在Silverlight下用Visifire显示多维数据集中的数据
摘要:
本文主要描述在Siverlight下使用开源图表组件Visifire展现多维数据集中的数据。由于多维数据集结构本身很复杂所以本文使用一维的查询结果,侧重于从OLAP到Silverlight端的方法。
环境概述:
本文使用Silverlight 2,visifire版本是2.0.4 beta。多维数据集的SQLServer版本是2008,示例中使用的多维数据集是微软示例多维数据集Adventure Works DW 2008,对于复杂的多维数据集查询aspnetx建议只使用表格的形式展现,为不使图表看上去很乱,建议使用简单的一维数列,所以在这个多维数据集中本文使用如下MDX语句作为示范:
select [Measures].[Reseller Order Count] on 0,
[Product].[Category].members on 1
from [Sales Targets]
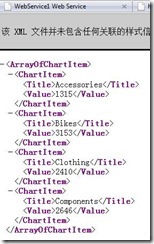
其查询结果如下:
为什么要用visifire?
其实在微软的silverlight toolkit中已经有了图表组件,但是笔者认为其效果不如visifire的效果好,而且visifire中的每个数据点datapoint都可以被点击到,这个在做BI相关项目的时候很重要,因为类似drill down/up和drill throught to detail的操作都得依赖这个来实现。
建立Silverlight项目:
打开Visual Studio 2008,选择文件,新建Silverlight项目。新建项目的同时会提示是使用asp.net web项目来寄宿silverlight项目还是只使用一个简单的测试页来寄宿silverlight项目。这里选择asp.net web application项目。
Silverlight本身作为浏览器的插件是没有System.Data 这样的命名空间的,所以需要从数据库或其它数据源获取数据的话就需要通过webservice以及类似的方式,所以,为silverlight提供数据的webservice相关资源我们会建立在刚才的寄宿silverlight的asp.net web applition项目中。
添加Visifire到页面中:
首先需要添加visifire引用到项目中。这里我们只需添加一个dll文件即可,这个文件可以在:
http://visifire.com/download_silverlight_charts.php
下载到。下载后解压缩可以看到如下两个dll文件:
其中WPFVisifire.Chart.dll是在WPF Application下使用的,SLVisifire.Charts.dll是在silverlight项目下使用的。
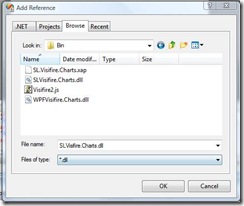
这里我们在刚才建立的silverlight项目下右键单击References,选择Add References…,在弹出的Add Reference窗体下选择Browse选项卡,定位到visifire下载目录,找到SLVisifire.Charts.dll,然后单击OK。
由于visual studio本身是不支持silverlight控件的设计时拖拽支持的,所以这里需要用到Blend2。右键单击Page.xaml文件,选择Open in Expression Blend…。只要正确安装了Blend2+SP1,那么这个选项就会出现。
在Blend中,找到我们添加的visifire chart控件放到Page.xaml中,具体方法如下:
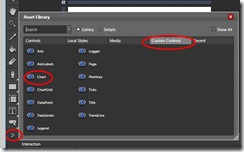
如上图,在Blend的工具栏中找到>>这样的按钮,单击它,会出现Asset Library对话框,选择Custom Controls,然后单击Chart。这个Chart就是我们要添加的Visifire chart。现在鼠标变成了一个十字型,在面板上勾画一个矩形区域,至此visifire chart添加完毕。
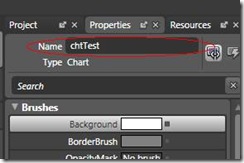
Visifire 2以后的版本都带了Blend设计时支持,所以在Blend里可以看到其占位符。此外,我们还需要给这个chart取一个名字(默认是没有名字的),好以后在c#文件里可以引用到它:
我们也可以在代码中创建chart到面板中,visifire的document中有很多示例代码,在此不作过多描述。
建立WebService服务:
回到visual studio中。由于数据来自于多维数据集,所以需要添加ADOMD.Net的引用。右键asp.net web application项目,选择Add Reference…,找到Microsoft.AnalysisServices.AdomdClient,选择10版本的,如下图:
接下来添加服务文件,同样右键asp.net web application项目,选择Add-New Item…,在弹出的对话框中选择Web Service,添加一个web服务到项目中。
打开这个服务文件,在顶部添加如下引用:
using Microsoft.AnalysisServices.AdomdClient;
Visual Studio会为我们默认添加一个Hello World方法,删除它,然后加入如下代码:
[WebMethod]
public List<ChartItem> GetResult()
{
List<ChartItem> result = new List<ChartItem>();
AdomdConnection conn = new AdomdConnection();
conn.ConnectionString = "provider=msolap ;Integrated Security =SSPI ;Data Source= localhost ;Catalog = Adventure Works DW 2008 ;";
conn.Open();
AdomdCommand comm = new AdomdCommand();
comm.Connection = conn;
