架设自己的NuGet服务器
注:本文主要参考了( 在内部架设NuGet服务器 )和(介绍下Nuget在传统Asp.net项目中的使用),只是原本说的比较简略,本文做了一些补充,更适合新接触NuGet的朋友,在此感谢原作者的分享。
一、什么是NuGet
NuGet(http://nuget.codeplex.com)是一个开源包管理器,它能更方便地把一些dll和文件(如jquery)添加到项目中,而不需要从文件中复制拷贝。拿个简单的例子来说,如果想在项目中添加jquery1.5.2,用NuGet后就没必要去官方下载,再手动添加到项目中,而是用一个命令“install-package jquery 1.5.2”就可以了。
官方网站(http://nuget.codeplex.com)已经提供了大量的开源代码包,我们可以直接添加引用,也可以把我们自己的代码打包提交上去,不仅如此,我们可以架设自己(或公司内部)的NuGet服务器,把我们自己的私有代码放在服务器上,需要用时用NuGet添加就好了。
二、体验NuGet
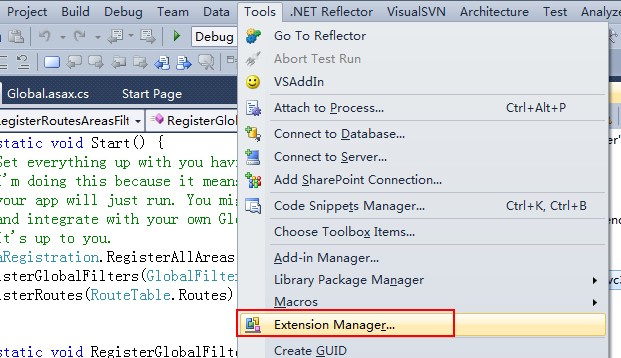
首先在VS中安装NuGet插件,打开Tools->Extension Manager:

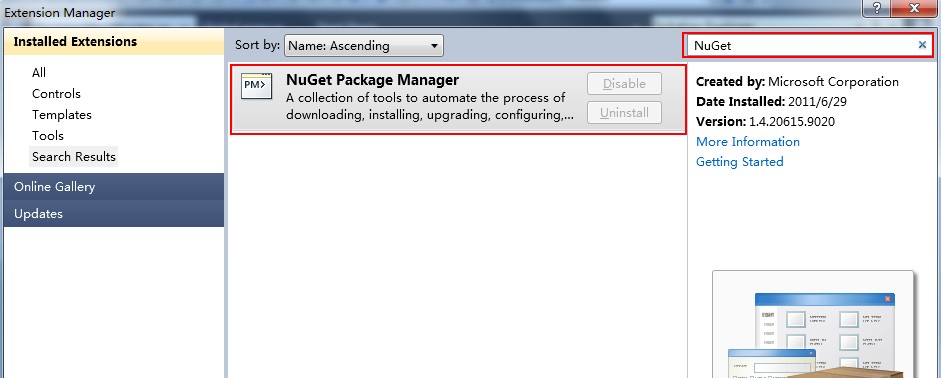
找到NuGet并安装:

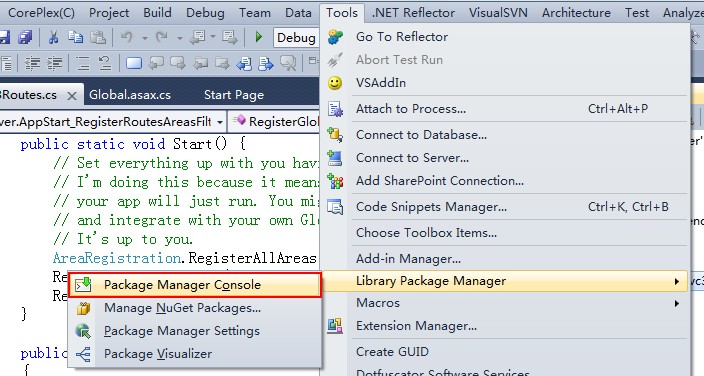
随便打开一个WEB项目,打开Package Manager Console窗口:

