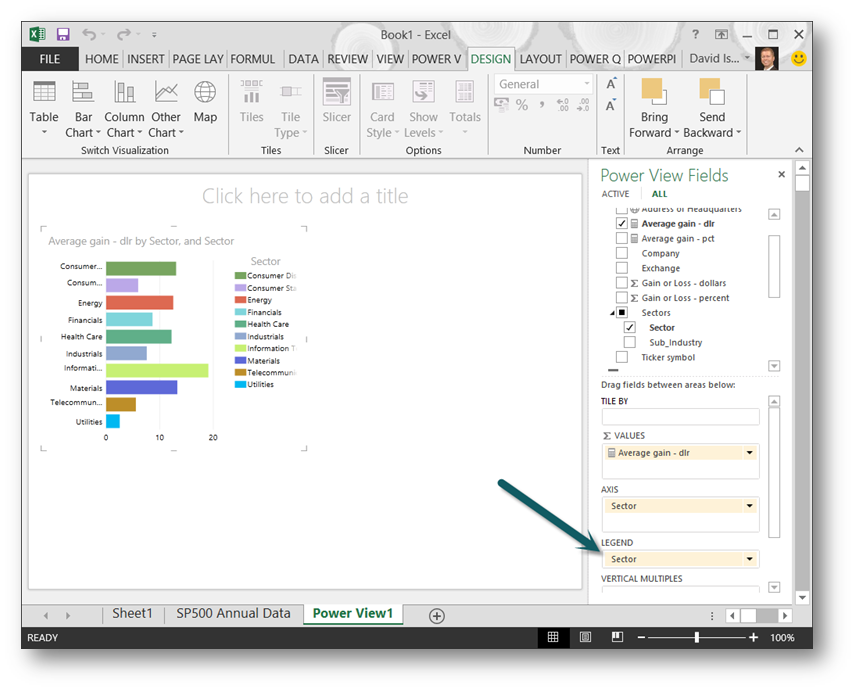
Anna选中Power View中的图表,将Sector拖拽到了Legend区域。然后图表中的每一条柱子就被标识成了不同的颜色,这样看上去更美观一些。

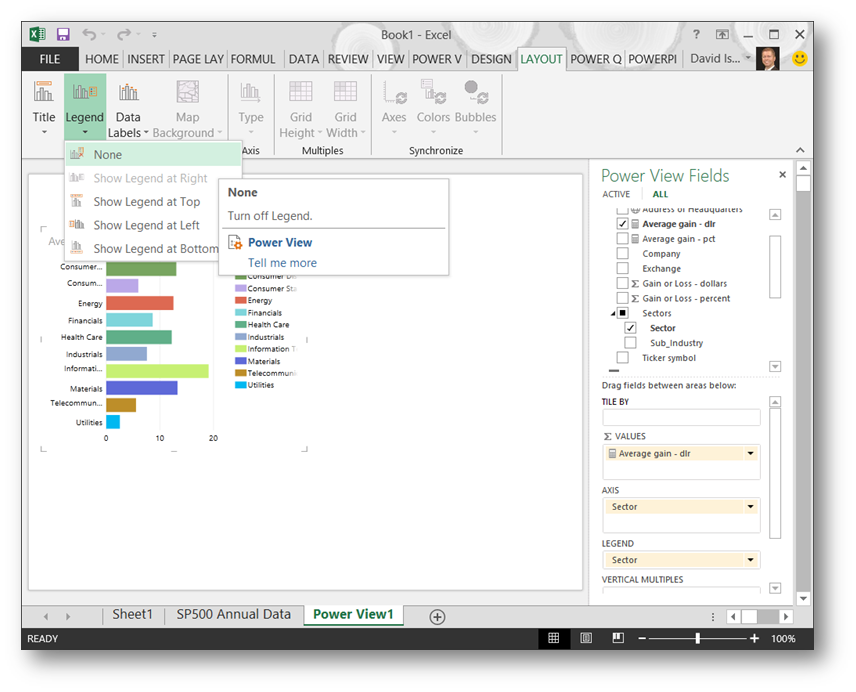
Anna发现图表中的Legend已经显得多余了,所以她选择LAYOUT下的Legend下的 None将其隐藏掉。