comm.CommandText = "select [Measures].[Reseller Order Count] on 0,[Product].[Category].[Category].members on 1 from [Sales Targets]";
AdomdDataReader dr = comm.ExecuteReader();
while (dr.Read())
{
ChartItem ci = new ChartItem();
ci.Title = dr[0].ToString();
ci.Value = double.Parse(dr[1].ToString());
result.Add(ci);
}
return result;
}
返回类型是List<ChartItem>,其中ChartItem是自定义的一个类,代码如下:
public class ChartItem
{
public string Title { get; set; }
public double Value { get; set; }
}
数据的查询过程和查询数据库的大同小异,只不过是针对多维数据集有专门的AdomdConnection和AdomdCommand等对象。接受结果用CellSet是比较多的,但是这里由于只用了一维的数列,结构相对比较简单,所以用AdomdDataReader来接收就足够了。然后dr.Read()循环创建ChartItem对象添加到类型为List<ChartItem>的结果result中。
关于ADOMD.NET请参考笔者的这篇文章:
ADOMD.NET 9 简记---ADOMDConnection
本文中用到的是10,不过根据aspnetx的经验9跟10的变化不大(我怀疑甚至是没有)。
至此,服务创建完毕,浏览下这个服务,如果能返回类似如下界面就说明服务运行正常:
另外,我们需要记录下这个服务的地址,这个地址我们可以通过右键单击刚才创建的Web Service文件选择View in Browser,然后在弹出的浏览器界面中看到:
复制下这个地址,后面要用到。
Visifire读取Webservice数据并且展现:
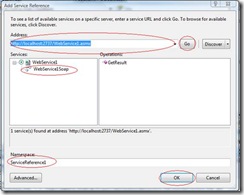
回到silverlight项目,右键silverlight项目,选择Add Service Reference…(注意这里跟刚才添加引用不同,这里是添加服务引用)。在弹出的界面中,Address里填入刚才复制的地址,然后点击Go。系统会检测到这个地址下有哪些服务,选择我们刚才创建的服务,Namespace这里我们选择默认,然后单击OK。
然后,打开Page.xaml.cs,添加如下引用:
using SLVisifire.ServiceReference1;
using Visifire.Charts;
添加第一个引用是为了创建服务实例的时候不需要太啰嗦,第二个引用的目的是使用visifire下的如下类:DataSeries和DataPoint。前者是可以作为visifire chart实例的数据源(序列),其本身是一个集合,后者就是它其中的元素。
最后,在Page里用如下代码替换现有代码:
public Page()
{
InitializeComponent();
this.Loaded += new RoutedEventHandler(Page_Loaded);
}
void Page_Loaded(object sender, RoutedEventArgs e)
{
WebService1SoapClient wc = new WebService1SoapClient();
wc.GetResultCompleted += new EventHandler<GetResultCompletedEventArgs>(wc_GetResultCompleted);
wc.GetResultAsync();
}
void wc_GetResultCompleted(object sender, GetResultCompletedEventArgs e)
{
DataSeries ds = new DataSeries();
foreach (ChartItem item in e.Result)
{
DataPoint dp = new DataPoint();
dp.AxisXLabel = item.Title;
dp.YValue = item.Value;
ds.DataPoints.Add(dp);
}
chtTest.Series.Add(ds);
}
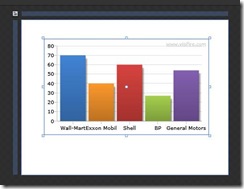
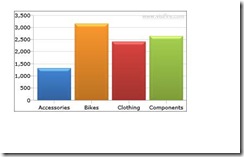
至此,项目创建完毕,运行项目,我们就可以看到如下界面:
实际的效果是带动画的,要比静态图片效果好。
总结:
本文大体描述了在silverlight中使用visifire显示多维数据集中的数据的一般方法,下文中笔者将继续围绕这一话题借助visifire实现更多展现功能。
ChowChow,this is especially for you,I love you.
---------------------------------------------------------------
aspnetx的BI笔记系列索引:
使用SQL Server Analysis Services数据挖掘的关联规则实现商品推荐功能
---------------------------------------------------------------
















【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 探究高空视频全景AR技术的实现原理
· 理解Rust引用及其生命周期标识(上)
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 单线程的Redis速度为什么快?
· 展开说说关于C#中ORM框架的用法!
· SQL Server 2025 AI相关能力初探
· AI编程工具终极对决:字节Trae VS Cursor,谁才是开发者新宠?
2007-12-24 [阅读笔记]仅用37行代码构造网站的全文检索
2007-12-24 c#获得网页中HTML的标题
2006-12-24 vista试用体验笔记