PHP微信公众平台跳转网页实现定位思路 By:阿尚
这两天做微信公众平台的时候遇到一个进入网页进行用户定位的功能,由于各方面原因,没有去使用微信提供的js定位。以前也没做过微信相关的开发-加之微信官方提供的API文档着实看着蛋疼,苦思无果,终于在第三天某位高人提了一点思路,哥顿时就茅塞顿开了!
话不多说,先上需求!
需求:类似美团外卖,进入公众平台以后点击订餐跳到网页直接定位加载数据!
实现框架:ThinkPHP
思路:
1.到微信开发者中心开启用户地理位置上报功能,实现每次用户进入公众号微信上报当前用户的地理位置到服务器。

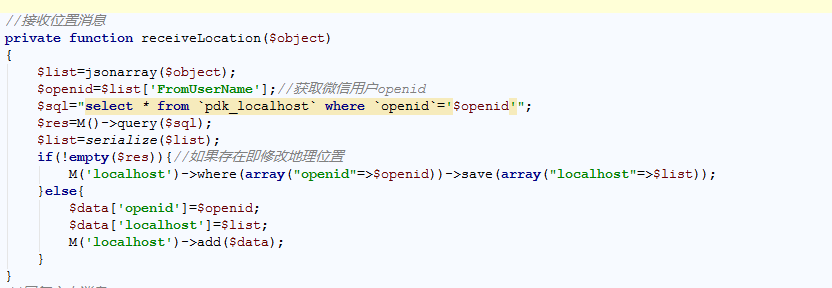
2.服务器接收微信上报的用户地理位置,存入数据库,根据微信推送的 openid 来标识,数据库表字段 id(int型,主键,自增长), openid(varchar型),localhost(text型)、
解释:
openid 用户标识用户
localhost 序列化存入微信推送的数据
思路:微信每次给服务器上报用户的地理位置信息会有一个openid 这个就是用户标识哪个用户的数据。程序可直接根据openid来做入库。如果openid在数据库里面不存在,那么存入用户的openid和地理位置信息,如果openid存在就更新地理位置信息!
代码如下:

接口文档参考:
http://mp.weixin.qq.com/wiki/8/1b86529d05db9f960e48c3c7ca5be288.html
3.使用微信OAuth 2.0授权来获取用户的openid。
此方法用户场景:用户点开链接以后,我们的服务器可以获取当前用户的openid,也就是上一步所说的openid。
这里我们需要用到微信的“自定义菜单”和“OAuth 2.0授权”接口。
参考资料:
1.微信自定义菜单:http://www.cnblogs.com/txw1958/p/weixin-58-custom-menu.html
2.微信OAuth 2.0授权获取用户openid:http://www.cnblogs.com/txw1958/p/weixin71-oauth20.html
4.用户点击菜单以后跳转到网页,这个时候已经获取到用户的openid了,然后再根据用户的openid去自己的服务器查询用户的地理位置信息!
思路流程:
1.用户进入微信公众号(这个时候微信已经把用户的地理位置上报给你的服务器了)
2.服务器获取微信上报的地理位置,根据用户的openid来入库或者修改
3.利用微信OAuth 2.0授权的连接方式获取到用户的openid
4.根据openid查数据库即可得到用户当前的地理位置
思路虽然描述的简略了一点,但是流程大概是这样,其他实现方式都可举一反三!



