为.NET Core项目定义Item Template
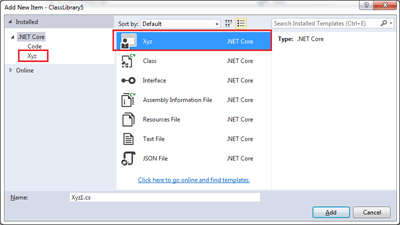
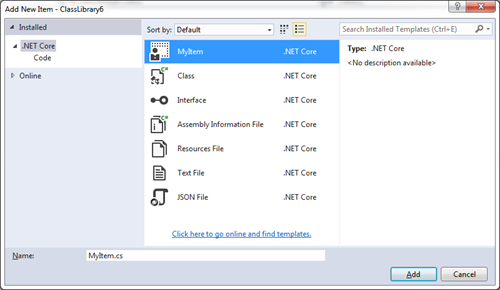
作为这个星球上最强大的IDE,Visual Studio不仅仅提供了很多原生的特性,更重要的是它是一个可定制的IDE,比如自定义Project Template和Item Template就是一个非常有用的扩展点。这里我们主要关注Item Template,它时我们可以在“Add new Item”对话框中添加我们自定义的Item(如下图所示)。如果不了解Item Template,Scott Gu的文章。
我们之前自定义了一些Item Template,最近想在.NET Core项目中使用它们,但是失败了。今天为了这个折腾得够呛,不过好在最后还是解决了——虽然解决方案仅仅是添加一行代码。
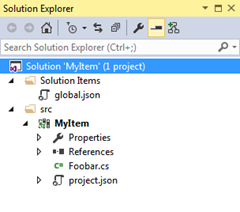
如果不了解Item Template定义文件的Schema,定义Item Template最简单的方式就是直接利用VS创建一个对应的项目。由于我们是针对.NET Core项目提供的Item Template,所以我们创建了一个.NET Core类库项目。作为演示,我们在项目中添加了如下一个Foobar.cs文件作为这个Item Template为目标项目添加的Item。
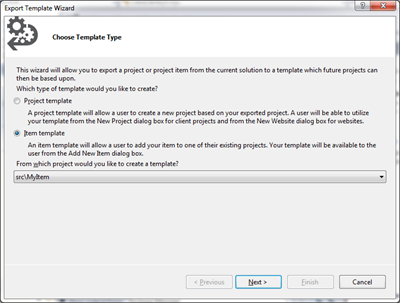
按照惯例,我们只需要选择菜单File->Export Template打开如下Template的导出向导。我们选择Item Template选项后进入下一步。
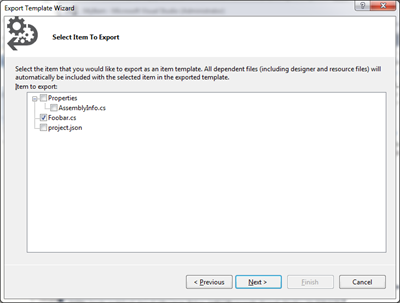
由于我们只要利用Item Template为目标添加Foobar.cs这个文件,所以我们只需选择这个文件即可。
选择默认选项知道完成向导,作为一个.zip文件将会出现在目录“%userprofile%Documents\Visual Studio 2015\My Exported Templates”目录下。
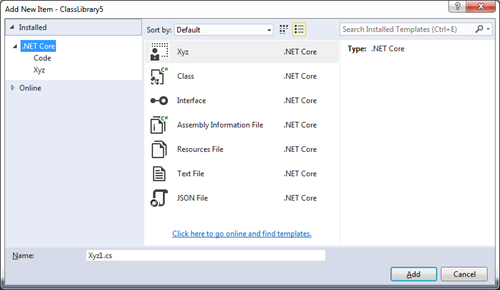
按照惯例,我们只需要将这个zip文件拷贝到%userprofile%Documents\Visual Studio 2015\Templates\ItemTemplates\.NET Core“目录下就可以了。但是为.NET Core项目添加Item的时候并没有看到它。
为此我们解压缩这个文件,查看它的”MyTemplate.vstemplate“文件,如下所示的就是该文件的内容。主要关注代表项目类型的<ProjectType>元素,我们看到它的值为 DNX。有人可能认为DNX是错误的项目类型,虽然DNX已经是个历史名次,但是VS目前依然使用它来表示.NET Core。
1: <VSTemplate Version="3.0.0" xmlns="http://schemas.microsoft.com/developer/vstemplate/2005" Type="Item">
2: <TemplateData>
3: <DefaultName>MyItem.cs</DefaultName>
4: <Name>MyItem</Name>
5: <Description><No description available></Description>
6: <ProjectType>DNX</ProjectType>
7: <SortOrder>10</SortOrder>
8: <Icon>__TemplateIcon.ico</Icon>
9: </TemplateData>
10: <TemplateContent>
11: <References />
12: <ProjectItem SubType="" TargetFileName="$fileinputname$.cs" ReplaceParameters="true">Foobar.cs</ProjectItem>
13: </TemplateContent>
14: </VSTemplate>
实际上除了需要制定<ProjectType>之外,我们还需要指定TemplateGroupID,并且将值设定为“SharedDotNetAndDotNetWeb”(表示普通的.NET Core类库项目和Web项目都适用)
1: <VSTemplate Version="3.0.0" xmlns="http://schemas.microsoft.com/developer/vstemplate/2005" Type="Item">
2: <TemplateData>
3: <DefaultName>MyItem.cs</DefaultName>
4: <Name>MyItem</Name>
5: <Description><No description available></Description>
6: <ProjectType>DNX</ProjectType>
7: <TemplateGroupID>SharedDotNetAndDotNetWeb</TemplateGroupID>
8: <SortOrder>10</SortOrder>
9: <Icon>__TemplateIcon.ico</Icon>
10: </TemplateData>
11: <TemplateContent>
12: <References />
13: <ProjectItem SubType="" TargetFileName="$fileinputname$.cs" ReplaceParameters="true">Foobar.cs</ProjectItem>
14: </TemplateContent>
15: </VSTemplate>


 为这个星球上最强大的IDE,Visual Studio不仅仅提供了很多原生的特性,更重要的是它是一个可定制的IDE,比如自定义Project Template和Item Template就是一个非常有用的扩展点。这里我们主要关注Item Template,它时我们可以在“Add new Item”对话框中添加我们自定义的Item.我们之前自定义了一些Item Template,最近想在.NET Core项目中使用它们,但是失败了。今天为了这个折腾得够呛,不过好在最后还是解决了——虽然解决方案仅仅是添加一行代码
为这个星球上最强大的IDE,Visual Studio不仅仅提供了很多原生的特性,更重要的是它是一个可定制的IDE,比如自定义Project Template和Item Template就是一个非常有用的扩展点。这里我们主要关注Item Template,它时我们可以在“Add new Item”对话框中添加我们自定义的Item.我们之前自定义了一些Item Template,最近想在.NET Core项目中使用它们,但是失败了。今天为了这个折腾得够呛,不过好在最后还是解决了——虽然解决方案仅仅是添加一行代码