项目分享二:APP 小红点中数字的处理
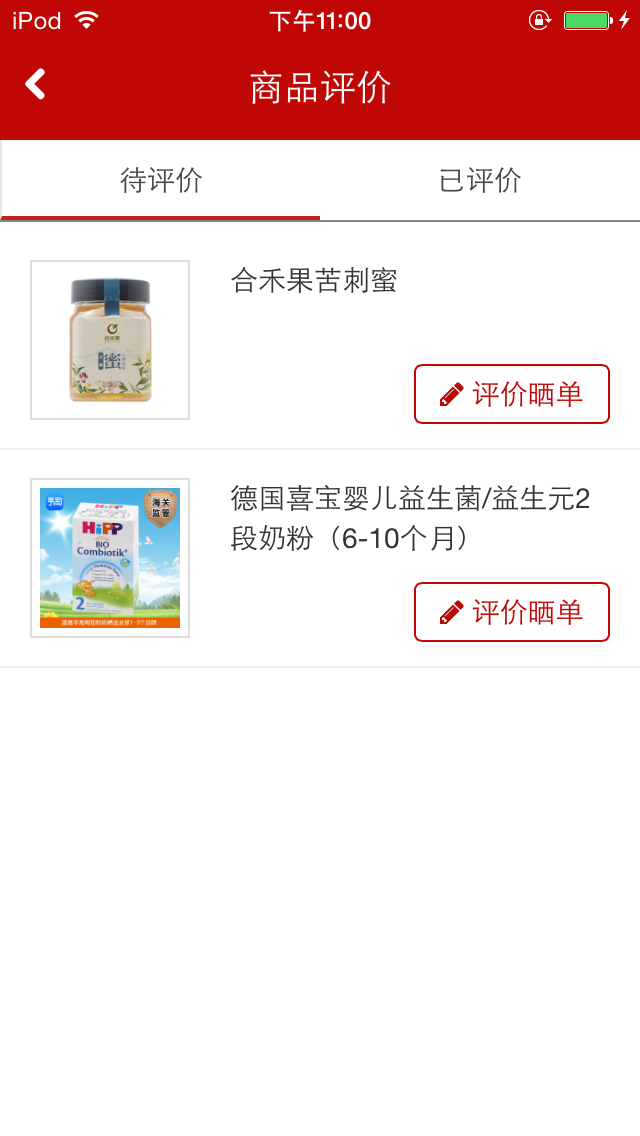
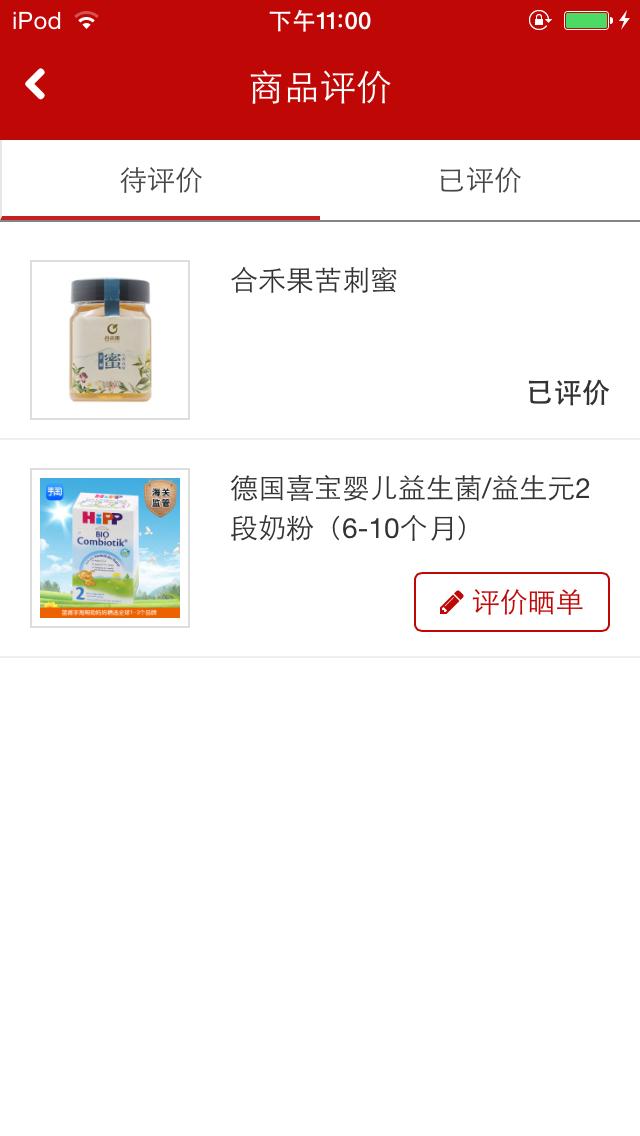
2015-12-15 23:33 麦舒 阅读(2641) 评论(0) 编辑 收藏 举报小红点,是 APP 中最常见的一个功能,我们先来看一下面的案例,下图中,待评价的商品有 2 个,点击“评价晒单”按钮进行评价后,那么待评价数量应该变成 1,那么这个功能是如何去实现的呢?
一般来说,实现的方法有三种:
一、刷新整个页面的数据
就是说,每显示一次,都重新从服务端把数据拉下来,这种方法虽然简单,但是,加大了服务端的负荷,并且由于要整页刷新,用户体验不好。
二、利用事件实现
比如说:增加一个名为 评价晒单 的事件,个人中心页面监听这个事件,而在用户进行评价晒单操作时,服务端返回待评价数量,然后客户端触发该事件,并且把数值传递过去。
这样做虽然也能较好地完成。但是有点烦索,要定义事件,监听事件,而且还要触发事件。
三、使用全局变量
使用一个名为“待评价数”的变量,当用进行评价时,将服务端返回的数据(待评价数)直接写入该变量即可。本项目使用的就是这种方法。简单好用,目前看来没有任何副作用。
四、关键代码
var model = { notPaidCount: account.orderInfo.notPaidCount, toReceiveCount: account.orderInfo.toReceiveCount, evaluateCount: account.orderInfo.evaluateCount, nickName: member.currentUserInfo.NickName, }
page.viewChanged.add(() => ko.applyBindings(model, page.nodes().content));
上面段代码是定义一个 model,并且把该 model 绑定到页面的结点。其中的 evaluateCount 就是待评价数,它是一个全局变量。下面这段代码是调用服务端的服务,完成后,将服务端返回的待评价数直接写入到全局变量。
services.callMethod(site.config.serviceUrl, 'Product/EvaluateProduct', data).done((value) => { this.orderInfo.evaluateCount(value); })
五、举一反三
其实很多需要局部刷新的地方,都可以考虑采用这种方法。比如说:用户上传头象,修改名称,购物车中商品的数量等等。
六、项目代码
完整的项目代码托管在 github 上,https://github.com/ansiboy/ChiTuStore








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 地球OL攻略 —— 某应届生求职总结
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· .NET周刊【3月第1期 2025-03-02】
· [AI/GPT/综述] AI Agent的设计模式综述