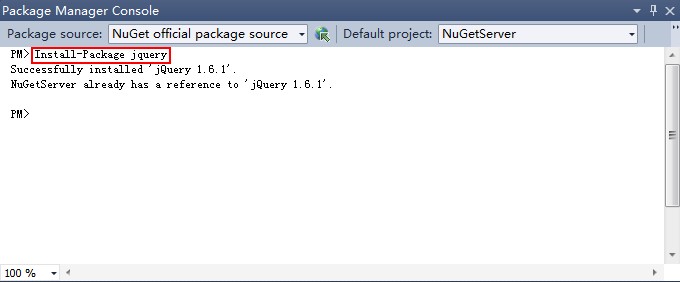
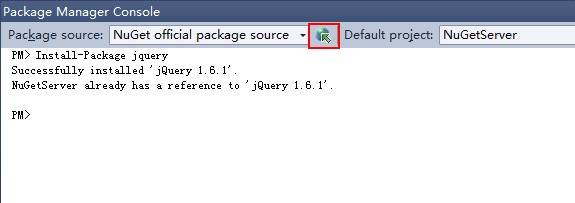
现在即可体验NuGet强大的功能啦,在Package Manager Console中输入 Install-Package jquery试试吧:

上面要注意的是Pack source选择是官方代码源,这个在是默认的,下面将看到我们可以添加自己的代码源。现在看看项目的Scripts文件夹,最新版的jquery是不是已经添加进去了呢。
三、架设自己(或公司内部)NuGet服务器
下载 NuGetServer.zip ,这是一个用MVC3做的服务器端,提供了浏览包、上传包的页面。
解压这个项目,用VS(我用的是VS2010)打开并编译,然后发布到内网服务器上。这里要注意的是, 在内部架设NuGet服务器 一文中的NuGetServer.rar包中代码有点问题,就是MVC中Global.asax.cs的路由配置信息跟App_Start/RegisterMvc3Routes.cs中的重复了,要注释掉一个,我注释掉的是Global.asax.cs中的:

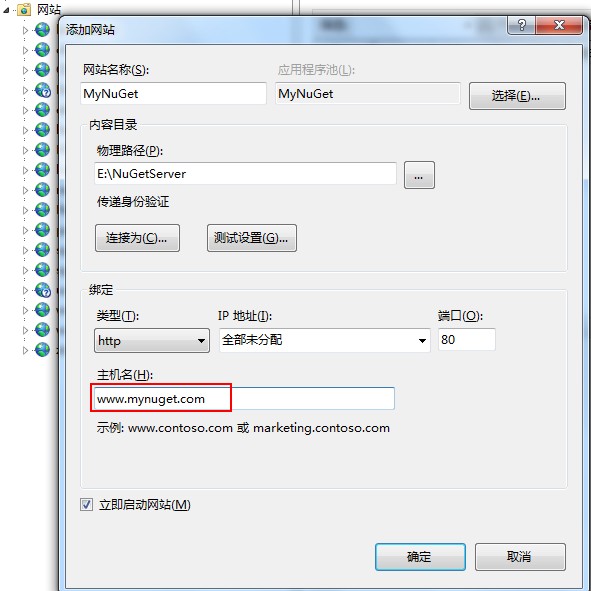
编译完成后发布到IIS上,我这里是发布到本机上(也可以发布到服务器上,企业内部架设的话最好发布到企业内部服务器) ,在IIS中配置如下:

这里主机名也可以用localhost加端口,我个人比较喜欢域名形式,如果想配置成图中域名的形式在hosts文件中更改一下路由即可:

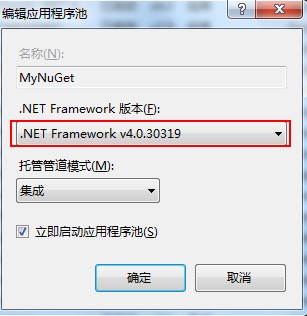
然后找到刚才添加网站时添加的应用程序池,改.Net Framework版本为4.0:

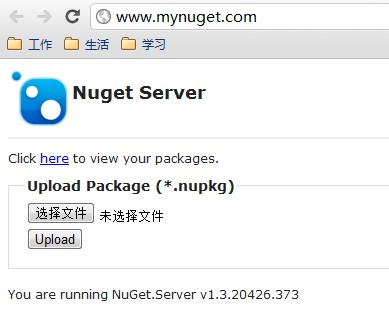
至此即可浏览网站了:

