优化Web中的性能
简介
web的优化就是一场阻止http请求最终访问到数据库的战争。
优化的方式就是加缓存,在各个节点加缓存。
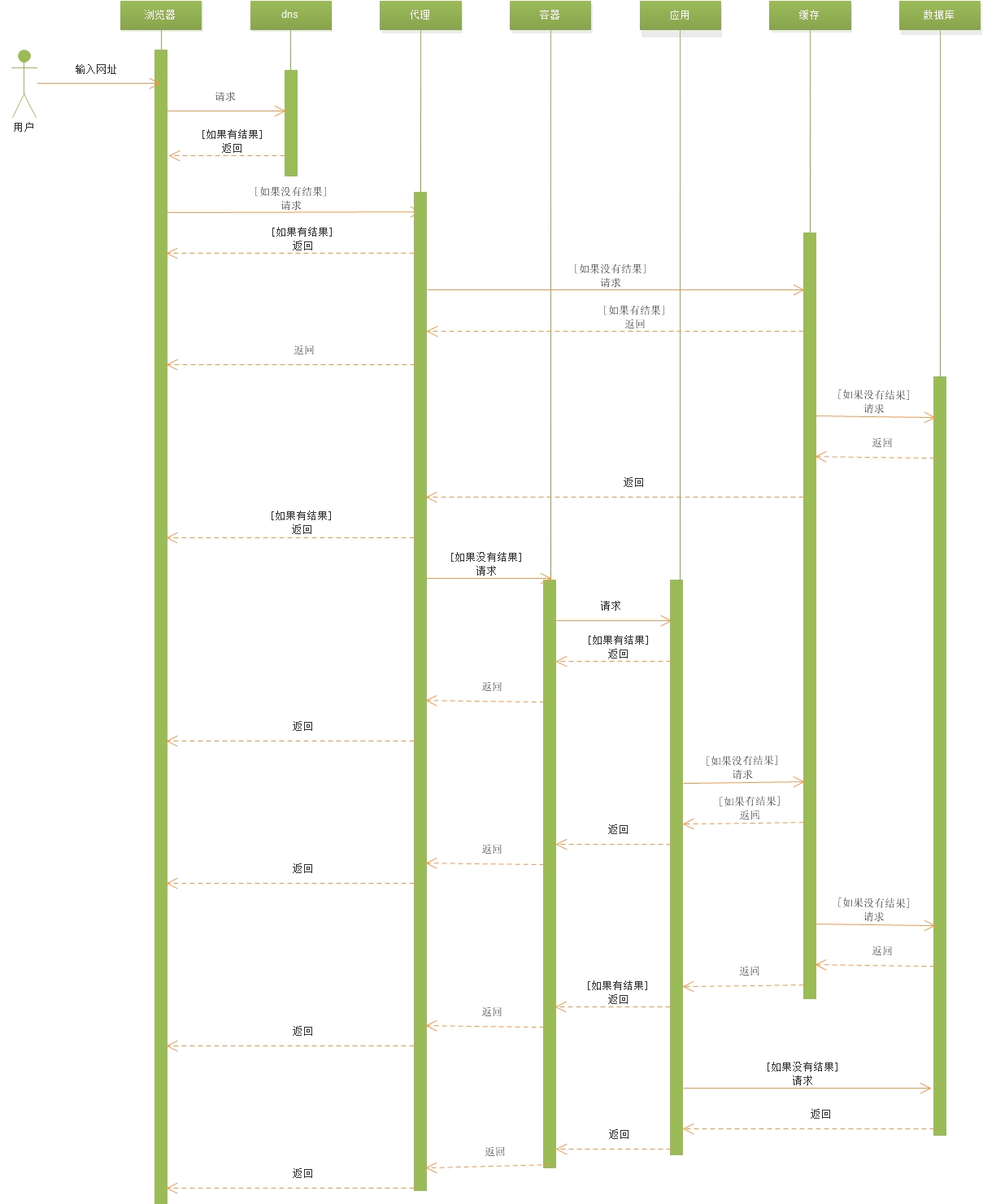
web请求的流程及节点
熟悉流程及节点,才能定位性能的问题。而且优化的顺序一般也是按请求的流程逐一优化。这里的流程只是做个概要,并不代表全面。
整个流程是以最快的方式让用户看到结果

定位的方法
思路是:把看不见的http,具体化、可视化。
定位是优化的前提。没有准确的定位就无法有效的解决问题。
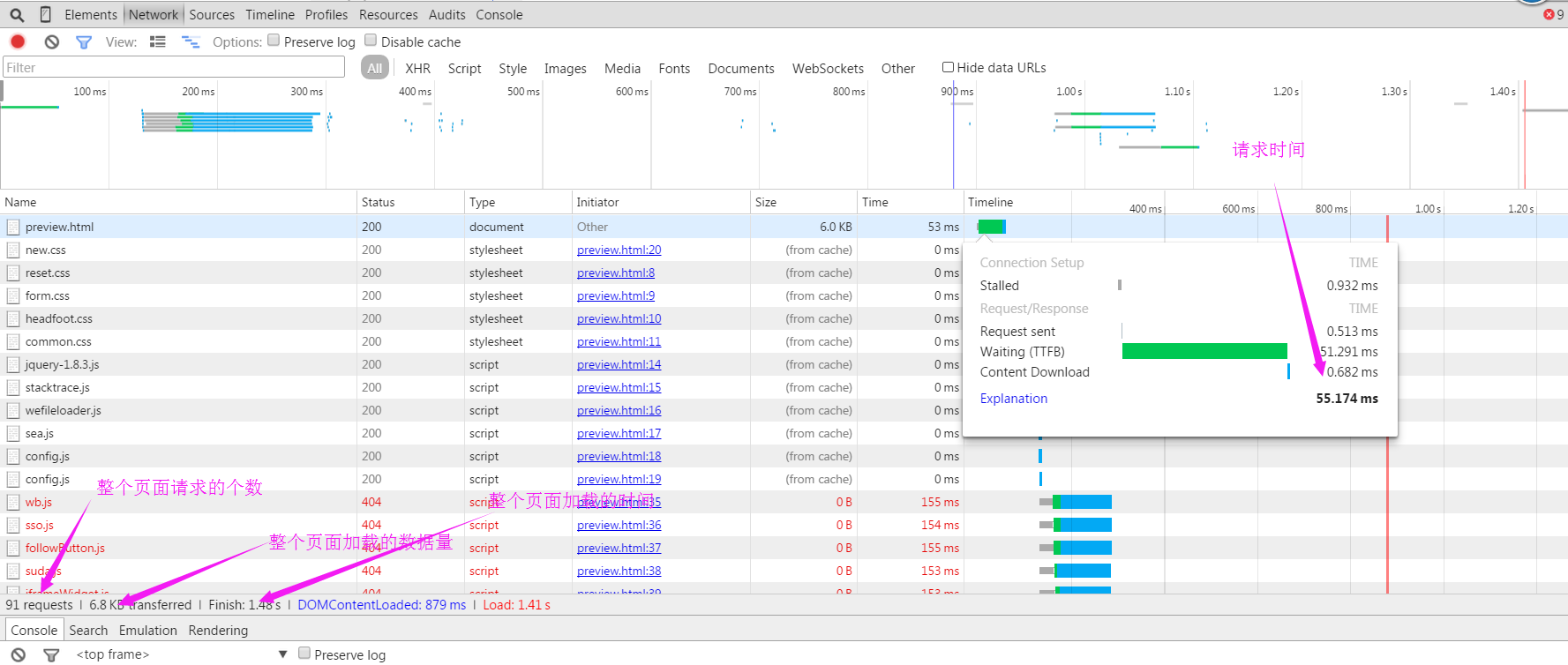
浏览器
- 看整个请求的时间
- 看整个页面加载的时间
- 看页面加载的数据大小
- 看页面请求数