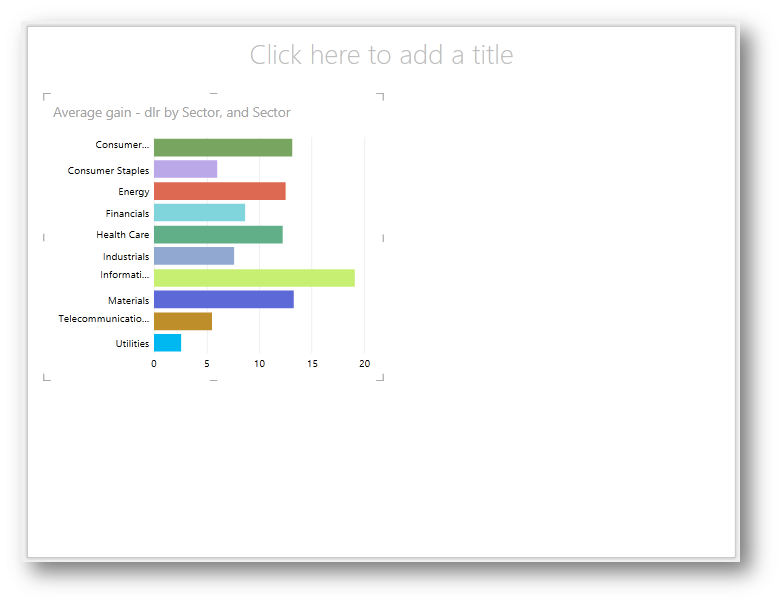
可以看到Sector虽然作为报表的Legend,但是报表中的Legend区域已经消失了。这样看上去更像是Anna所需要的结果。

接下来Anna根据同样的套路,在报表上添加了更多的图表。然后将报表题目和工作簿标签都命名为Sector Performance。
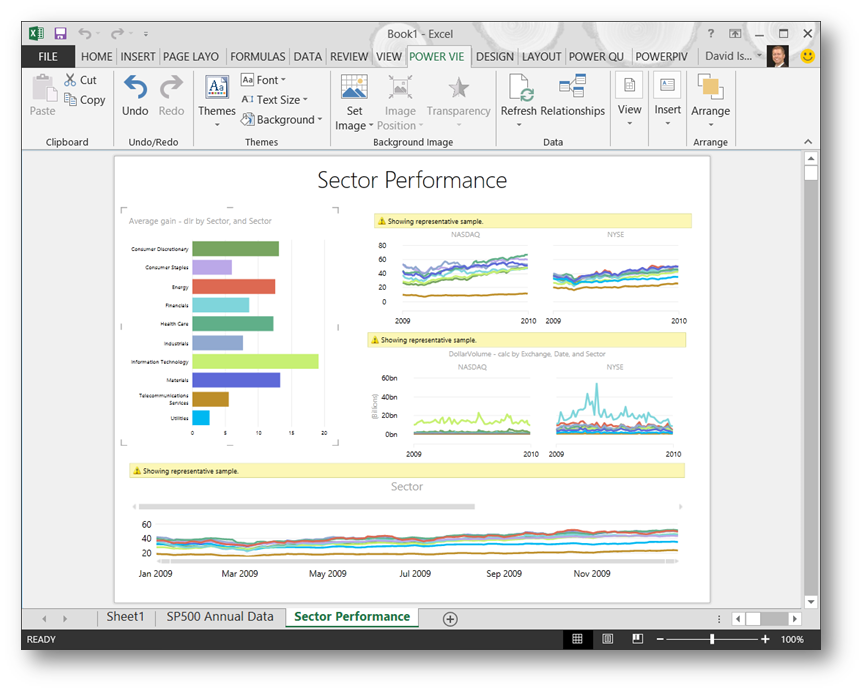
当 Anna的报表设计完成后,可以看到如下的效果。

