android 点击无效验证
背景
在写一个东西滑动删除列表的时候,出现了一个问题。我的需求是,左滑然后出现delete,然后点击delete,让该滑块消失。
我在点列表的第一行的时候,左滑,出现delete,点击删除,ok的,完美。然后我点击第三个,同样左滑出现delete,点击delete没有任何反应。
然后我再点击第一个,又可以删除。
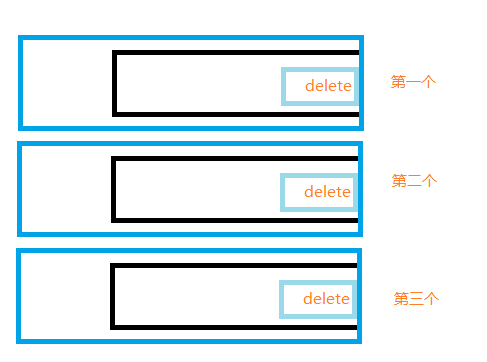
模型如下:

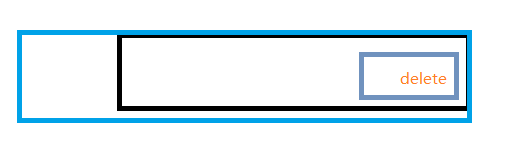
子模型:

ps:
黑色的是最外层,蓝色的是在黑块中,然后delete区域在滑块区。滑动是控制蓝色区域的移动。
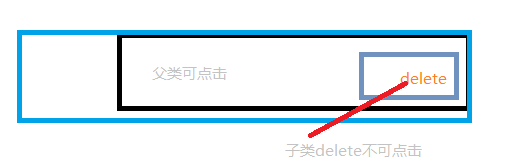
如果仅仅是这样,我一点也不慌。出现了一些东西,更加我让疑惑。delete的groupview 容器点击是有效的,也就是蓝色区域可点击的,我用它来点击添加item,这同样也给我提供了线索。

在我心中产生了两个个疑问:
- 为什么只有第一个可以点击, 删除第一个后,第二个变成了第一个,又可以删除?
- 为什么delete 区域不可点击,而其groupview 可以点击?
解决
对于第一个疑问,我尝试检测是否绑定了,当然不可能去调试看了,因为list嘛,都一个样,查看xy坐标的话,脑壳痛。
// holder.tvMsgRemindDelete 是获取到delete对象
holder.tvMsgRemindDelete.setText("你好啊");
我将拿到的delete view,然后修改它的text。
当然肯定是没用的,我写完的时候就感觉不对劲,然而还抱着一丝希望。
因为如果变成第一个的话,那么是可以点击删除的,肯定绑定了事件哈。
对于第二个疑问,父类groupview 可以点击,我就猜想是否是父类的groupview 阻止了该分发事件。(一般情况是不会阻止的,然而我做的这个滑动较为复杂,自我安慰一下)
是否分发到子元素,涉及到
1. onInterceptTouchEvent
2. dispatchTouchEvent
这两个事件,一个是分发,一个是拦截。
然后找到[ACTION_DOWN,ACTION_UP]判断事件是通过这两个判断的。
然后真的发现:return inView(x, y)
ps:
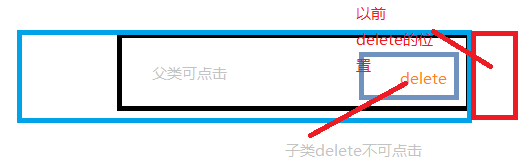
inView 是我用来判断是当前x,y轴是否在滑块中,也就是蓝色块中。
前面将delete放在外面,如下:

忘记改然后造成了这个问题。

总结
点击无效的时候,不仅要查阅自身事件,同样也需要查询事件分发机制,看看是否哪个土匪拦截了,当然土匪一般是自己创造的。