例如:

定位结果
- 是后台请求慢
- 是前端加载慢(document,js,image,request数等)
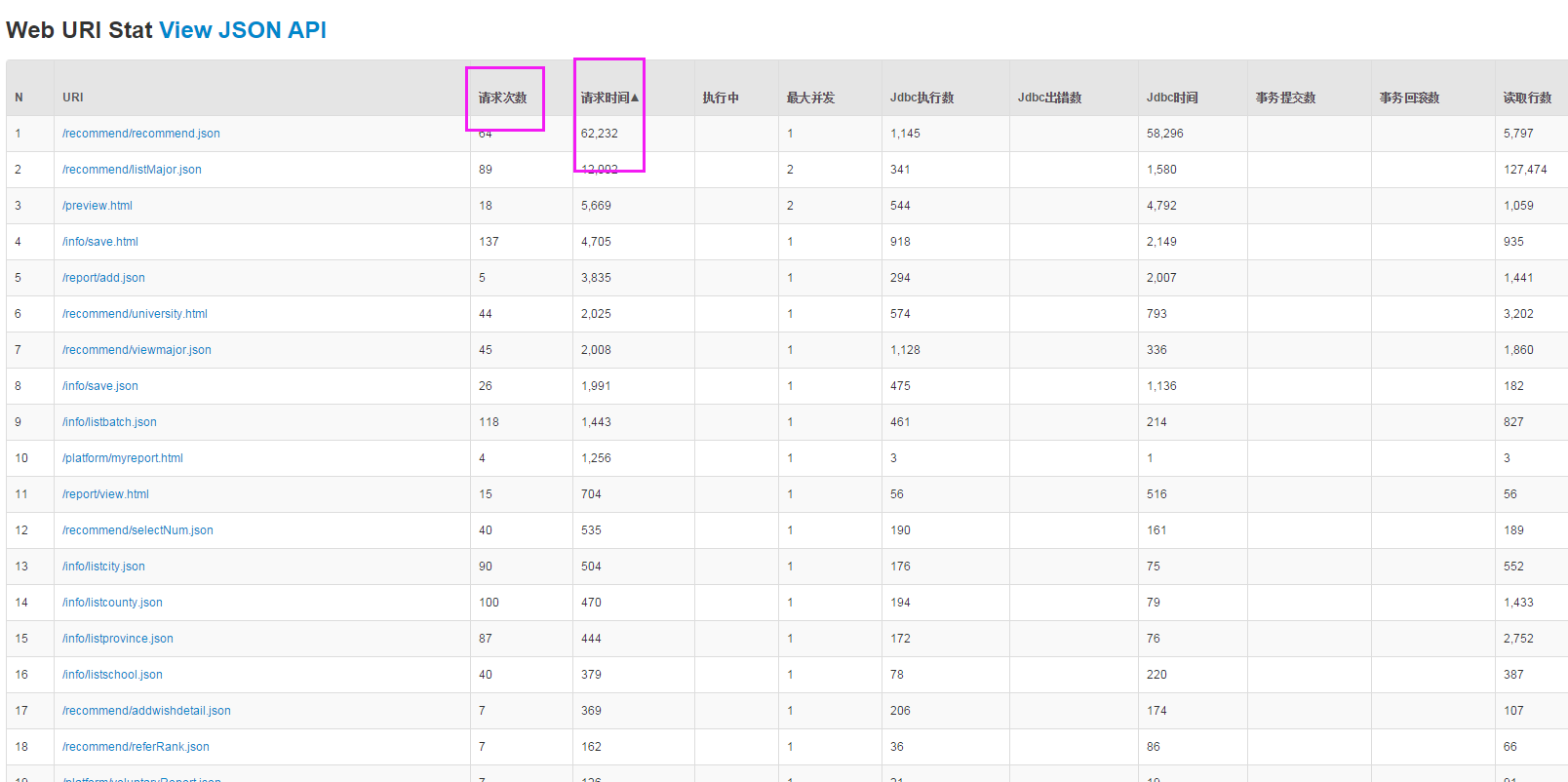
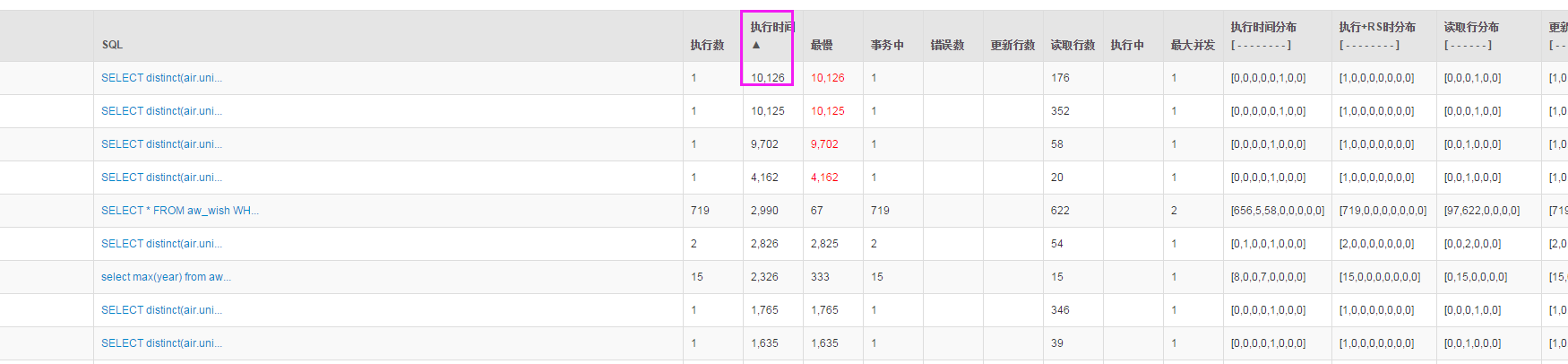
服务器监控
- 看整个请求的时间
- 看sql的时间(这个在数据库通过慢日志也可以)
例如:


定位结果
- 哪些url是慢的
- 哪些url是最常用的
- 哪些sql是慢的
代码的监控
- 通过System.out.print或者打断点来定位
- 给每个方式添加一个aop,监控期执行时间
例如:
long begin = System.currentTimeMillis();
//执行的方法或者代码