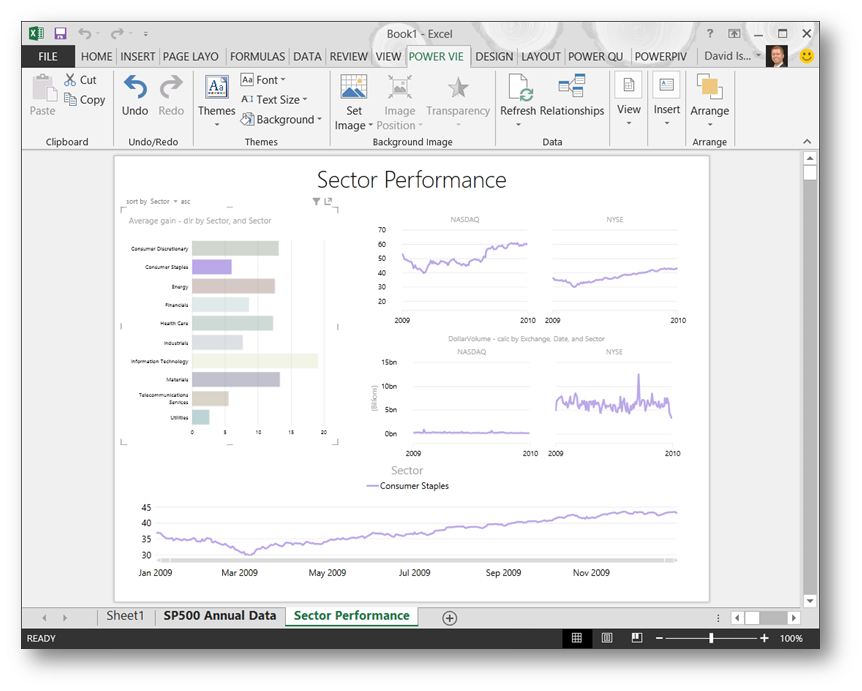
Power View为Anna提供了很好的交互功能,比如当Anna单击条状图表其中的一个的时候,可以看到报表的其它区域都根据她的选择发生了相应的变化。

同时颜色也都是跟着响应的。

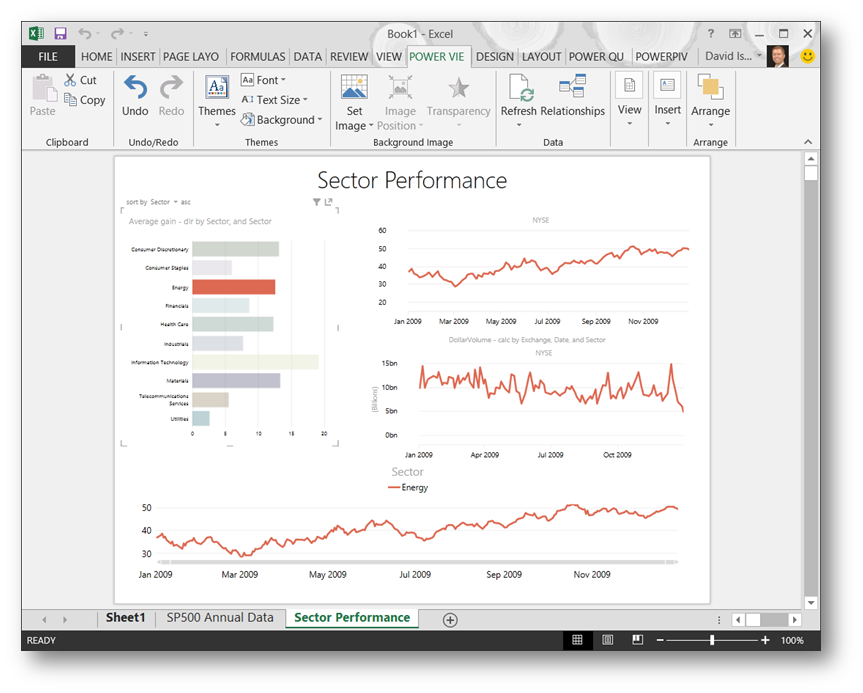
留意到其中的一项,Energy,它是没有右上角NASDAQ部分的的图表的,为什么呢?Anna研究后发现,在NASDAQ中确实没有Energy的数据,所以Power View自动将这个图表从界面上移除了。