以上即为服务器端的配置,看到这个页面就表示OK了啦。
四、把代码打包为NuGet包
首先需要去codeplex上下载nuget command line:
这个工具两种打包方式:
A.直接通过工程文件打包dll:
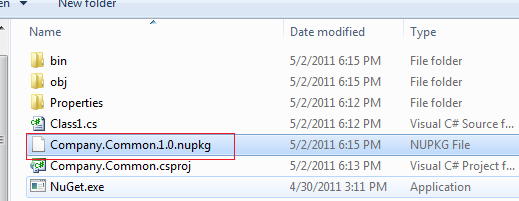
创建一个类库,然后编译下。把刚才下载的nuget.exe拷贝到工程文件所在的文件夹中:
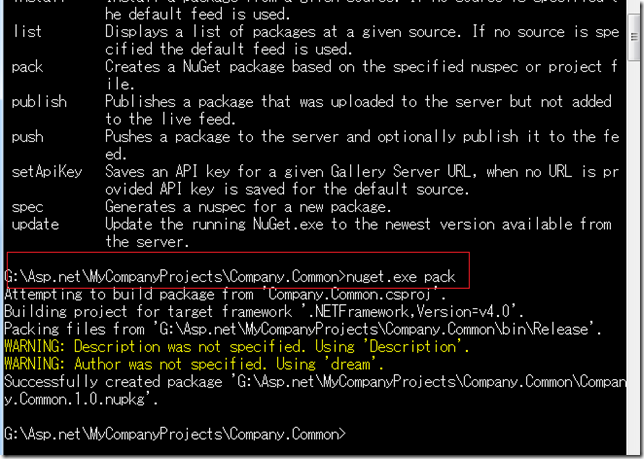
通过命令行来创建nuget包:
搞定了:

B:使用nuget的spec文件进行打包(这个也适用单个DLL,下面就以单个DLL为例):
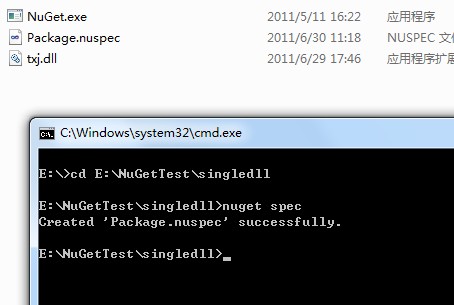
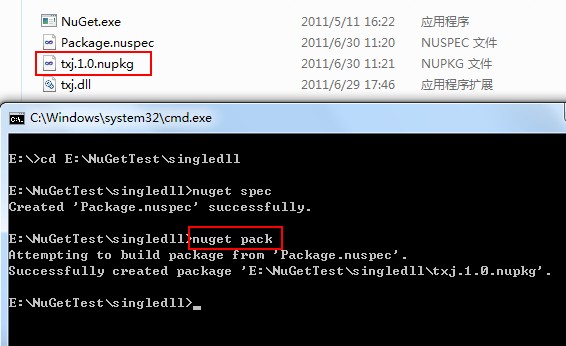
把要打包的DLL跟NuGet.exe放在一个目录下,用nuget spec命令创建一个nuspec文件,这是一个XML文件:

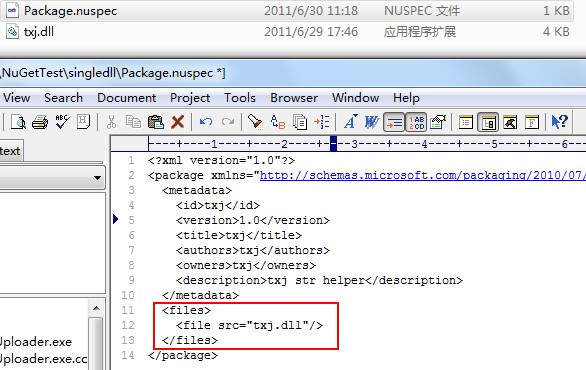
打开Package.nuspec文件,可自定义一些配置,重要的是加上要打包的DLL信息:

然后用 NuGet pack打包成Nuget包:

至此打包完毕
五、 把NuGet包上传到服务器
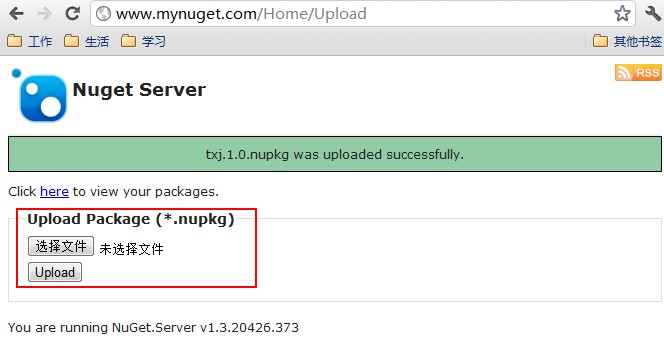
在第二步中架好的网站上上传即可:

