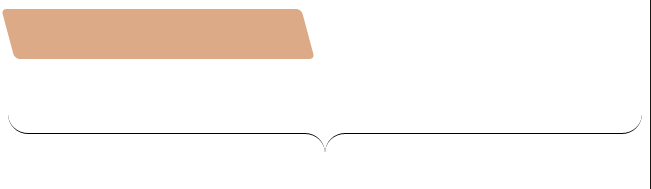
css3 平行四边形 、大括弧

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>平行四边形 与大括号</title> 6 </head> 7 <style> 8 .div1{ 9 width:300px; 10 height:50px; 11 border-radius: 5px; 12 background-color: #da8; 13 transform: skew(15deg,0); 14 } 15 </style> 16 <body> 17 <!-- 平行四边形 --> 18 <div class="div1"></div> 19 <br><br><br> 20 <!-- 大括弧 --> 21 <div class="quote"><div></div></div> 22 <style type="text/css"> 23 .quote { 24 position: relative; 25 width: 100%; 26 height: 40px; 27 } 28 .quote::before, .quote::after, .quote ::before, .quote ::after { 29 content: ''; 30 display: block; 31 position: absolute; 32 width: calc(50% - 20px); 33 height: 20px; 34 border-style: solid; 35 border-color: #000; 36 border-width: 0; 37 } 38 .quote ::before, .quote ::after { 39 top: 0; 40 border-bottom-width: 1px; 41 } 42 .quote::before, .quote::after { 43 top: 20px; 44 border-top-width: 1px; 45 } 46 .quote ::before { 47 left: 0; 48 border-bottom-left-radius: 20px; 49 } 50 .quote ::after { 51 right: 0; 52 border-bottom-right-radius: 20px; 53 } 54 .quote::before { 55 left: 20px; 56 border-top-right-radius: 20px; 57 } 58 .quote::after { 59 right: 20px; 60 border-top-left-radius: 20px; 61 } 62 </style> 63 </body> 64 </html>
记录平时的一些小问题~
或转载一些小知识点
学习学习