所有浏览这张报告的用户都可以通过对Sector的选择从而得到过滤之后的报表,Anna觉得,这绝对是一个很棒的展现工具。
完成这张报表之后,Anna决定创建另外一张报表,这张报表将显示某一Sector下的子类的所有成员。这里将用到在上一篇中创建的层次结构。
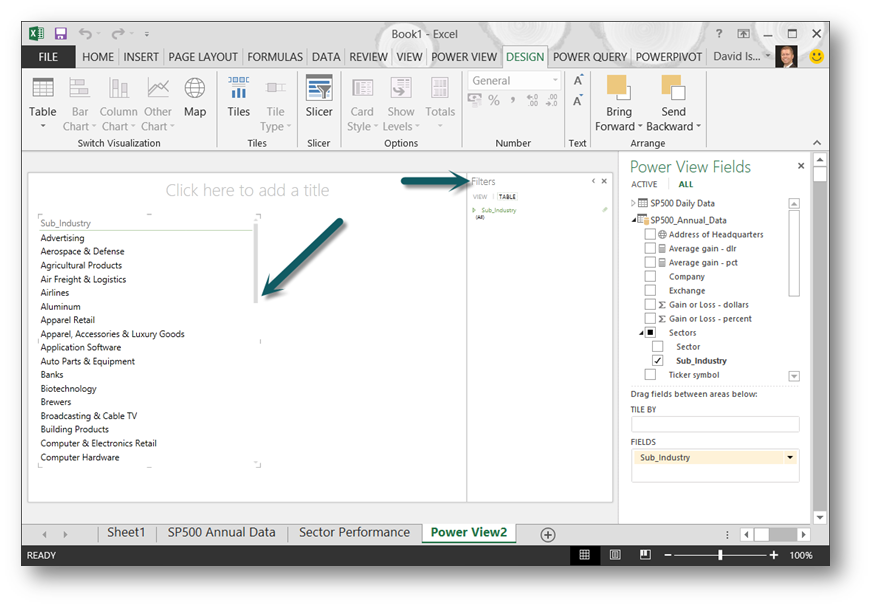
在Power View Fields中可以看到这个层次结构,Anna将其子项Sub_Industry拖拽到Power View报表区域中。

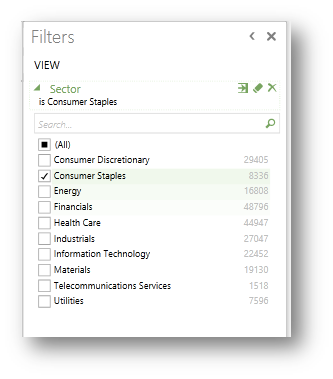
所有的子项都被显示出来,但是Anna这里关注的只是其中一个大类Consumer Staples Sector下的所有项。Anna留意到Power View报表旁边的Filter面板,这个面板可以用来筛选已经选中的表,以及Power View整个报表的内容。

