项目分享三:页面之间的传值
2015-12-16 11:08 麦舒 阅读(2081) 评论(7) 编辑 收藏 举报一、回调函数的使用
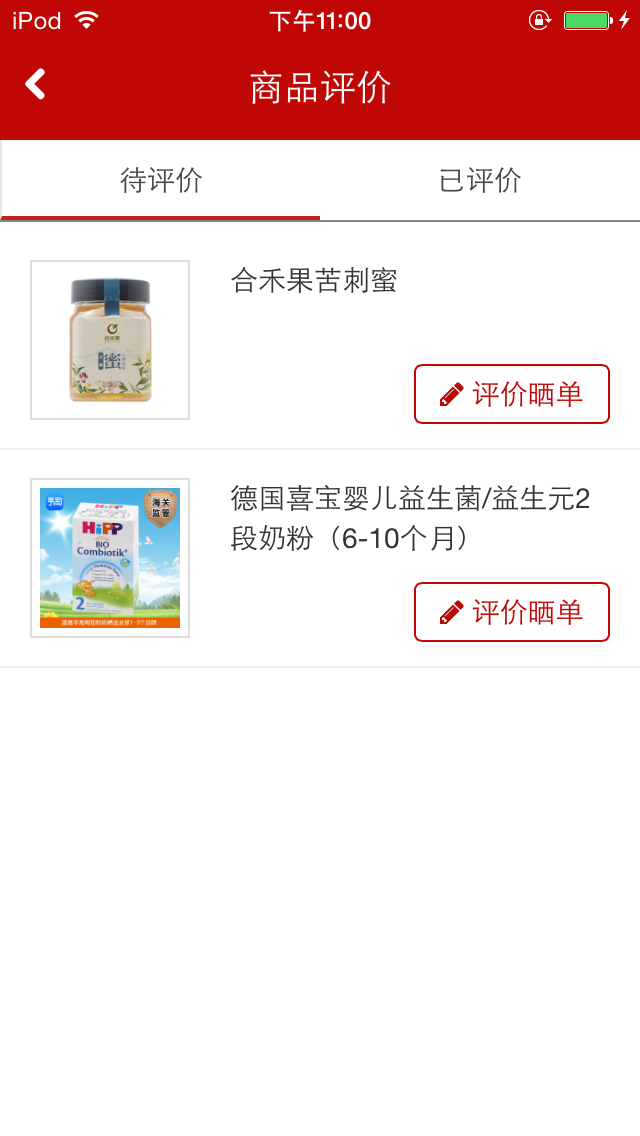
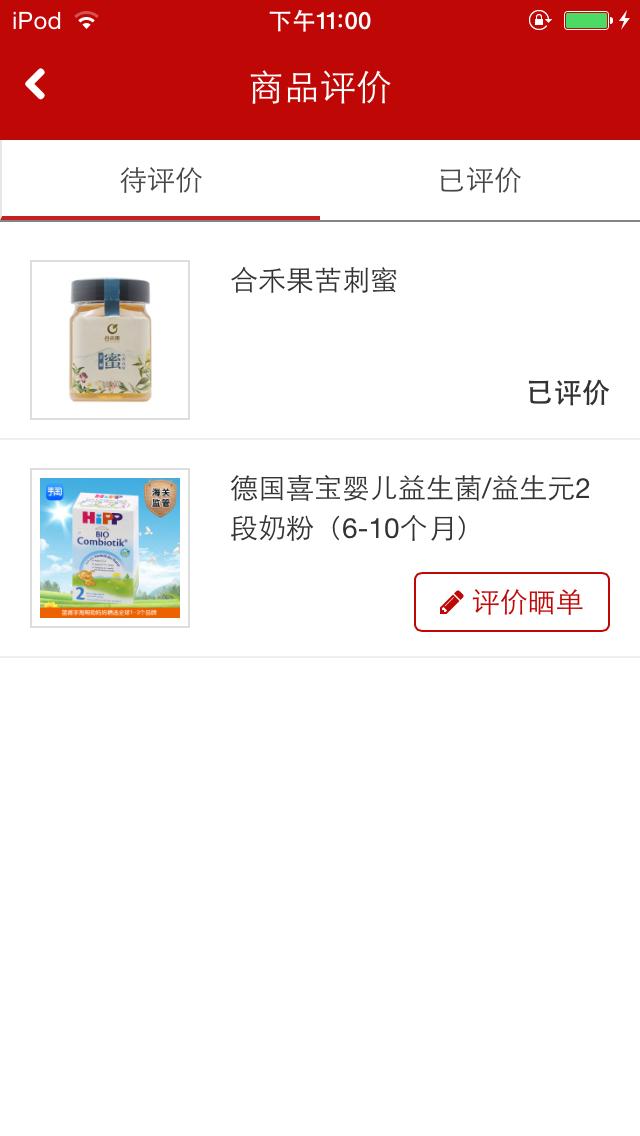
我们首先来看一下,页面间传值的一个经典例子,列表页与明细页之间的传值,如下面二张图所图。在列表页点击评价晒单,进入评价晒单页面,当用户在该页面完成操作后,列表页对应的选项,相应地改为“已评价"。那么这个是怎么实现的呢?在这个案例里面,使用的是 回调函数 ,我们来看一下相关的代码。
下面这段代码,是列表页的代码,当用户点击”评价晒单“按钮时,打开评价晒单详细页。关键点在于 evaluatePage['submited'] 这个回调函数。
evaluate = (item) => { var evaluatePage = app.redirect('Shopping_ProductEvaluate', { orderDetailId: item.OrderDetailId, productImageUrl: item.ImageUrl }); evaluatePage['submited'] = () => { item.Status('Evaluated'); } }
下面这段代码,是明细页中的代码,当用户发表完评价,调用回函数。
submit = () => { var imageDatas = this.imageDatas().join(site.config.imageDataSpliter); var imageThumbs = this.imageThumbs().join(site.config.imageDataSpliter); var orderDetailId = this.orderDetailId(); return account.evaluateProduct(orderDetailId, this.score(), this.evaluation(), this.anonymous(), imageDatas, imageThumbs) .done((data) => { if ((<any>this.page).submited) //这里就是调用列表页设定的回调函数。 (<any>this.page).submited(data); app.back(); }); }



二、回调函数还全局变量?
回想我们在上一篇文章《项目分享二:APP 小红点中数字的处理》所说的,用的是全局变量,那么什么时候应该用回调函数,而什么时候又该用全局变量呢?
回调函数:如果值只在两个页面之间发生关系,使用回调函数。
全局变量:如果值在多个页面中用到,页面传递的路径是多层的,即 A页面 -> B页面 -> C页面 -> D 页面,然后在 D页面修改。并且,还有可能在多个页面中修改。这时候就要使用全局变量了。
例如:购物车中的商品数量,它在底部的工具栏,和产品页面都有用到。


三、列表页的刷新
从明细页返回到列表页,是不是还要把页面再刷新一次呢?如果你这么想,那就是传 WEB 页面的思考方式。这是一个 WEB APP,从列表页到明细页,其实列表页并没有关闭,只是隐藏而已已。所谓的返回到列表,是重新把页面显示出来。
把页面重新显示,数据总不能是旧的吧。但是,重新从服务端再获取一次,肯定不是个好办法。所以就了上面我们说的方案了。要理解这篇文章,还是要有点 WEB APP 相关的知识。
整个项目源码已托管在 GitHub 上,https://github.com/ansiboy/ChiTuStore,谢谢阅读。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 地球OL攻略 —— 某应届生求职总结
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· .NET周刊【3月第1期 2025-03-02】
· [AI/GPT/综述] AI Agent的设计模式综述