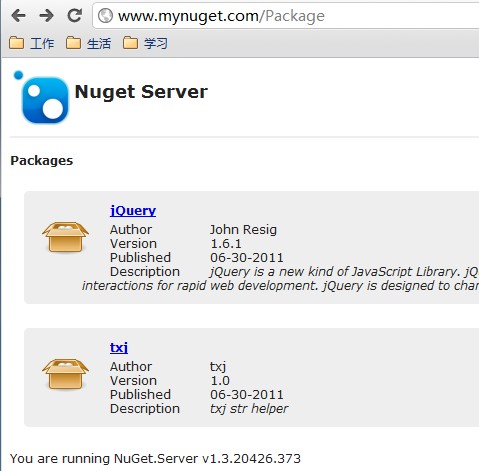
点击页布的 here 链接即可看到当前服务器上的NuGet包:

注:其中 在内部架设NuGet服务器 一文中作者自己写了一个上传工具,有兴趣的朋友可以去看看。
六、在其他项目中使用
到目前为止服务器端已经配置完成,类库跟DLL文件的打包也介绍完毕,下面要做的就是如何在其他项目中使用了。
要在项目中使用我们先要添加自己的代码源,步骤如下:
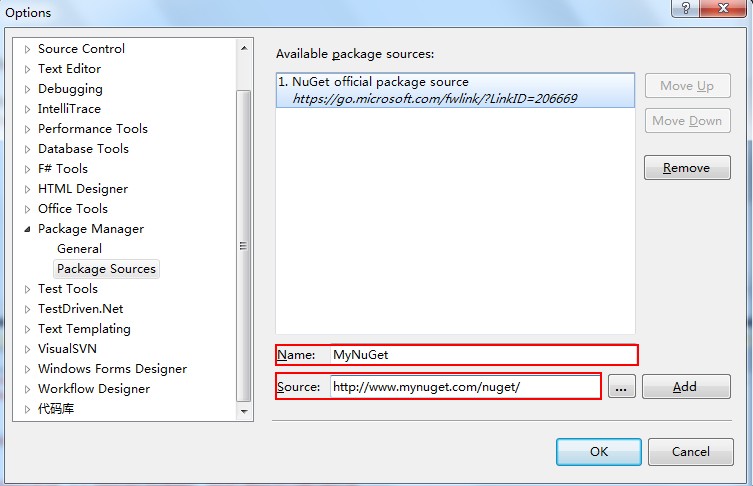
1、 进入Package Manager Settings:

2、添加我们自己的代码源:

注意source哦,后面是nuget。
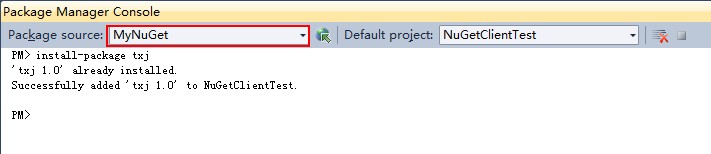
3、在其他项目中打开Package Manager Console,选择我们上面添加的代码源,然后调用:

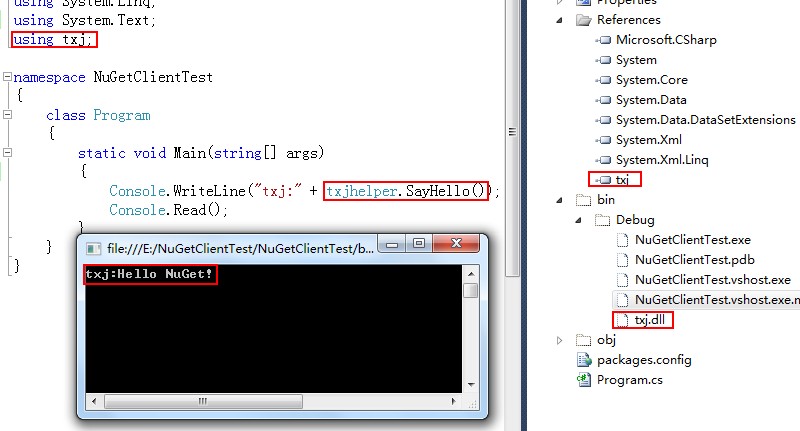
4、最后看看效果啦:

OK,大功告成,欢迎留言讨论。