Anna希望报表只显示Consumer Staples分支,所以在筛选界面中删除了其它项,只保留了Consumer Staples。

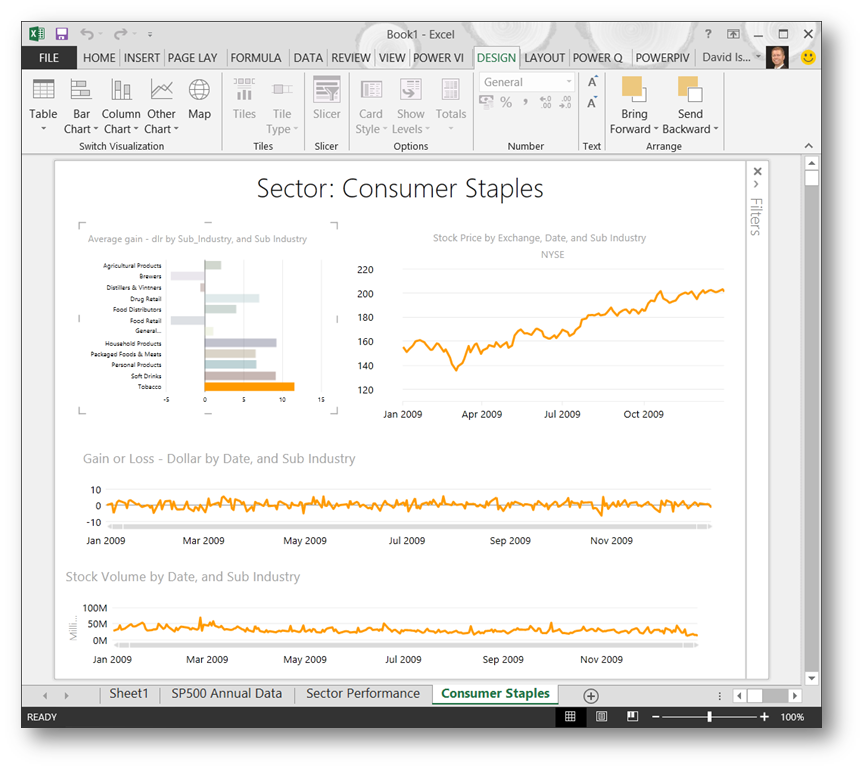
筛选完毕后,按照第一张报表中同样的方法,创建了其余的图表。同样将报表名称和Power View标签命名成为Consumer Staples。

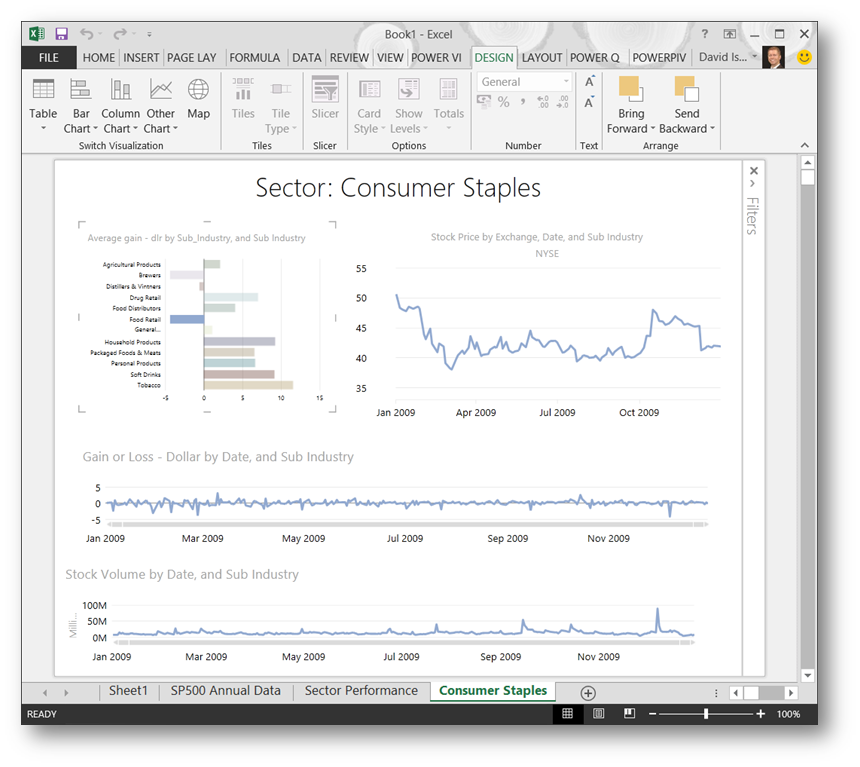
同样Anna点击条状图中的一个,跟第一份报表一样,报表的其它区域都根据条状图的选择进行了响应。

到目前为止,Anna创建了具有丰富交互能力的报表。在下一篇中,我们将介绍Anna如何在Power View中进一步创建功能更丰富的报表。
同时通过这篇,你也可以了解到如何创建一张Power View报告,以及如何同步数据源,以及过滤报表中的数据。同时,你也可以大体了解到Power View所提供的交互能力。
---------------------------------------------------------------
aspnetx的BI笔记系列索引:
使用SQL Server Analysis Services数据挖掘的关联规则实现商品推荐功能
---------------------------------------------------------------



 浙公网安备 33010602011771号
浙公网安备 33010602011771号