long end = System.currentTimeMillis();
System.out.print("一共执行时间:"+(end-begin));
定位结果
- 哪一个方法或者哪一段代码性能慢
数据库的监控
- 慢日志
定位结果
- 哪些sql是慢的。
解决方案
思路:针对于http请求的节点按顺序解决。暂时不考虑从分布式和群集的解决方案入手优化。
优化代理
- 加gzip(减少http的请求数据量)
- 加静态资源的缓存
- nginx缓存集成url级别的缓存
- 动静分离
优化web容器
- 优化迸发协议
优化应用
- 添加缓存
- 减少IO(减少循环的io,通过批量获取,然后在代码级别去处理,优化算法,把树状的复杂度变为平级复杂度)
优化数据库
- 添加索引
- 加冗余数据
- 修改表结构设计(这个很重要,有的时候是因为表设计不合理导致的,可以通过调整设计来解决)
- 添加缓存
其他说明
优化的方面不仅限于上面的方法。有些也没有一一赘述。比如说:加内存也是优化的不错解决方案。还有操作系统级别,io读写,网络请求等问题。
【【【版权所有,转载请注明原文链接。】】】
文中有不妥或者错误的地方还望指出,以免误人子弟。如果觉得本文对你有所帮助不妨【推荐】一下!如果你有更好的建议,可以给我留言讨论,共同进步!
再次感谢您耐心的读完本篇文章。
【【【我们所浪费的今天,是昨天死去的人奢望的明天;我们所厌恶的现在,是未来的自己回不去的曾经】】】

 浙公网安备 33010602011771号
浙公网安备 33010602011771号