JSBinding / About JSComponent and Serialization
About JSComponent
JSCompnent is a normal Unity script.
It inherits from JSSerializer and JSSerializer inherits from MonoBehaviour.
public class JSSerializer : MonoBehaviour {
}
public class JSComponent : JSSerializer {
}
When using c#, steps to add a component to a gameobject are:
- In Hierarchy window, select a GameObject
- In Inspector window, click AddComponent button
- Select script you need
In the case of javascript, how to add a 'js monobehaviour' to a gameobject? For example, we have a js monobehaviour:
// define a js monobehaviour
jss.define_mb("TestMb", function () {
// called from c#
this.Start = function () {
}
// called from c#
this.Update = function () {
}
});
Steps to add it to a gameobject:
- In Hierarchy window, select a GameObject
- In Inspector window, click AddComponent button
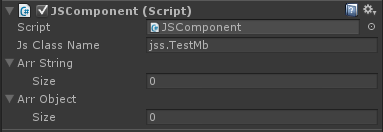
- Select JSComponent
- Set 'Js Class Name' to 'jss.TestMb'

The main difference here is the use of JSComponent. JSComponent is an agent for javascript monobehaviour.
What does JSComponent do?
- Create a js object named 'jss.TestMb'
- Redirect MonoBehaviour's event funtions to js
- Destroy js object when its OnDestroy is called
public class JSComponent : JSSerializer
{
int jsObjID;
void initJs() {
// 1 create js object
jsObjID = JSApi.newJSClassObject(this.jsClassName);
}
void Start() {
// 2 call js Start
CallJSFunction(jsObjID, "Start");
}
void Update() {
// 2 call js Update
CallJSFunction(jsObjID, "Update");
}
void OnDestroy() {
// 2 call js OnDestroy
CallJSFunction(jsObjID, "OnDestroy");
// 3 delete js object
DeleteJSObject(jsObjID);
}
}
About Serialization
Serializing data to js object is JSSerializer's job. Steps to add serialization fields to javascript and let JSSerializer do work for you:
- 1. Add some variables to javascript monobehaviour:
// define a js monobehaviour
jss.define_mb("TestMb", function () {
// UnityEngine.Object
this.oValue = null;
// int
this.iValue = 0;
// string
this.sValue = "";
// double
this.fValue = 0;
// another js monobehaviour
this.kValue = null;
});
- 2. Assign values in Inspector window:
Arr String
Size 5
Element 0 oValue/0
Element 1 iValue/5
Element 2 sValue/hello
Element 3 fValue/6.3
Element 4 kValue/1/jss.SayHello
Arr Object
Size 2
Element 0 [MainCamera]
Element 1 [SayHello]
After that, your js object's fields will be correctly assigned at application launching.
Extending & Customizing JSComponent
The default JSComponent only contains these event functions
- Awake
- Start
- OnDestroy
- FixedUpdate
- Update
- LateUpdate
- OnEnable
They are probably not enough. There is an example script extending JSComponent: JSComponentCustom1. Let me show you how it works:
- 1. First, add a new script inheriting from JSComponent, add event functions you need:
public class JSComponentCustom1 : JSComponent
{
int idOnGUI = 0;
protected override void initMemberFunction()
{
base.initMemberFunction();
idOnGUI = JSApi.getObjFunction(jsObjID, "OnGUI");
}
void OnGUI()
{
callIfExist(idOnGUI);
}
}
- 2. In Components.cs, make a slight change to GameObject_AddComponentT1 function:
public static bool GameObject_AddComponentT1(JSVCall vc, int count)
{
help_getGoAndType(vc);
if (typeInfo.IsCSMonoBehaviour)
{
Component com = go.AddComponent(type);
JSMgr.datax.setObject((int)JSApi.SetType.Rval, com);
}
else
{
JSComponent jsComp;
int iOfJsComp = 0;
if (count > 1)
iOfJsComp = JSApi.getInt32((int)JSApi.GetType.Arg);
switch (iOfJsComp)
{
// add here!
case 1:
jsComp = go.AddComponent<JSComponentCustom1>();
break;
default:
jsComp = go.AddComponent<JSComponent>();
break;
}
jsComp.jsClassName = typeString;
jsComp.jsFail = false;
jsComp.init(true);
jsComp.callAwake();
//JSApi.JSh_SetRvalObject(vc.cx, vc.vp, jsComp.jsObj);
JSApi.setObject((int)JSApi.SetType.Rval, jsComp.GetJSObjID(false));
}
return true;
}
- 3. When you call AddComponent$1 in javascript, add a custom parameter (1)
this.oDogGameObject.AddComponent$1(jss.Dog, 1/* Custom JSComponent */ );
backto JSBinding / Home
posted on 2016-07-06 12:47 AnswerWinner 阅读(413) 评论(0) 编辑 收藏 举报




【推荐】还在用 ECharts 开发大屏?试试这款永久免费的开源 BI 工具!
【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步